过滤器分为 : 全局定义 / 局部定义
使用过滤器: Vue变量 | 过滤器名字
注意:
* 全局定义时,filter后面没有s, 过滤器只能定义一个。
*局部定义时,是filters是复数,过滤器可以定义多个。
1.全局定义
在main.js中
Vue.filter("过滤器名", (值) => {return "返回处理后的值"})
// 全局 定义
Vue.filter('reverseMsg', val => val.split('').reverse().join(''))在组件中使用
<template>
<div>
原先的数据 :{{msg}}
<br>
<br>
使用过滤器之后:{{msg | reverseMsg}}
</div>
</template>
<script>
export default {
name: 'home-container',
data () {
return {
msg: 'Hello,World'
}
}
}
</script>
<style>
</style>
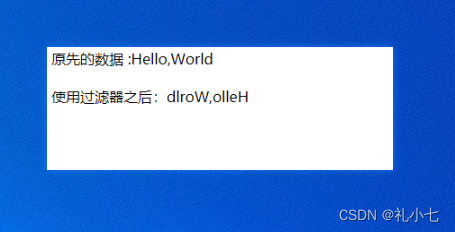
页面输出

2.局部定义
在组件中
filters: {过滤器名字: (值) => {return "返回处理后的值"}
<template>
<div>
原先的数据 :{{msg}}
<br>
<br>
<p :title="msg | titleMsg "> 停留鼠标文本位置 </p>
</div>
</template>
<script>
export default {
name: 'home-container',
data () {
return {
msg: 'mouse hint'
}
},
filters: {
titleMsg (tit) {
return tit.toUpperCase()
}
}
}
</script>
<style>
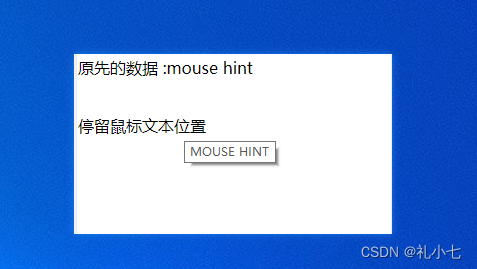
</style>页面输出,
当鼠标移动到P标签时,会出现提示,过滤器会把定义的小写文本转化为大写

.
4.多个过滤器使用:
vue变量 | 过滤器1 | 过滤器2
5. 如何给过滤器传额外值
vue变量 | 过滤器(值)
























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








