移动web调试使用chrome浏览器
手机web页,和PC端web页其实差别不大。主要体现在以下几点:
1、移动web页需要在head里面加上这一 句:<meta name="viewport" content="width=device-width, initial-scale=1.0" />。其作用是声明页面宽度为设备宽度,不允许缩放。具体用法请自行百度。
2、移动Web页尽可能使用百分比设置元素宽度,包括margin padding 属性都尽可能用百分比设置。字体大小设置单位用 rem而不是用PX。
3、特效什么的,尽量不用 jQuery ,能用CSS3就用CSS3,这样会更流畅。
移动开发像素知识-pixel
px-逻辑像素,浏览器使用的抽象单位
dp,pt-设备无关像素
dpr-设备像素缩放比
1px=dpr*dpr*dp
ppi越高,像素数越高,图像越清晰。但可视度越低,系统默认设置缩放比越大。
Viewport-Meta标签
<meta name="viewport" content="name=value,name=value">*width:设置布局viewport的特定值(“device-width”)
*initial-scale:设置页面的初始缩放
*minimun-scale:最小缩放
*maximum-scale:最大缩放
*user-scalable:用户是否缩放
布局viewport=设备宽度=度量viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no" />
移东Web布局
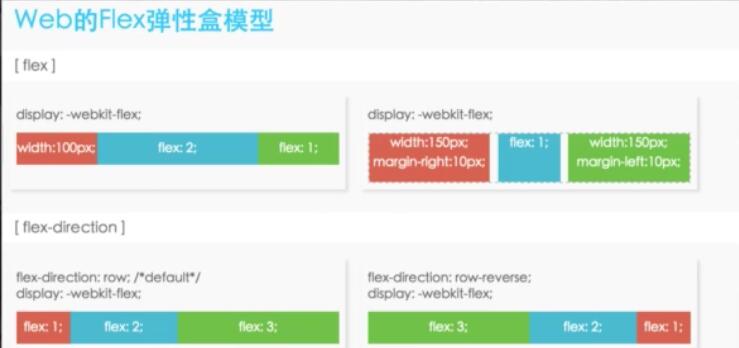
Flexbox弹性盒子布局
(1)Flex等比划分
display:-webkit-flex:标示使用弹性布局
flex:num 占容器的比例
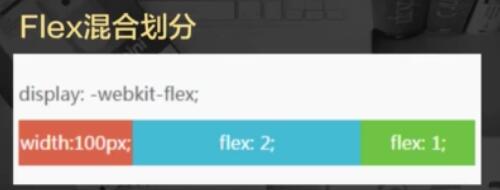
(2)Flex混合划分
不定宽高的水平垂直居中(pc版)
.center{
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
border-radius:6px;
background:#fff;
}不定宽高的水平垂直居中(Flexbox版)
.parent{
justify-content:center; //子元素水平居中
align-items:center; //子元素垂直居中
display:-webkit-flex;
}
























 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








