有没有同学在使用Fiddler时跟我遇到了同样的问题,就是想给某个抓包的请求进行注释!!!但是奇怪的是,根本没有Comments相关信息呀?
设置Comments
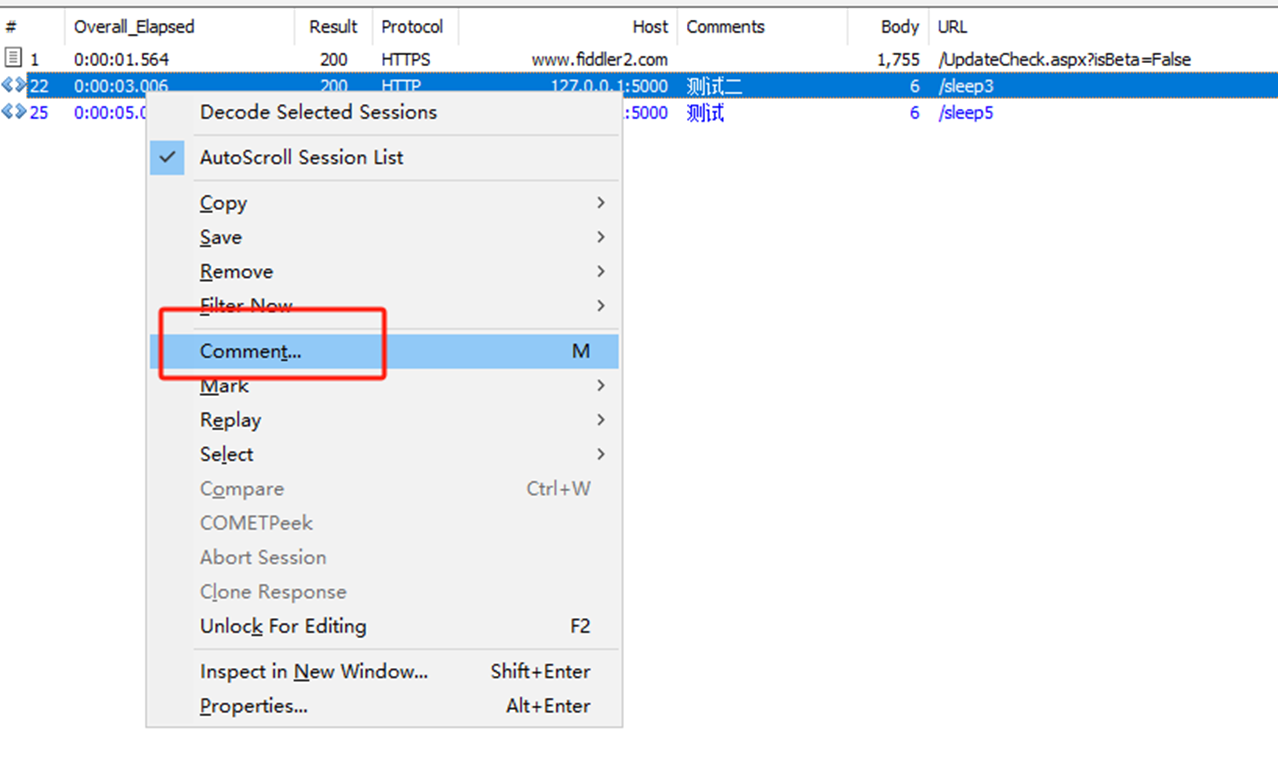
设置Comments非常容易,选中一个请求,然后选择Comments,输入我们需要标注的信息

奇怪的是:编写Comments后,在屏幕中根本找不到呀!!!原因是什么?Comments列没有被显示在屏幕中!
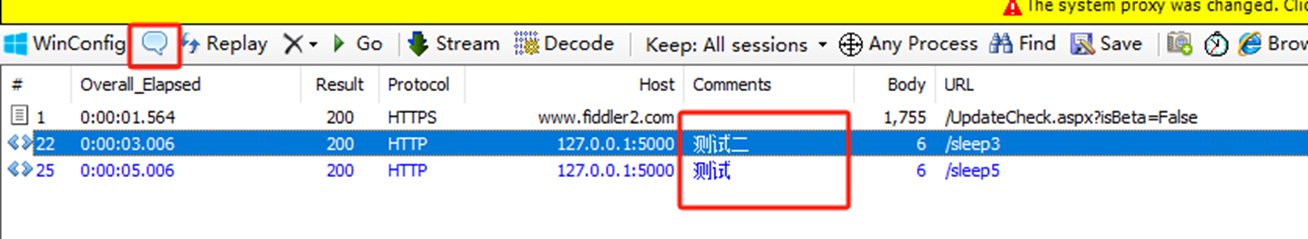
解决方案非常简单,移动底部的滚动条,找到Comments列,然后拖拽移动Comments列到方便查看的区域即可,如下图所示:

备注:也可以点击上图中的comments图标进行comments标注
巧用Comments
我们可以通过设置Comments的方法,来标注一个动作会调用哪些接口,例如在页面中执行一个操作,然后就把这个操作产生的所有接口进行统一的comments标注,这样就可以方便的看到一个UI操作包括哪些接口了!特别适合接口文档编写不详尽的项目!
 我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!


























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










