一、什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
二、HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
三、HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
四、HTML 标签属性
- HTML 语法不区分大小写 <a></a>与<A></A>一样
- HTML 文档注释使用<!-注释内容->
- HTML 代码的格式:空格、回车不起作用
- HTML 缩进保持严格的规则,以 “Tab” 键进行缩进(不缩进也不影响)
- HTML 字符实体名称代替特殊符号,例如使用 &/t 或则 < 代替 <
五、HTML 代码基本结构

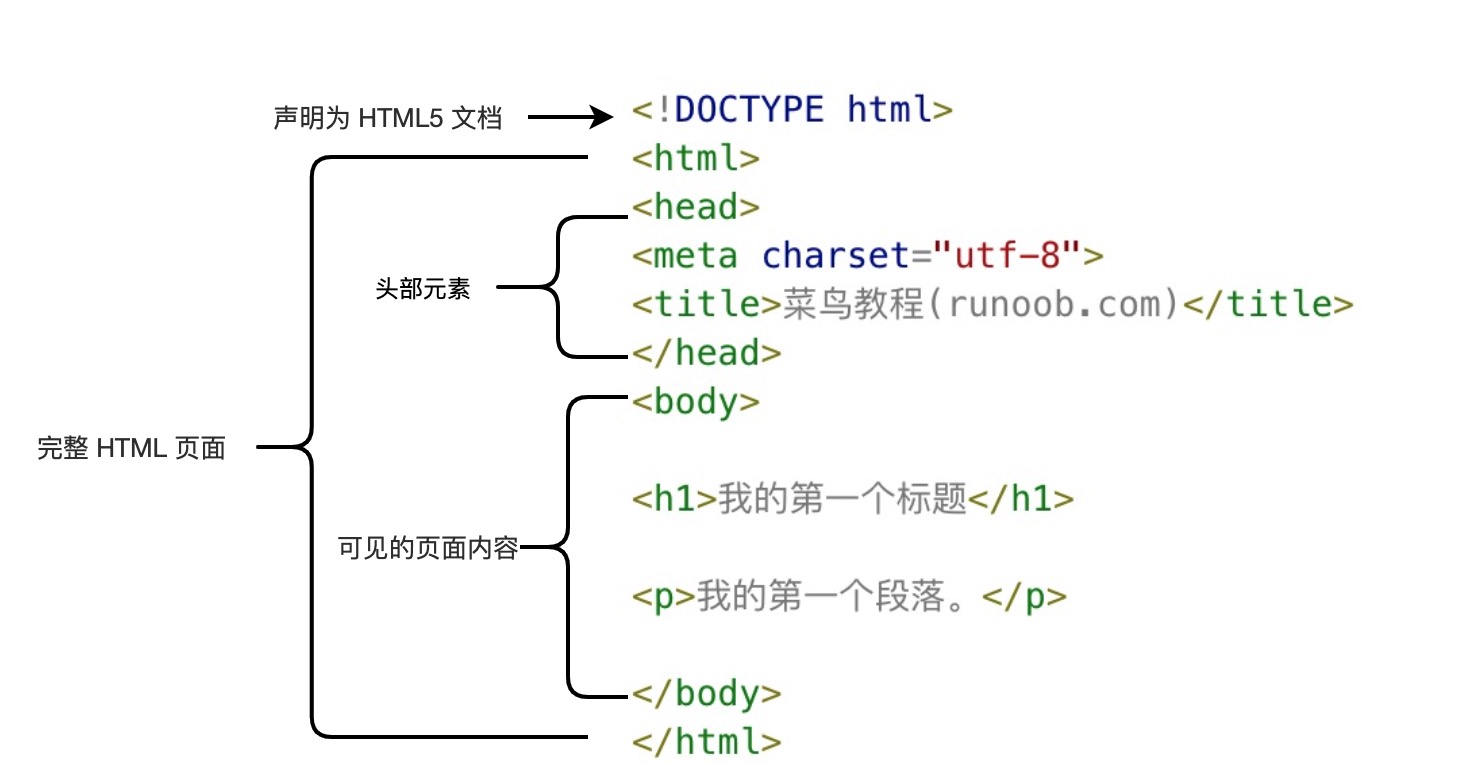
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
<!DOCTYPE><!--html标记-->
<html> <!--html总标记-->
<head><!--头信息标签-->
<meta charset="utf-8"><!--utf-8编码-->
<title>html小白入门</title><!--页面标题-->
<head>
<body><!--网页显示标签,body标签内的信息都会在页面中显示-->
<h1>这是文本标题,下面是一张图片</h1><!--文本标题标签-->
<img src="ico/adK3Vu70DEQ.jpg" style="height: 480px;width: 640px"><br><!--图片标签,br是换行标签-->
<input type="text" value="这是输入框,请输入内容!"><br><!--输入框标签-->
<button type="submit" >按钮</button><!--按钮标签-->
</body>
</html>实际效果如下图:

六、HTML 常用标签
| 标签 | 作用 | 属性 | 类型 | 是否闭合 |
| div | 一块区域 | 块级元素 | 闭合 | |
| span | 一块区域 | 内联元素(行内) | 闭合 | |
| p | 段落 | 块级元素 | 闭合 | |
| h1、h2、h3、h4、h5 | 标题 | 块级元素 | 闭合 | |
| a | 超链接 | herf、target | 内联元素 | 闭合 |
| img | 图片 | src、alt、width、height | 内联元素 | 非闭合(自闭和) |
| input | 输入框 | name、type、value、placeholder | 内联元素 | 非闭合 |
| lable | 标签 | 内联元素 | 闭合 | |
| select | 下拉框 | name | 内联元素 | 闭合 |
| radio | 单选框 | name | 内联元素 | 闭合 |
| textarea | 文本域 | name、cols、rows | 内联元素 | 闭合 |
| button | 按钮 | type | 内联元素 | 闭合 |
| br | 换行 | 非闭合 | ||
| | 空格 | |||
| > | 大于 | |||
| < | 小于 |
<!DOCTYPE html>
<!--声明类型为 HTML5-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML学习</title>
<link rel="icon" href="ico/favicon.ico">
<!--网站的icon-->
</head>
<body>
<!--a 标签-->
<!--点击百度后是在现有的窗口上打开百度-->
<!--如果点击超链接后想要打开一个新的页面,需要加上 target="_blank"-->
<a href="http://www.baidu.com">百度</a>
<a href="http://www.sogou.com" target="_blank">搜狗</a>
<!--p 标签属于块级元素,会自己占用一行,a 标签是内联元素,只占用一点位置-->
<p>今天是星期天,我们不能休息,我们要学习,要上课</p>
<p>明天是周一,我们需要上班</p>
<!--div 标签是用来页面布局,配合 css 一起使用-->
<div style="height: 20px;width: 100px;background-color: red">saaaaa</div>
<div style="background-color: #66cc66; width: 100px;height: 80px">
<li>首页</li>
<li>python</li>
<li>linux</li>
</div>
<!--span 标签是用来页面布局,配合 css 一起使用-->
<span>123</span>
<!--h1-h6 标题标签-->
<h1>python</h1>
<h2>python 基础</h2>
<h3>python 列表</h3>
<h4>python 元素</h4>
<h5>python 元祖</h5>
<h6>python 集合</h6>
<!--img 图片标签,img 是内联元素,所以相同的元素都是显示在一行,可以使用<br>进行换行-->
<img src="ico/favicon.ico" alt="图片不见了">
<br>
<img src="ico/8vIhjc-WEF0.jpg"
width="320" height="120"
alt=""
>
<br>
<!--输入框,type="text" 会显示输入的内容,type="password" 不会显示输入的内容-->
<input type="text" placeholder="请输入用户名" name="username">
<br>
<input type="password" placeholder="请输入密码" name="password">
<br>
<!--下拉框-->
<select name="" id="">
<option value="">python</option>
<option value="">java</option>
<option value="">c++</option>
</select>
<br>
<!--文本框-->
<textarea name="" id="" cols="20" rows="1"></textarea>
<br>
<input type="file">
<br>
<!--radio 是单选框-->
选择性别:
男:<input type="radio" name="sex" value="男">
女:<input type="radio" name="sex" value="女">
<br>
<!--check 是多选框-->
选择爱好:
篮球:<input type="checkbox" name="hobby" value="篮球">
乒乓球:<input type="checkbox" name="hobby" value="乒乓球">
羽毛球:<input type="checkbox" name="hobby" value="羽毛球">
<br>
<!--button 按钮标签-->
<button>提交</button>
<br>
<video controls="controls"
src="/Users/zhulixiang/Downloads/video_demo3.mp4"
width="320px" height="160"
>
您的浏览器不支持 video 标签
</video>
<a href="#top">跳转到网站顶部</a>
</body>
</html>实际效果图下图:
























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








