首次博客搭建
关于github博客搭建网上有很多教程,但是个人认为有点乱,就依据自己的经历总结一下,也是对这次经历的记录吧
下载必要软件
Git下载
官网下载(直接百度即可)
进入后如下界面,点击那个小电脑屏幕的按键
理论上来说,点击链接跳转网页后会自动弹出下载弹窗(就可以直接操作),但有时候不弹,需要自己来选择。
选择自己电脑对应的版本下载,然后安装。
注意下安装过程。
安装的时候路径全英,否则在git bash时会出现问题
(建议默认吧,像我为了让文件井井有条就碰到了各种坑)
Node 下载安装
建议旧版
点第一个吧(长期支持版
安装时应该注意的问题
安装路径一定要默认!否则有很大的错误,我参考了很多经验有很多解决方式,但很多不可用,在安装的时候注意是最简单的!!
这里有个注意的点:Custom Setup这一步点Add to path再点next(否则你会碰见问题,虽然网上有不少解决方式,,应该是全局变量的事 )
本地的操作
Hexo
新建文件夹blog,单击鼠标右键,选中git bash(截图不方便
这时弹出下图

输入一组数据
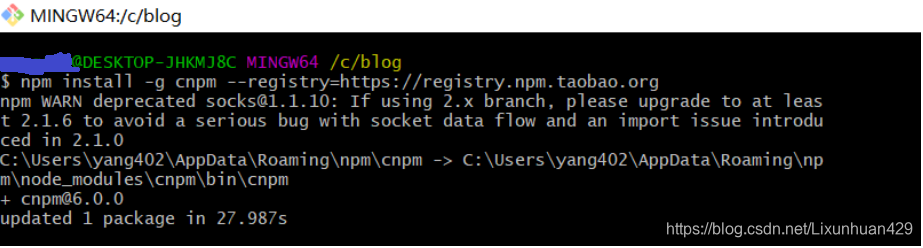
npm install -g cnpm --registry=http://registry.npm.taobao.org
注意从此处开始,输入的数据一定要准确,例如空格一定要看好。
效果如图

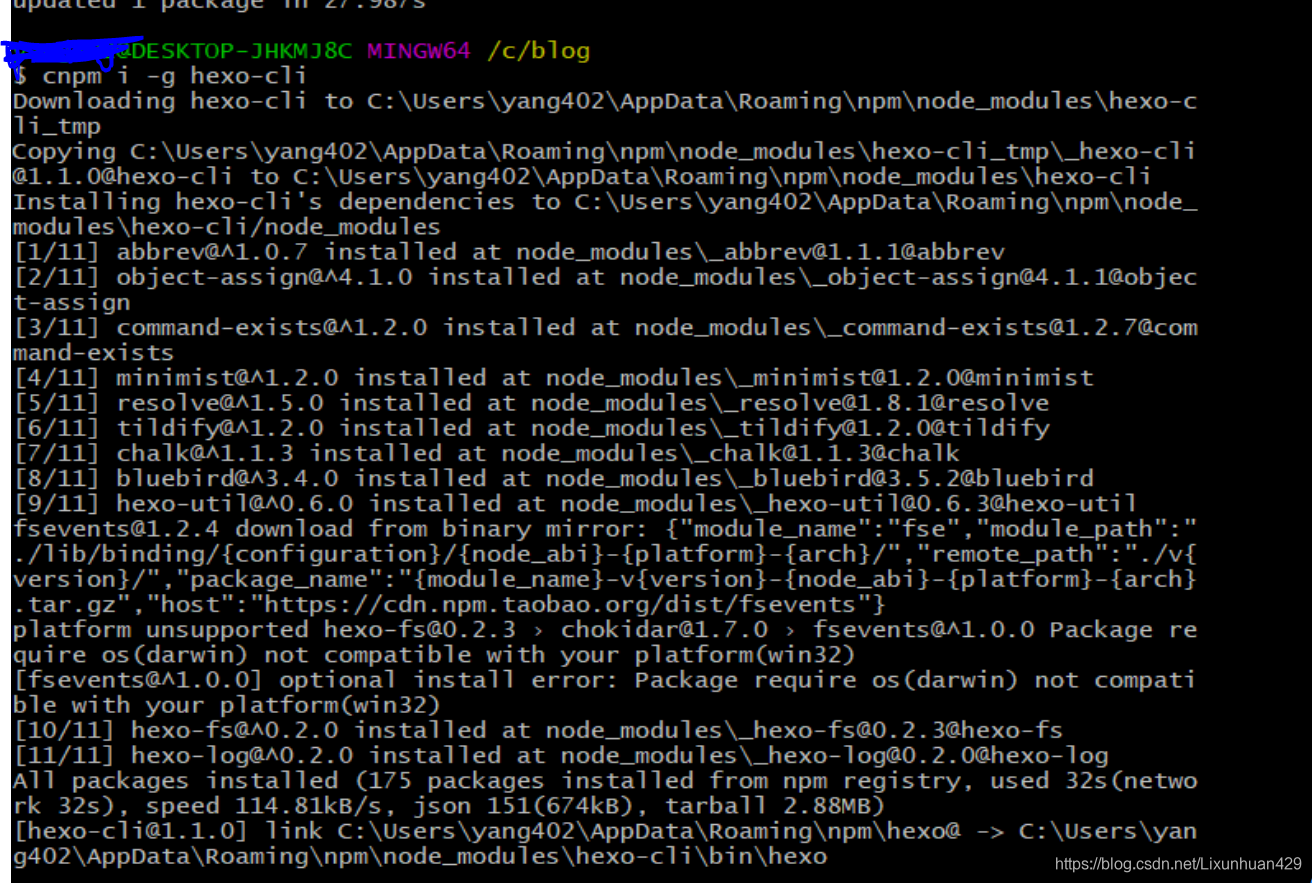
完成后输入cnpm i -g hexo-cli
效果如下
下一步,检查Hexo的版本
输入hexo -v 效果如下
下一步(我遇到的另一个坑
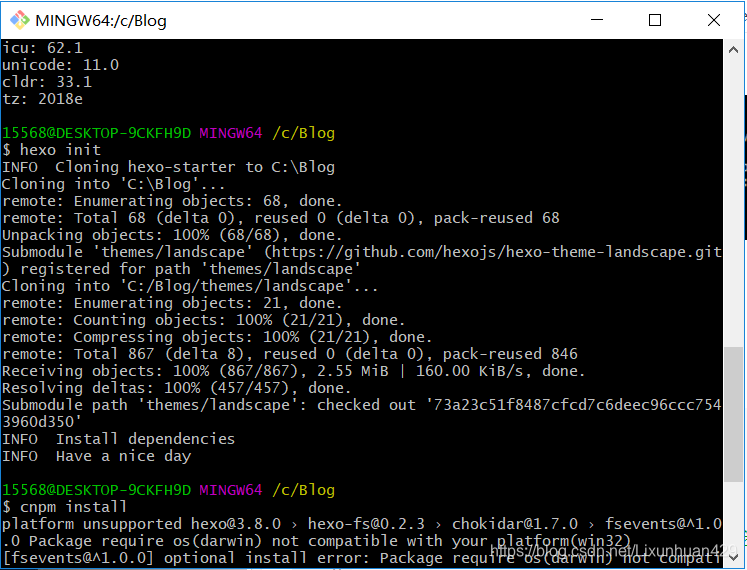
输入hexo init
正常来说下面为效果图
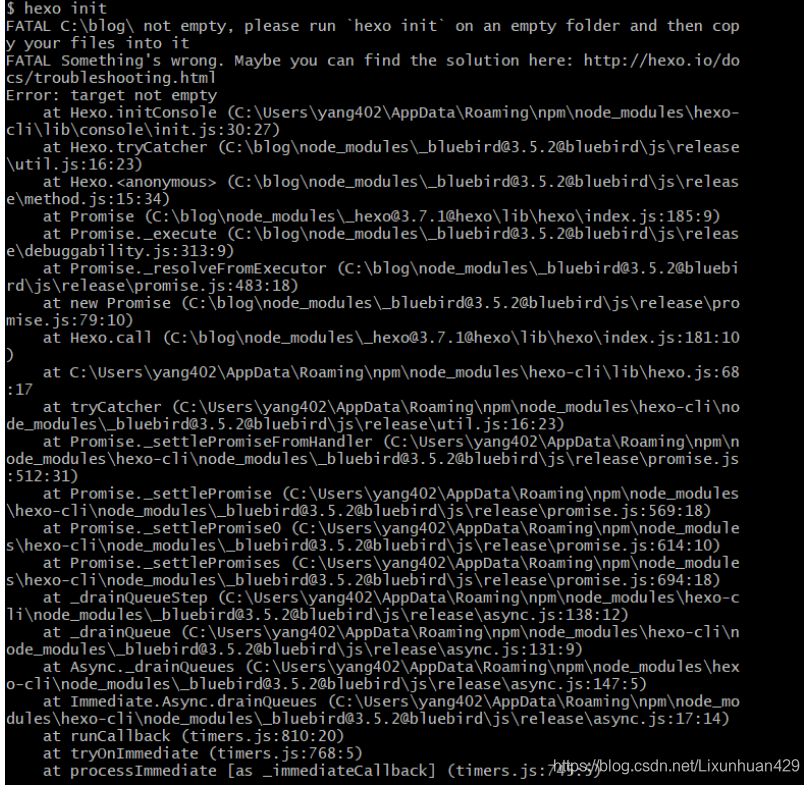
但是我渐渐遇到了问题
(累了不打码了
这长度就和正常的不太一样,但是我继续了
这一步完成后会在blog文件夹中出现文件_config.yml
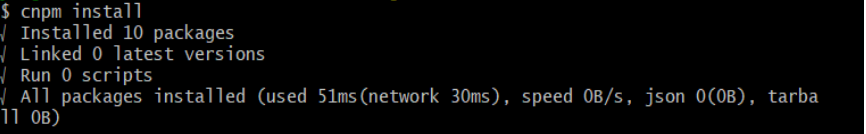
输入cnpm install
生成如下正常的界面
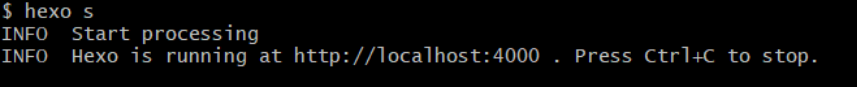
输入测试命令hexo s
正常效果如图
我来根据自己之前的跳坑之法解释下
原因就在于我安装Git的时候没有用默认路径,模块就不能识别了,提示的是模块不是内部命令,其实这是环境变量配置的问题,
解决问题的步骤如下:
1.要在你需要存放模块的文件夹里建两个文件夹,
node目录下建两个文件夹分别叫node_global和node_cache。
2.修改npm文件夹下的npmrc文件,打开修改里面的内容,原来的内容删掉,写入
prefix=D:\node\node_global
cache=D:\node\node_cache
这个是配置安装模块的路径为步骤一新建的文件夹。然后可以随便找个模块安装一下。模块就会出现在node_global文件夹里面
仅供参考,个人想法,然后就把刚才出问题的重新执行一遍,应该是没啥问题了
我们继续
实现git本地管理github
blog文件夹右击git bash here进入
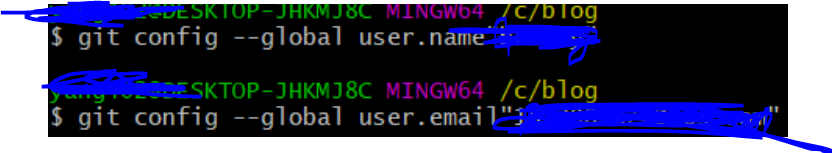
输入如下指令
git config --global user.name"EotStxTaB"
git config --global user.email"xxxxxxxxxxxx@xx.com"
这里是我的用户名和邮箱
这一步可以说在声明自己的身份
如图
创建SSH
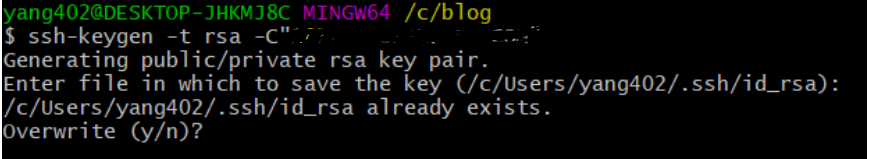
打开git bash 后输入指令ssh-keygen -t rsa -C你的邮箱地址
效果如下
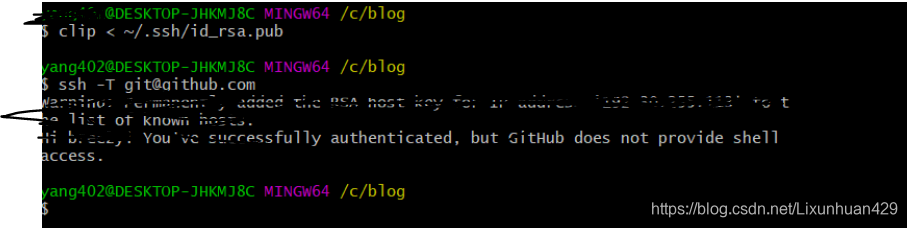
再输入一个复制口令clip < ~/.ssh/id_rsa.pub
粘贴密钥于网站github,字符已经在剪切板了
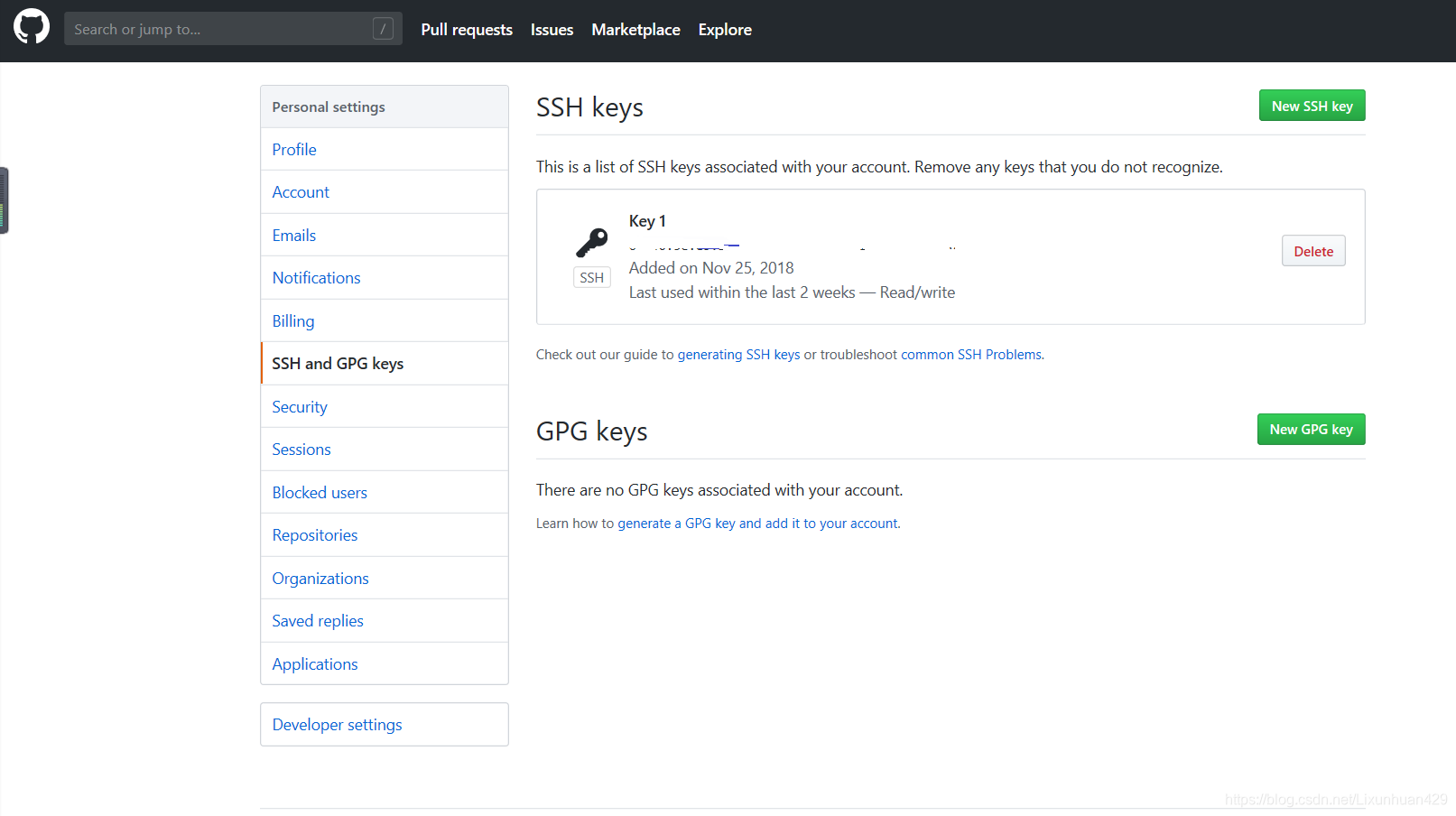
首先需要注册账号,注册后点击头像,选中settings进入以下界面
不过有一点,需要翻墙
(github在2013年被墙
选择左侧的SSh那一栏进入
点击新建
粘贴密钥
如上图,随便起个名(我的 key 1、
然后回到git bash
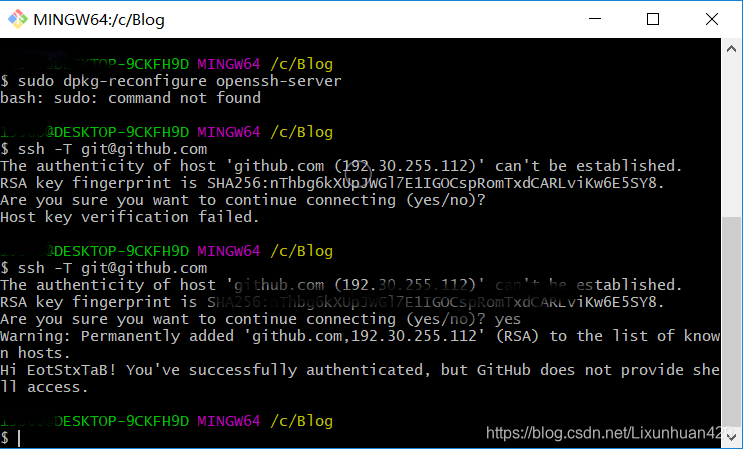
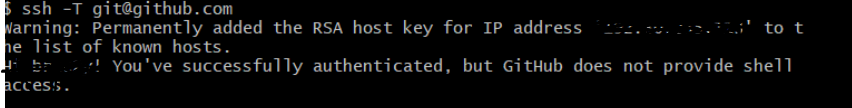
输入ssh -T git@github.com
出现如图即为成功
然后我第一次并没有,解释下我的问题

可以看到,我试了两次
但中间是有一定操作处理的,如下
问题在于电脑连不上github
当然,屏幕前的你可能并不是,所以我们一起来校验一下
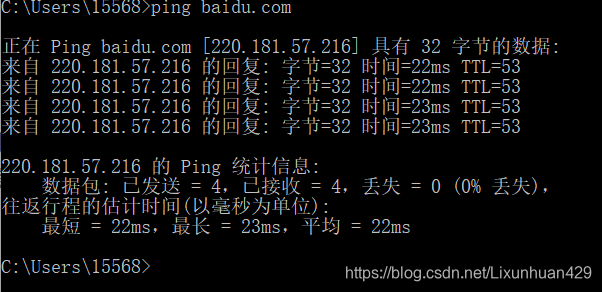
首先在cmd窗口中,尝试ping一下百度
如图
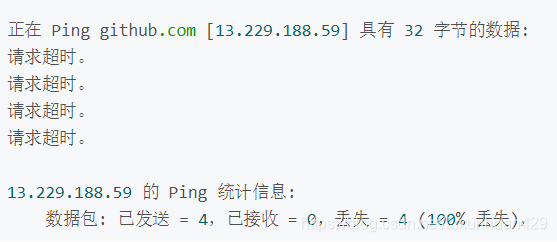
能连上,ping一下github
如果是这样,就是连不上
解决方案:
打开C:\Windows\System32\drivers\etc\hosts
用记事本或者vs都行,发现确实没有github.com的解析
在文件末尾添加如下内容,并保存:
192.30.255.112 github.com git
185.31.16.184 github.global.ssl.fastly.net
注意,这里会发现你保存不了,个人开发的解决是
右键 host文件,属性,自己更改一下权限,在编辑权限打钩,这个具体过程就不唠叨了,保存。
重启cmd窗口,继续ping一下github.com
会发现可以连接上了,
一些小备注(都是针对git bash :
1.可能你会遇到和正常效果不一样的,其中有一段话可能是tell me who you are 就是这家伙不认识你了,用cmd命令输入自己的github昵称和邮箱再次运行即可。具体操作百度有很多大佬。
2.过程中会问你Y/N或者Yes/no,回答Y/yes后回车,即可,上图有体现
部署博客
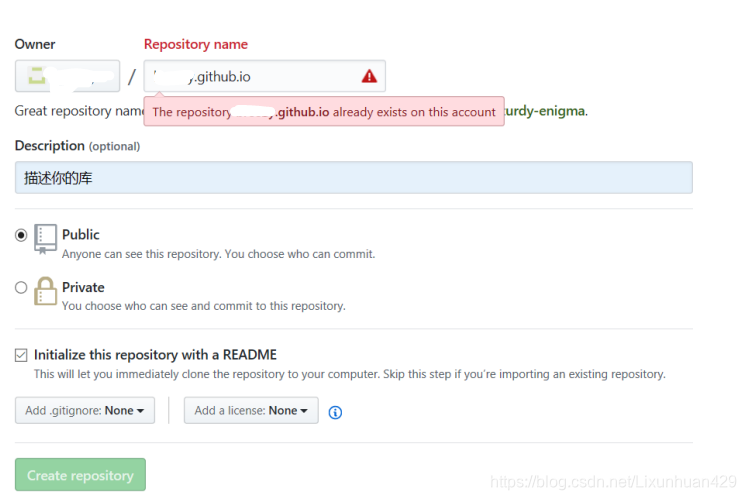
进入github,创建自己的仓库,如图
名字处:昵称.github.io
下面打个勾
仓库建成
进入blog 文件夹,用编辑器打开_yml文件
改成如图所示
冒号后面有空格,而且回车不要回多!
上传 blog 到 GitHub
右击 blog 文件夹进入 Git Bash,输入安装命令:cnpm install hexo-deployer-git --save
输入 hexo d
大功告成啦
然后就可以直接通过 https://用户名.github.io进入自己的博客了












































 2224
2224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








