1. 搭载初始代码
这一部分比较简单就不再秒速了
import UIKit
import ARKit
import SceneKit
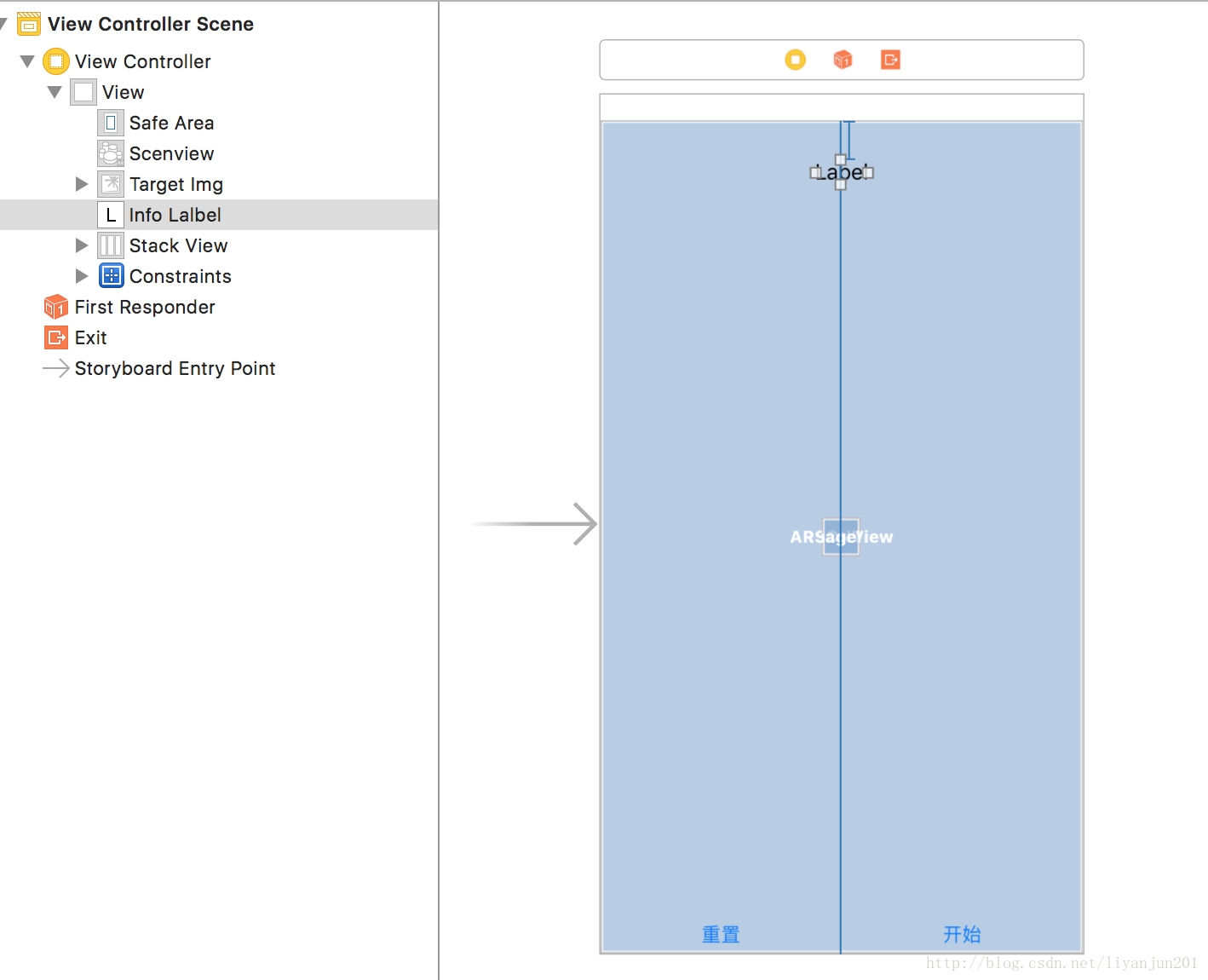
class ViewController: UIViewController {
@IBOutlet weak var scenview: ARSCNView!
@IBOutlet weak var targetImg: UIImageView!
@IBOutlet weak var infoLalbel: UILabel!
@IBOutlet weak var stackView: UIStackView!
var session = ARSession()//session
var configuration = ARWorldTrackingConfiguration()//监听
override func viewDidLoad() {
super.viewDidLoad()
self.setup()
// Do any additional setup after loading the view, typically from a nib.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
//全局追踪的方法
session.run(configuration, options: [.resetTracking,.removeExistingAnchors])
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
session.pause()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//mark:setup
func setup() {
scenview.delegate = self
scenview.session = session
infoLalbel.text = "初始化中..."
}
}
extension ViewController: ARSCNViewDelegate {
//改变摄像头的焦点就能调用这个方法
func renderer(_ renderer: SCNSceneRenderer, updateAtTime time: TimeInterval) {
// DispatchQueue.main.async {
// self.scanWorld()
// }
}
func session(_ session: ARSession, didFailWithError error: Error) {
infoLalbel.text = "错误"
}
func sessionWasInterrupted(_ session: ARSession) {
infoLalbel.text = "中断~"
}
func sessionInterruptionEnded(_ session: ARSession) {
infoLalbel.text = "结束"
}
}2. 获取三维坐标,获取相机的实时位置
编写两个扩展ARSCNView+Extension 和 SCNVector3 + Extension
ARSCNView+Extension
extension ARSCNView{
// 拿到三维坐标
func worldVector(for position: CGPoint) -> SCNVector3?{
let results = self.hitTest(position, types: [.featurePoint])
guard let result = results.first else {
return nil
}
//将拿到的点转化为三维坐标
return SCNVector3.positionTrasform(result.worldTransform)
}SCNVector3 + Extension
// 拿到镜头的坐标
static func positionTrasform(_ tranform: matrix_float4x4) -> SCNVector3 {
return SCNVector3Make(tranform.columns.3.x, tranform.columns.3.y, tranform.columns.3.z)
}







 本文介绍了如何使用AR技术实现一个虚拟直尺。首先,通过ARSCNView+Extension和SCNVector3+Extension获取三维坐标和相机实时位置。接着,利用hitTest方法探测真实世界中的特征点。然后,计算两点间的距离以确定直尺长度,并创建line节点。最后,展示最终代码和实际效果。
本文介绍了如何使用AR技术实现一个虚拟直尺。首先,通过ARSCNView+Extension和SCNVector3+Extension获取三维坐标和相机实时位置。接着,利用hitTest方法探测真实世界中的特征点。然后,计算两点间的距离以确定直尺长度,并创建line节点。最后,展示最终代码和实际效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1336
1336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








