background:背景颜色 背景图片 repeat attachment position;
font:font-style font-variant font-weight font-size font-family;
浮动与清除
clear none 允许两边浮动【默认】
left 不允许左边浮动
right 不允许右边浮动
both 不允许两边浮动
clear:both的应用
容器不设置高度值height或设置height:auto或min-height,在容器最后加上一个子容器,设置clear:both,这样父级容器才会被容器内部内容撑开。
容器定位
position static 无设置【默认】
relative 设置所在容器左上角为基准点
absoulte 设置网页左上角为基准点
left:左上角距离基准点左侧距离
top:左上角距离基准点上方距离
right:左上角距离基准点右侧距离
bottom:左上角距离基准点下方距离
【注意】:position:absolute时,容器移走不占位
position:relative时,容器移走仍占位
Display
display block 将内联容器变成块
inline 将块容器变成内联
inline-block 将容器变成内联块,可以设置width,height 值,但又不会独占一行。
img标签默认的效果 就是内联块的效果。
none 不占位隐藏
占位隐藏:visibility:hidden;
把内联元素变成块元素的3种方法。
display:block 变成块占一行
display:inline-block 变成内联块
float:浮动 变成块并浮动,不独占一行(等于是display:block+float浮动)
水平居中问题
方法一:在body的样式中写入:text-align:center;此时要注意,整个页面的对齐方式都是居中的,所以其它容器内部如果要居左就应该在它样式中写:text-align:left;
方法二:在页面层容器的样式中写入:margin:0 auto; 0是上下距为0;auto表示左右距为自动调整。
垂直居中问题
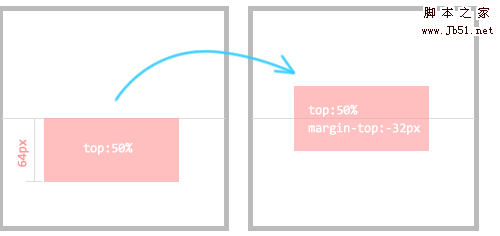
一、利用 position 和负边距
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:
/* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
} 二、使用
td{ vertical-align:middle; }三、使用line-height
需要同时设置height和lin-height(一样),line-height是行高也叫做行间距,是用来设置两行文字文字之间的距离。不能是图片居中,css中使图片居中的元素是text-align(水平方向)、vertical-align(垂直方向)。
表格
使用div+css并不代表不可以再使用table,只是table不在用于结构与布局。
1.)存在的兼容性问题
2.)嵌套格式的书写
3.) 原则上,不赞同使用超过三次的table嵌套,如出现这样的样式,都尝试使用div等其它方式。
4.)嵌套的表格大小尽量给定width和height数值,以便于浏览器加快解释的速度,以下为设置宽高的基本原则,一行或一列都只存在一个width或height的值,做到只需修改一个值就可以让页面出现变化:
对于宽,可以只设置第一行的td宽。
对于高,可以只设置第一列的td高。
(公司项目)CSS技巧总结
一、兼容性调整:!important的使用。
二、margin属性与padding属性。 margin取负值可以在标签使用绝对定位的时候起到相对定位的作用
三、ul标签在使用前最好先用padding:0; margin:0;初始化。(在Mozilla中默认是有padding值的,而在IE中只有margin有 值。)
四、li标签 前面的图标推荐使用background-image,而不是list-style-image。
五、继承关系
六、注释的意义
七、如果你给一个标签设置了一个深色调的背景图片和亮色调的文字效果。建议这个时候给你的标签再设置一个深色调的背景颜色。因为图片丢失了,也可以保持文字的可读性。
八、定义链接的四种状态要注意先后顺序: Link Visited Hover Active
九、与内容无关的图片请使用background。时刻记住表现与内容分离。
十、定义颜色可以缩写#8899FF=#89F
十一、table在某些方面还是有用武之地的
十二、完美的单象素外框线表格(在IE6、IE7及FF1.0.4以上中均可通过测试)table{ border-collapse:collapse; }td{ border:#000 solid 1px; }
十三、固定宽度汉字截断:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;(不过只能处理文字在一行上的截断,不能处理多行。)如果文字过长,则将过长的部分变成省略号显示(FF不能,它只隐藏。)
十四、< NOBR>就是比如有一行文字,很长,表格内一行显示不下.< /NOBR>
十五、绝对定位时使用margin值定位可以达到相对于本身所在位置的定,这与top,left等属性相对与窗口边缘的定位不同。绝对定位的优势在于可以让其它元素忽略它的存在。
十六、并不是所有样式都要简写:
当样式表前定义了如p{padding:1px 2px 3px 4px}时,在后续工程中又增加了一个样式上补白5px,下补白6px。我们并不一定要写成p.style1{padding:5px 6px 3px 4px}。可以写成p.style1{padding-top:5px;padding-right:6px;},
十七、如何用CSS调用外部字体
语法:@font-face{font-family:name;src:url(url);sRules}
取值:name:字体名称。任何可能的 font-family 属性的值url(url):使用绝对或相对 url 地址指定OpenType字体文件sRules:样式表定义
一般常用的CSS样式范本
* { background:#fff; margin:0; padding:0; font-family: Arial, Helvetica, sans-serif; color: #000; }
body{font-size:12px;}p {text-indent:2em;}
a:link { color:#333; text-decoration:none; } /* 访问前 */
a:visited { color:#333; text-decoration:none; } /* 访问后 */
a:hover { color:#C60; text-decoration:underline; } /* 鼠标悬停 */
a:active { color:# C60; text-decoration:underline; } /* 鼠标点击 */
CSS中的页面基本结构范本
/基本信息/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/页面层容器/#container {width:100%}
/页面头部/#Header {width:1002px;margin:0 auto;height:100px;background:#FFCC99}
/页面主体/#PageBody {width:1002px;margin:0 auto;height:400px;background:#CCFF00}
/页面底部/#Footer {width:1002px;margin:0 auto;height:50px;background:#00FFFF}
/主体左侧/#Left {width:200px;margin:0 auto;height:400px;background:#CCFF00; float:left;}
/主体中间/#Center{width:600px;margin:0 auto;height:400px;background:#CCFF00; float:left;}
/主体右侧/#Right {width:202px;margin:0 auto;height:400px;background:#CCFF00; float:right;}
代码规范
1、使用链接样式表
为了使以后阅读代码更简易,我们应该添加相关注释,养成良好的注释习惯,这是非常重要的。
所有的标记都必须要有一个相应的结束标记。
所有标签的元素和属性的名字都必须使用小写。
2、所有的HTML,XML标记都必须合理嵌套。
所有的属性必须用引号“”括起来。
不要在注释内容中使“–”























 193
193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








