LoadRunner的中文乱码存在以下两个方面。需要根据实际情况有针对性的去解决:
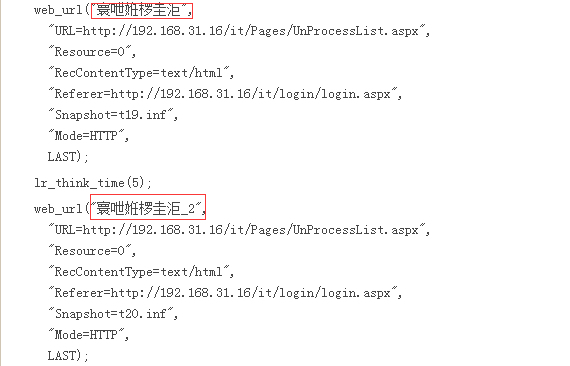
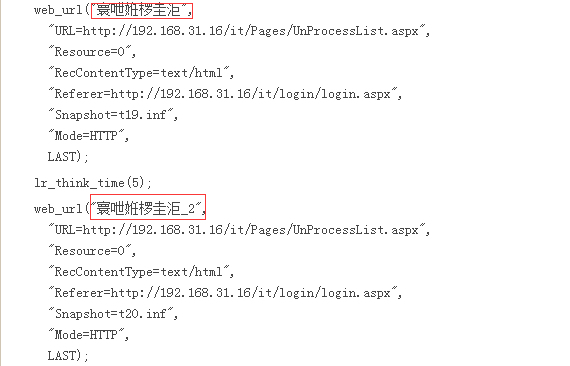
1、录制的脚本中存在中文乱码

该问题是很多LoadRunner初学者碰到的问题,网上也有很多的解决方法,这里就简单的列举下解决方法:
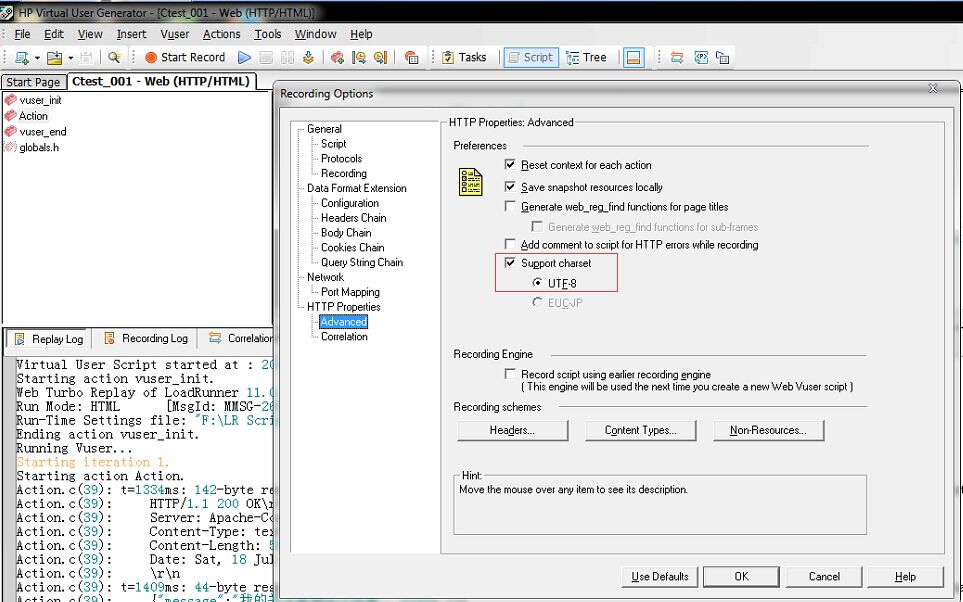
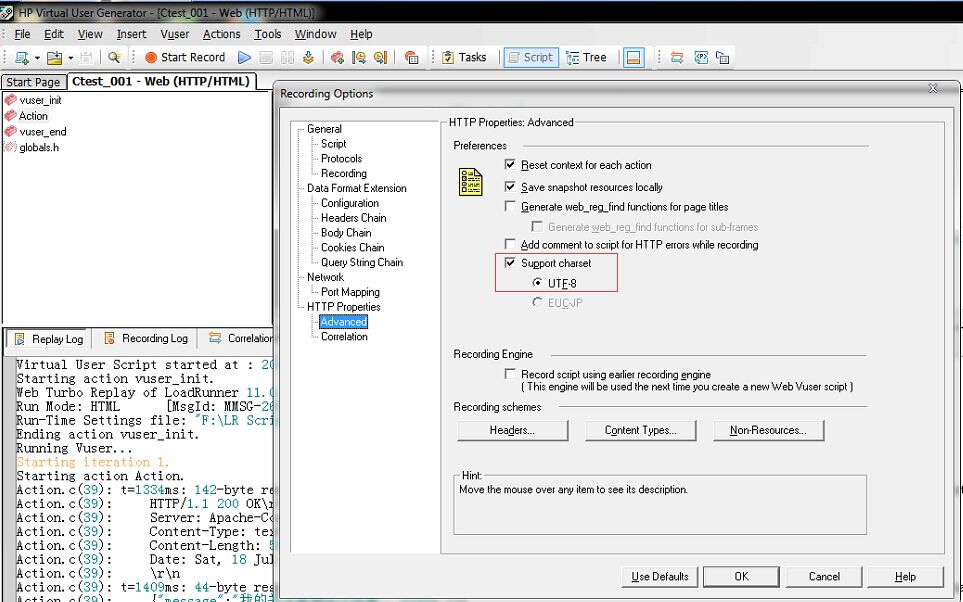
A、修改Virtual User Gen的脚本编码格式,路径(Tools->Recoding Options -> Advanced -> Support charset -> UTF-8)

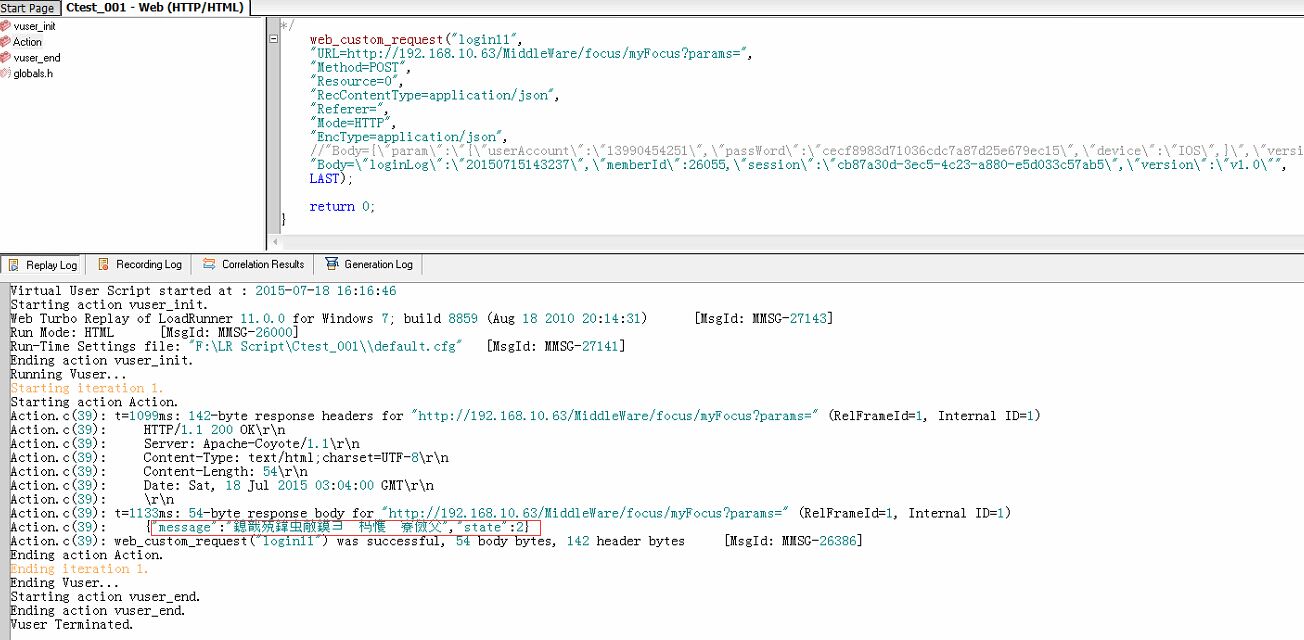
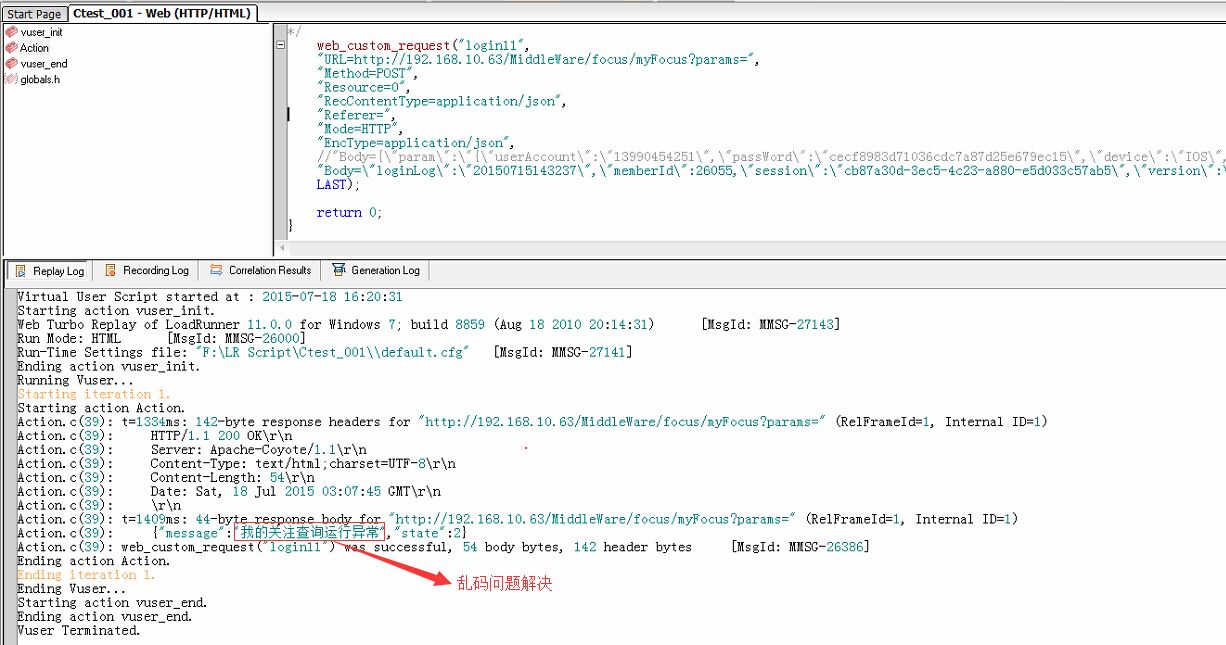
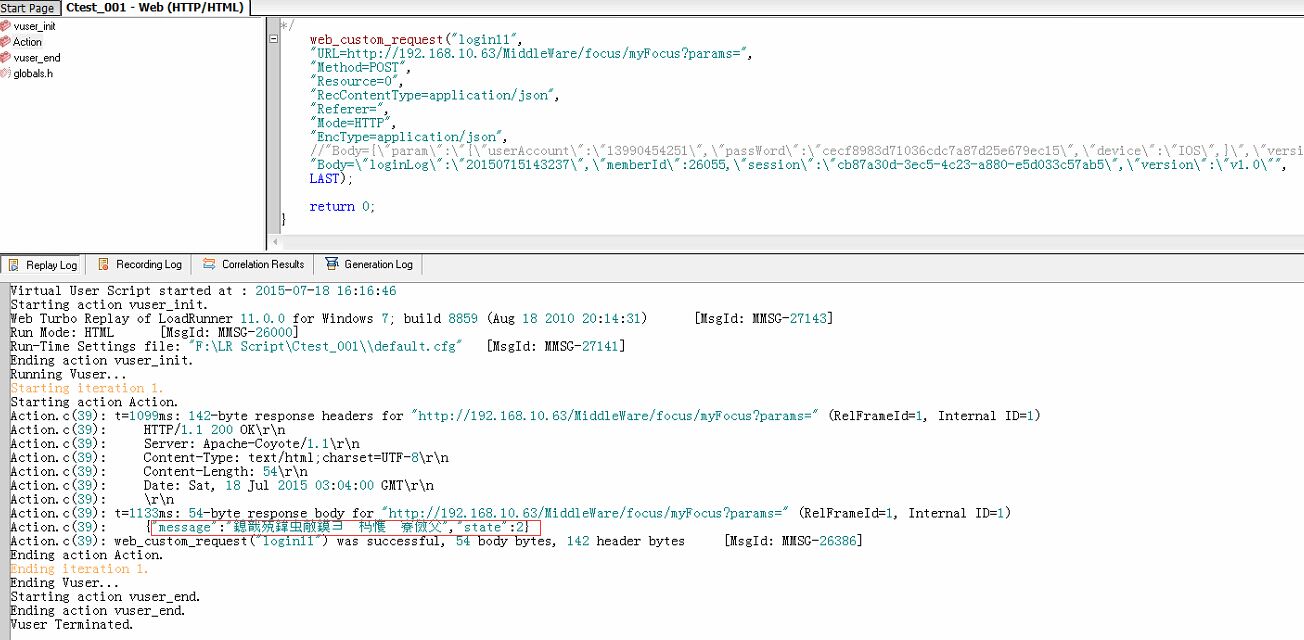
2、服务器返回的中文信息为乱码

A、针对于BS系统,可修改web.config文件,在system.web节点中加入
<code class="hljs xml has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">globalization</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">requestEncoding</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"gb2312"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">responseEncoding</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"gb2312"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">fileEncoding</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"gb2312"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
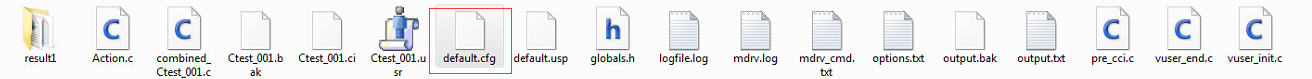
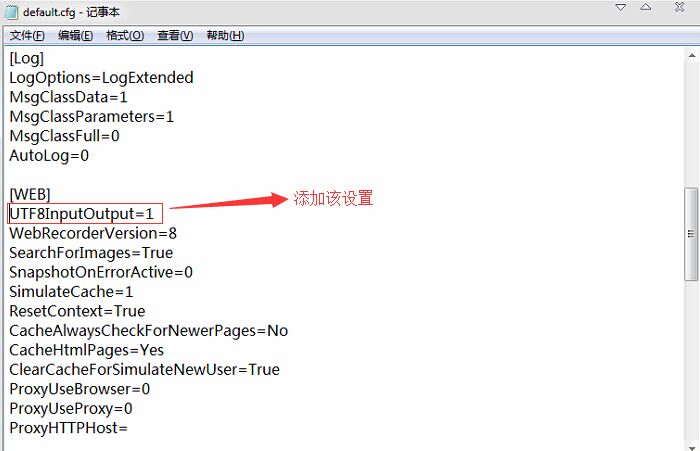
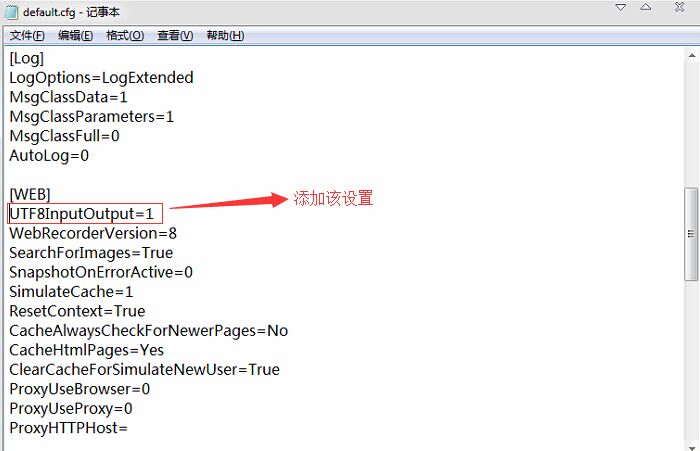
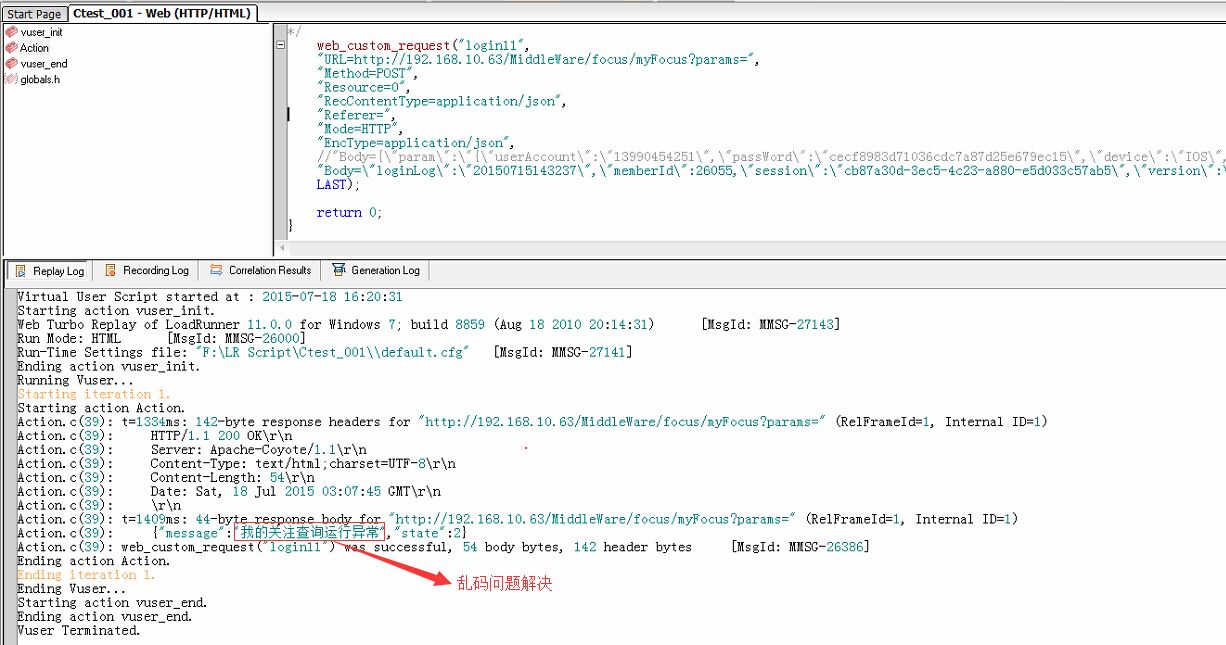
B、修改脚本目录下的文件default.cfg,在[WEB]中添加UTF8InputOutput=1































 9098
9098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








