testNG默认的测试报告UI不好看,reportNG的UI相对好看并易用些。
下面直接上已经调试通过的配置方法:
1:登陆 maven repository 网站 --> 搜索reportNG(http://mvnrepository.com/search?q=reportNG) --> 点击搜索结果的图片 --> 选择新版本 --> 拷贝pom配置代码片段到自己项目工程的pom.xml文件,鼠标右键项目工程 --> Maven --> Update Project...,reportNG对应的jar包会自动下载到项目中。
2:在Eclipse里面,鼠标右键执行testNG.xml中所有的测试用例,希望测试报告启用reportNG,需要在testNG.xml中增加如下代码片段:
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
</listeners>
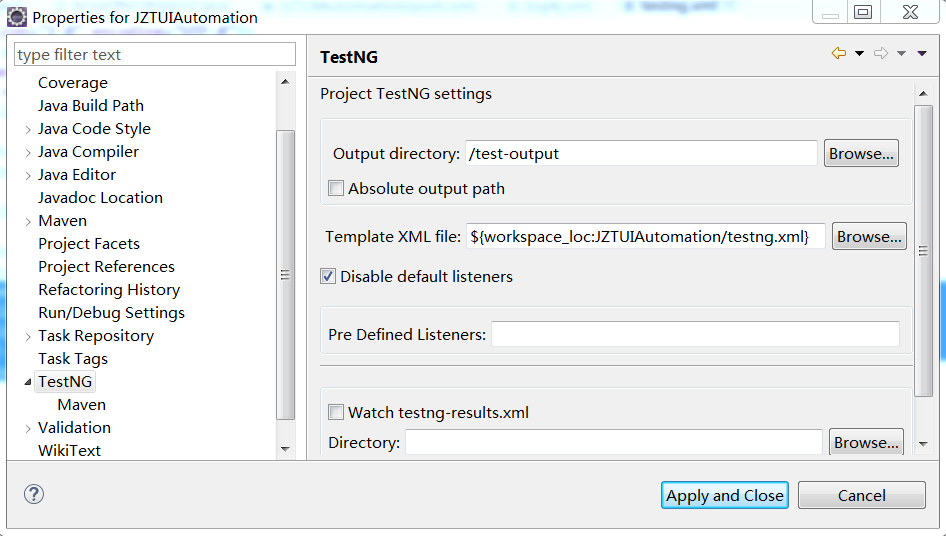
3:在Eclipse里面,鼠标右键执行一个脚本文件,希望测试报告启用reportNG,需要鼠标右键项目工程,勾选disable default listener, 并选择上述更改过的testNG作为Template XML file. 如下图:























 2859
2859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








