1. 微博登录介绍(测试网站:地址)
微博登录包括身份认证、用户关系以及内容传播。允许用户使用微博帐号登录访问第三方网站,分享内容,同步信息。它有如下特点:
1. 直接用微博账号登录你的应用或网站。
2. 获得高质量微博活跃用户。
3. 更便捷的分享到微博,提高网站信息传播力。

1.1 授权机制
微博开放接口的调用,如发微博、获取用户基本信息、获取热门微博内容等,都是需要获取用户身份认证的。目前微博开放平台用户身份鉴权主要采用的是OAuth2.0。另外,为了方便开发者开
发、测试自己的应用,我们还提供了开发者自身授权的身份鉴权方式,但开发者自身授权仅适用于应用所属的开发者自己调用接口。
接口文档
开发者可以先浏览OAuth2.0的接口文档,熟悉OAuth2.0的接口及参数的含义,然后我们根据应用场景各自说明如何使用OAuth2.0。
| 接口 | 说明 |
|---|---|
| OAuth2/authorize | 请求用户授权Token |
| OAuth2/access_token | 获取授权过的Access Token |
| OAuth2/get_token_info | 授权信息查询接口 |
| OAuth2/revokeoauth2 | 授权回收接口 |
| OAuth2/get_oauth2_token | OAuth1.0的Access Token更换至OAuth2.0的Access Token |
注意事项
1. OAuth2.0授权无需申请,任何应用都可以使用。如果开发者需要更长的授权有效期参考本文档授权有效期部分。
2. 如果你是站外网页应用或客户端应用,出于安全性考虑,需要在平台网站填写redirect_url(授权回调页),才能使用OAuth2.0,填写地址:“我的应用>应用信息>高级信息”,对于客户端,
提供了默认的回调页地址。详细请查看授权页功能部分。
2. 成为开发者(官网地址:新浪微博开放平台-首页)
开发者通过以下几个步骤,即可接入微博开放平台: 注册开发者 → 创建应用 → 通过审核并获取接口权限。
2.1 注册开发者
在微博开放平台首页(官网地址: 新浪微博开放平台-首页) ,注册成为开发者。
2.2 登录成功后会到开发者注册页面,在注册页面按要求提交公司或个人的基本资料。下图所示的是个人开发者注册页面:

2.3 按要求提交资料后,审核人员会进行审核,通过审核后需要进行身份验证,上传身份证信息,提交后等待审核即可。

3. 网站应用及移动应用接入申请
应用接入前,首先需进行申请,获得对应的appid与appkey,以保证后续流程中可正确对网站与用户进行验证与授权。
3.1 创建应用
1. 开发者注册完成后,点击“我的应用”按钮。

2. 跳转到微博应用中心页面,点击创建应用, 我的已经审核通过并且已经创建过一个应用了。


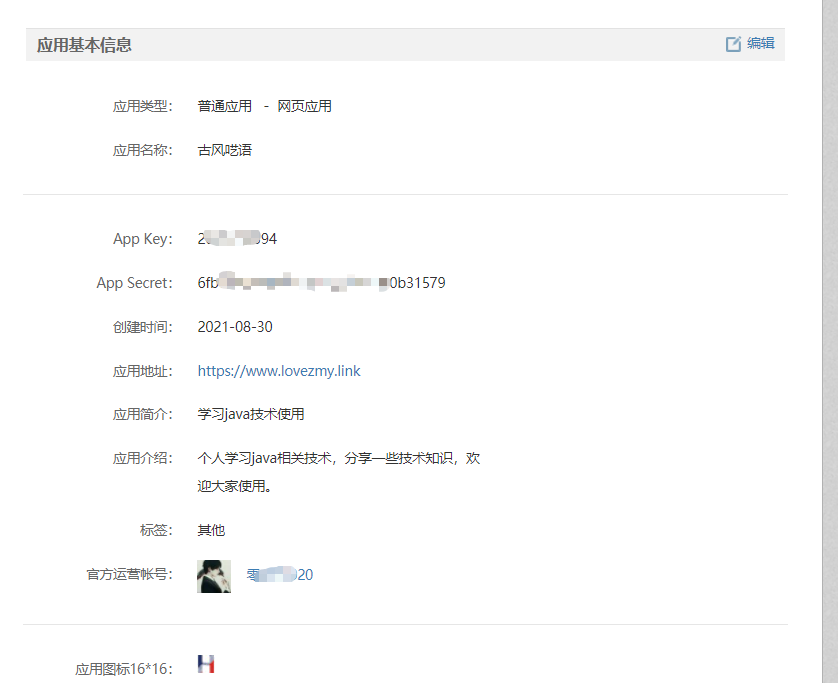
3. 选择创建应用, 选择需要创建的应用类型,我们以网站应用为例, 点击创建网站应用后,按要求完善信息:

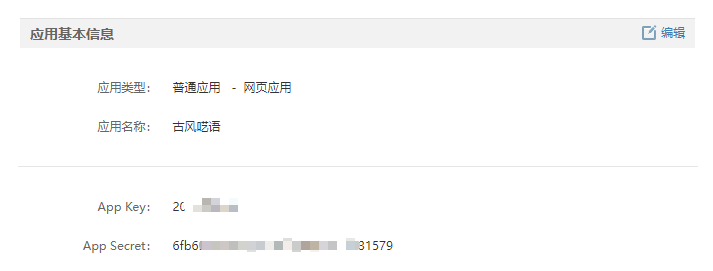
4. 网站信息填写完成,可以查看到网站获取的App Key和App Secret。

3.2 网站信息完善
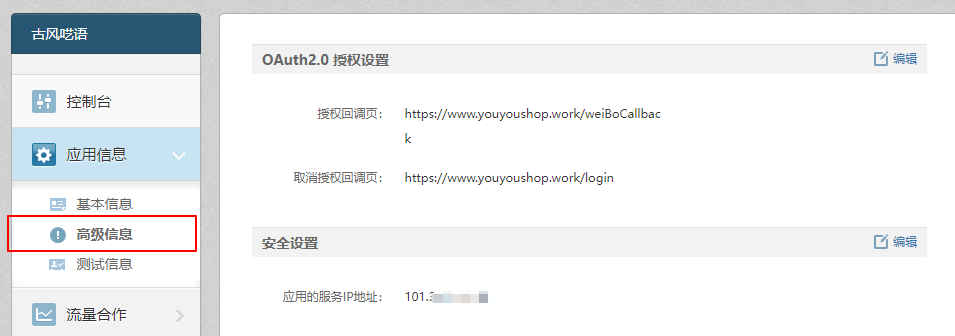
1. 点击“我的应用”,应用右侧的“应用信息”,在高级信息中编辑授权回调页,这里与后面代码里的回调地址要一致:

3.3 官方代码SDK下载(SDK示例代码下载)
3.4 到此准备工作结束,网站开发流程(在下篇介绍)
3.5 每个人做的项目需求不同,可能会出现不同的问题,文章仅供参考
3.6 SpringBoot+Vue实现第三方微博登录(二)
3.7 其他第三方登录方式:第三方登录汇总
4. 源码购买
4.1 简洁版源码(淘宝店铺:爱创客网络)
只包含登录,第三方登录,跳转首页(没有菜单!),技术框架:SpringBoot+SpringSecurity+Mysql+Redis+Vue+ElementUI等



4.2 完整版本源码(淘宝店铺:爱创客网络)
测试地址(测试地址是完整版源码的):www.youyoushop.work
包含登录,注册,第三方登录,完整的系统管理模块,系统工具模块,系统监控模块,系统日志模块,个人中心等,技术框架:SpringBoot+SpringSecurity+Mysql+Redis+Vue+ElementUI等


























 2691
2691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








