vsode (Visual Studio Code) JS – HTML 教程
- JavaScript 是什么
-JavaScript 是一种基于对象和事件驱动的脚本语言,广泛用于在网页上实现动态交互效果。JavaScript 可以嵌入到 HTML 页面中,通过在脚本标签中编写 JavaScript 代码来实现各种功能。它主要用于处理用户交互、操作网页元素、验证表单数据、发送网络请求等。
参考资料~
年轻人的第一个程序 “Hello World!”
-javaScript 比 HTML 和 CSS 学习起来更加复杂一点,所以必须一步一个脚印地学习。首先,来看看如何在页面中添加一些基本的 JavaScript 脚本来建造一个“Hello world!”示例
一切始于 Hello World
-打开你的测试站点,创建一个名为 scripts 的文件
下一步,在 index.html 文件< /body >标签前的新行添加以下代码
<script src="scripts/main.js" defer></script>
与 CSS 的
< link >元素类似,它将 JavaScript 引入页面以作用于 HTML
现在将以下代码添加到 js 文件中
let myHeading = document.querySelector("h1");
myHeading.textContent = "Hello world!";
最后,保存 HTML 和 JavaScript 文件,用浏览器打开 index.html。可以看到如下内容

备注
我们将< script >放在 HTML 文件的底部附近的原因是浏 览器 会按照代码在文件中的顺序加载 HTML。如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将 JavaScript 代码放在 HTML 页面的底部附近通常是最好的策略,不过还是建议在HTML内部写JS代码,有时候外部会出现问题
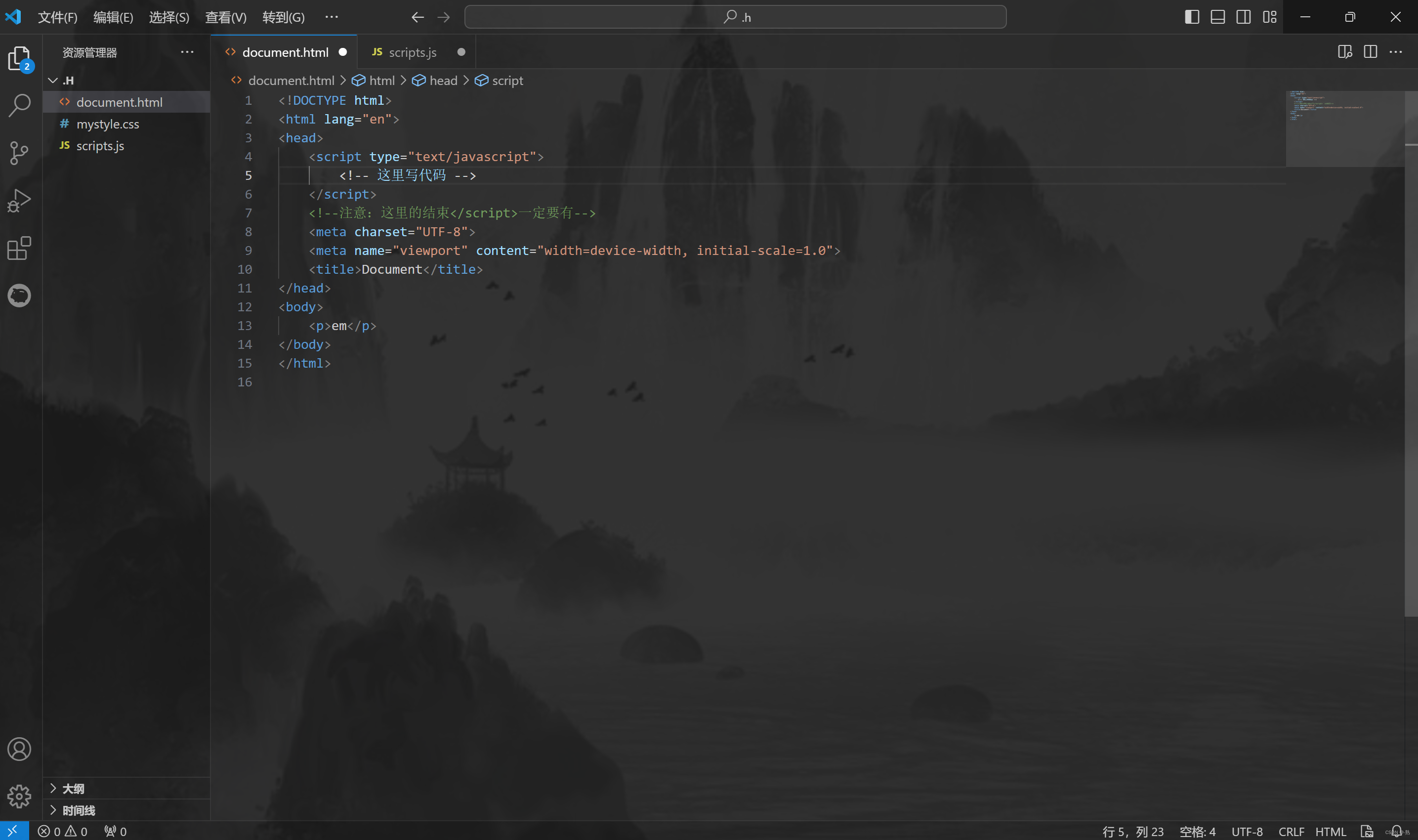
-比如我写在HTML内

——————————————————————————————————————————————
HTML 网页发生了什么?
- JavaScript 把页面的标题改成了“Hello world!”
工作原理:
querySelector().函数获取标题的引用myHeadin将querySelector().储存在myHeading变量中- 之后,把
myHeading变量的属性textContent(标题内容)修改为“Hello world!”
-这与 CSS 选择器的用法非常相像:若要对某个元素进行操作,首先得选择它
-我们来学习一些 JavaScript 的核心特性,从而更好地理解它的运行机制。学习这些知识很有意义,因为这些原理普遍适用于所有编程语言,掌握好它们,可以做到融会贯通
学习本节时,请尝试将示例代码输入到 JavaScript 控制台里看看会发生什么
变量 — Variable
-
变量是存储值的容器。要声明一个变量,先输入关键字let或var,然后输入变量名
let my_var;
-变量定义后赋值
my_var = "CSDN -熟 禁止🔪用代码";
// 也可以在定义的时候赋值
let my_var = "CSDN -熟 禁止🔪用代码";
- JS 中的数据类型
| 变量 | 解释 | 示例 |
|---|---|---|
| String | 字符串:字符串的值必须用引号单双均可,必须成对 | let myVariable = '熟’; |
| Number | 数字:无需引号 | let myVariable = 10; |
| Boolean | 布尔值(真 / 假): true/false是 JS 里的特殊关键字,无需引号 | let let myVariable = true; |
| Array | 数组:用于在单一引用中存储多个值的结构 | let myVariable = [1, '小没本', 10]; |
| Object | 对象:JavaScript 里一切皆对象,一切皆可储存在变量里 | let myVariable = document.querySelector('h1'); |
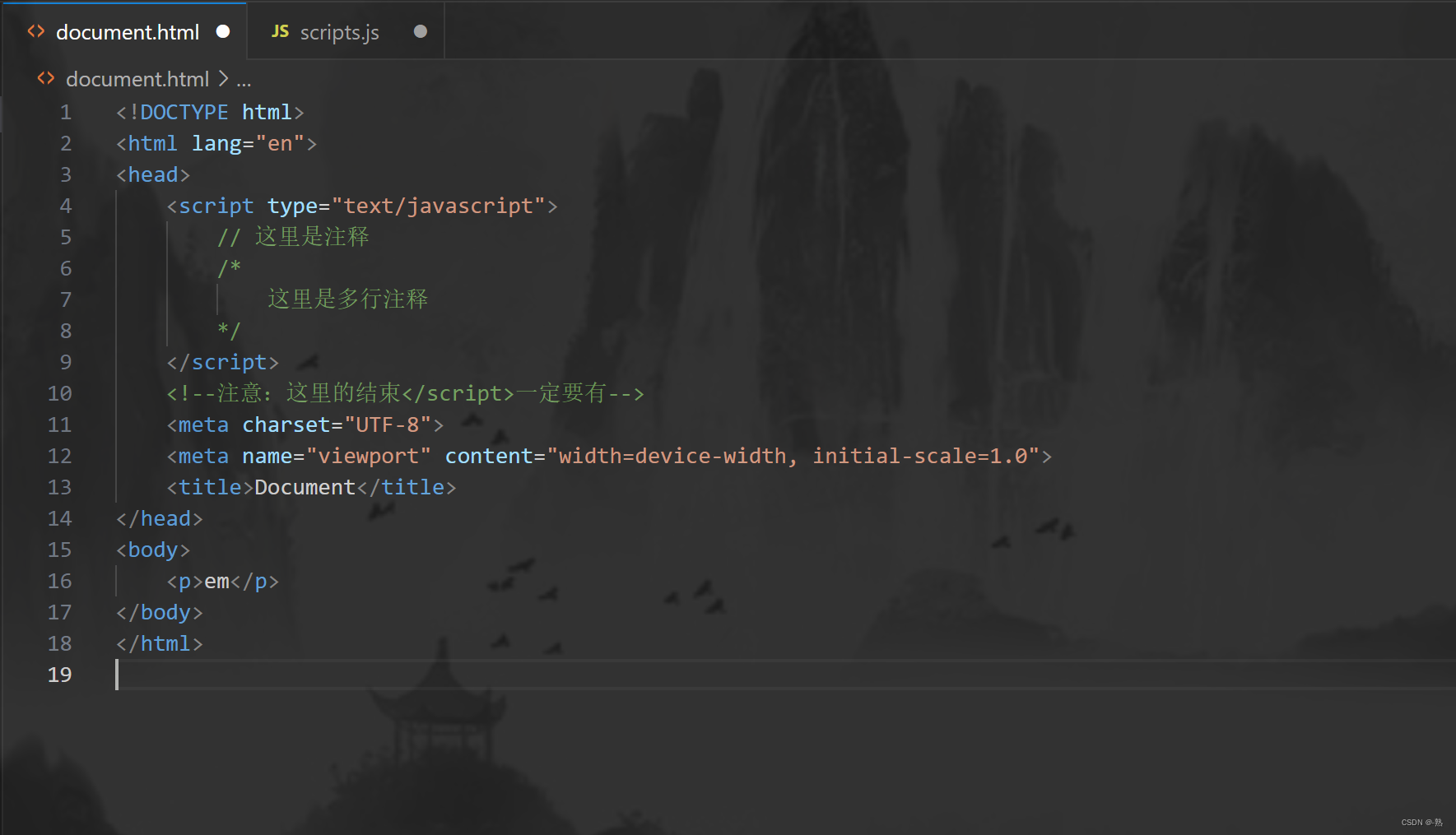
注释

条件语句
-条件语句是一种代码结构,用来测试表达式的真假,并根据测试结果运行不同的代码。一个常用的条件语句是
if ... else
let iceCream = "chocolate";
if (iceCream === "chocolate") {
alert("我最喜欢巧克力冰淇淋了。");
} else {
alert("但是巧克力才是我的");
}
函数(Function)
-函数 用来封装可复用的功能。如果没有函数,一段特定的操作过程用几次就要重复写几次,而使用函数则只需写下函数名和一些简短的信息。之前已经涉及过一些函数
let myVariable = document.querySelector("h1");
-
document.querySelector和alert是浏览器内置的函数,随时可用
alert("hello!");
function multiply(num1, num2) {
let result = num1 * num2;
return result;
}
- 这大概是JS入门了
- 全网最全
——————————————————————————————————————————————





















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








