第一步我们先安装这个依赖
npm install vue-contextmenujs
第二步把我们的依赖引入到全局中
import Contextmenu from 'vue-contextmenujs';
Vue.use(Contextmenu)
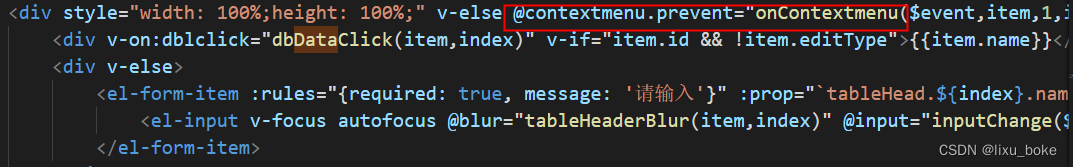
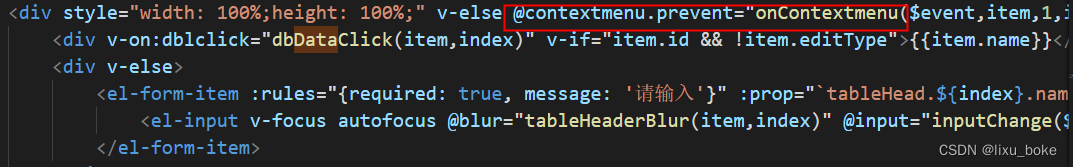
第三步在我们需要右击菜单的代码上增加如下代码

第四步在方法中写入方法


当然其中还是有很多别的属性,比如label、icon、hidden、onClick等等,基本上这些已经满足我们日常使用了
接下来看一下成品

第一步我们先安装这个依赖
npm install vue-contextmenujs
第二步把我们的依赖引入到全局中
import Contextmenu from 'vue-contextmenujs';
Vue.use(Contextmenu)
第三步在我们需要右击菜单的代码上增加如下代码

第四步在方法中写入方法


当然其中还是有很多别的属性,比如label、icon、hidden、onClick等等,基本上这些已经满足我们日常使用了
接下来看一下成品

 1461
1461
 6182
6182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


