一、中文字体——HarmonyOS Sans SC
1、下载字体
官网地址:https://developer.huawei.com/consumer/cn/design/resource/
2、下载后开始安装字体
方法1:
(1)将下载的压缩包解压,然后简体中文就选择HarmonyOS_Sans_SC打开

(2)然后选择里面的HarmonyOS_Sans_SC_Regular.ttf,右键“为所有用户安装”即可安装。

方法2:
(1)设置 --> 个性化 --> 字体

(2)将下载的压缩包解压,然后简体中文就选择HarmonyOS_Sans_SC打开

然后将里面的HarmonyOS_Sans_SC_Regular.ttf直接拖进设置 --> 个性化 --> 字体安装即可

二、英文字体——Jetbrains Mono
1、下载字体
2、下载后开始安装字体(同上安装中文字体一样,也有两种方式,这里用方法1安装英文字体)
(1)将下载的压缩包解压,然后打开ttf文件夹

(2)然后选定里面所有的字体文件,右键“为所有用户安装”即可安装。
三、配置VSCode中的字体
(1)点开设置

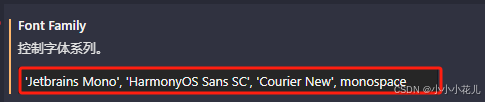
(2)找到字体设置处

(3)把上图框中的内容改成如下:

注意:
① 字体名之间用英文逗号隔开(逗号后还有一个空格)
② 如果字体名中有空格存在,那么该字体名要加上英文单引号
③ 第一个字体是英文字体,第二个字体是中文字体
(4)改好之后重启VSCode,字体就改好了,下图对比一下改前后的字体:



























 3554
3554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








