1. Gitee登录介绍(测试网站:地址)
第三方网站主要通过使用“Gitee登录”接入Gitee开放平台。"Gitee登录”是Gitee开放平台提供给第三方网站的一种服务。“Gitee登录”可以让用户使用Gitee帐号在第三方网站上登录,分享内
容、同步信息,大大降低了用户注册的门槛。
同时,第三方网站根据用户提供的绑定信息,借助Gitee空间庞大的用户群,使网站的信息能通过好友关系得到进一步的传播,提升网站的访问量和用户数。
OAuth: OAuth(开放授权)是一个开放标准,允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方网站或分享他们数据的所有内容。
Gitee登录OAuth2.0:对于用户相关的OpenAPI(例如获取用户信息等),为了保护用户数据的安全和隐私,第三方网站访问用户数据前都需要显式的向用户征求授权。

2. 成为开发者
开发者通过以下几个步骤,即可接入Gitee开放平台: 注册开发者 → 创建应用 → 获取接口权限。
2.1 注册Gitee账号
在Gitee官网按要求注册/登录账号(官网地址:登录 - Gitee.com) ,并完成登录

3. 网站应用及移动应用接入申请
应用接入前,首先需进行申请,获得对应的appid与appkey,以保证后续流程中可正确对网站与用户进行验证与授权。
3.1 创建应用
1. 登录成功后,点击“头像”按钮,点击“设置”按钮

2. 跳转到设置页面,在“数据管理”里面选择“第三方应用”按钮,点击创建应用, 我的已经审核通过并且已经创建过一个应用了。

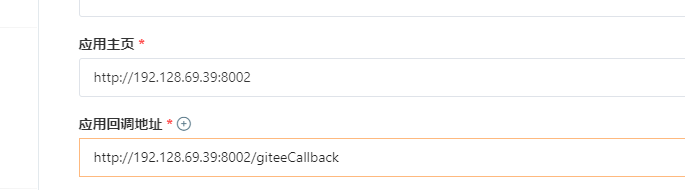
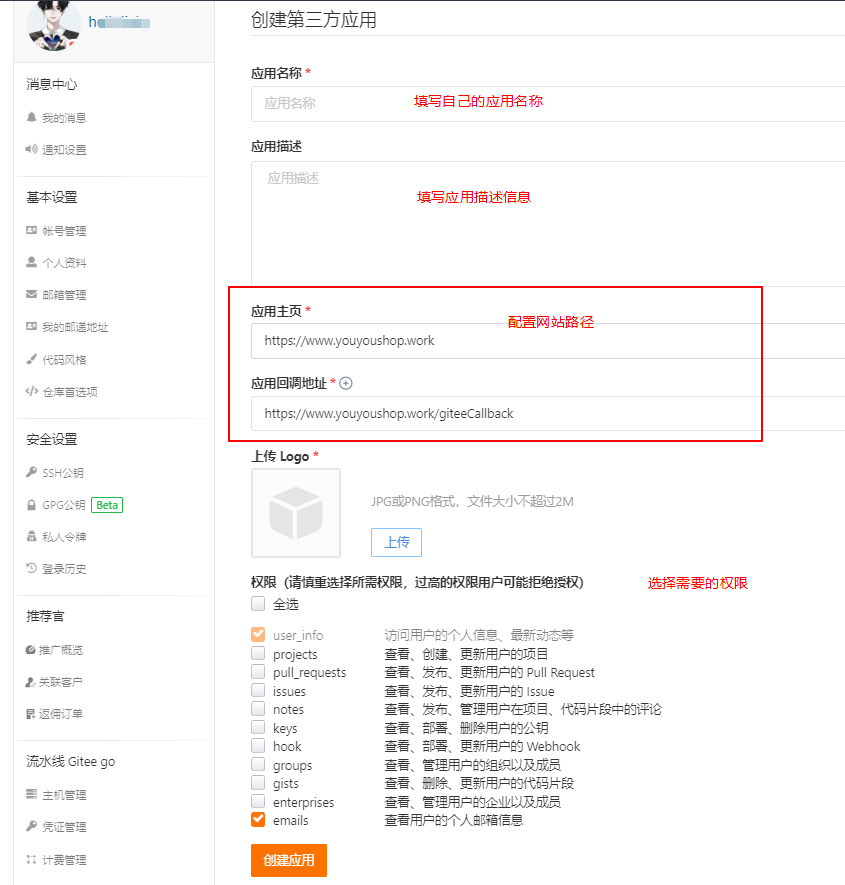
3. 填写应用相关信息,勾选应用所需要的权限。其中:回调地址 是用户授权后,码云回调到应用,并且回传授权码的地址。
注意:Gitee回调地址不需要域名也可以,使用自己电脑ip地址就可以
注意:Gitee回调地址不需要域名也可以,使用自己电脑ip地址就可以
注意:Gitee回调地址不需要域名也可以,使用自己电脑ip地址就可以


4. 网站信息填写完成,点击“创建应用”后,网站应用创建完成,会生成 Cliend ID 和 Client Secret。他们将会在上述OAuth2 认证基本流程用到。

3.2 到此准备工作结束,网站开发流程(在下篇介绍)
3.3 每个人做的项目需求不同,可能会出现不同的问题,文章仅供参考
3.4 SpringBoot+Vue实现第三方Gitee登录(二)
3.5 其他第三方登录方式:第三方登录汇总
4. 源码购买
4.1 简洁版源码(淘宝店铺:爱创客网络)
只包含登录,第三方登录,跳转首页(没有菜单!),技术框架:SpringBoot+SpringSecurity+Mysql+Redis+Vue+ElementUI等



4.2 完整版本源码(淘宝店铺:爱创客网络)
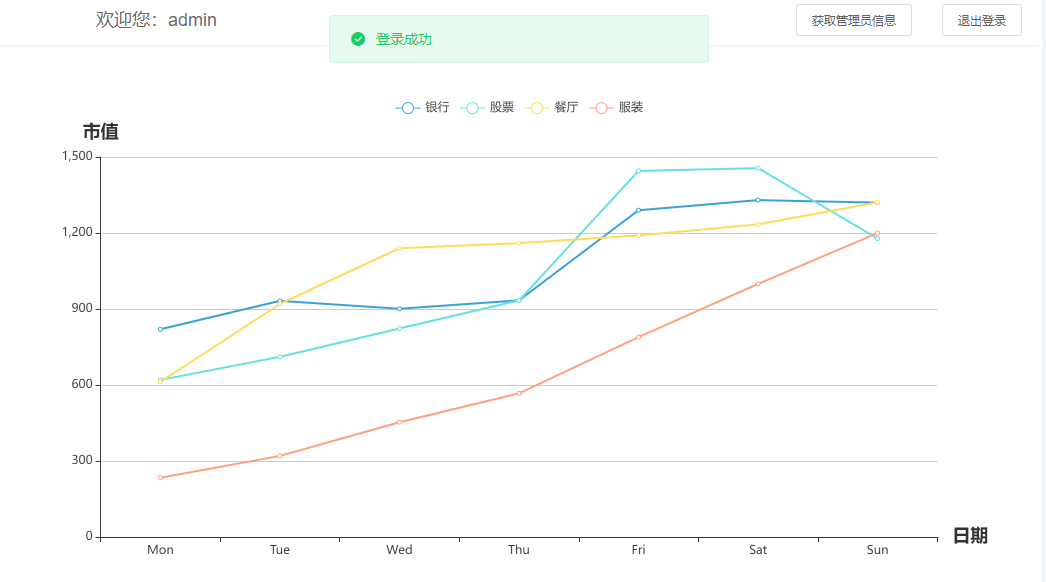
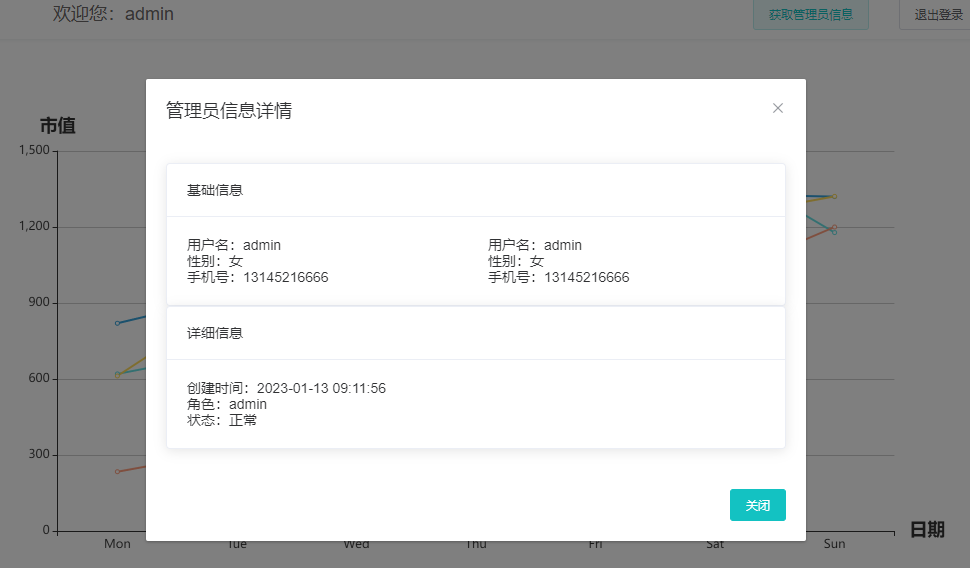
测试地址(测试地址是完整版源码的):www.youyoushop.work
包含登录,注册,第三方登录,完整的系统管理模块,系统工具模块,系统监控模块,系统日志模块,个人中心等,技术框架:SpringBoot+SpringSecurity+Mysql+Redis+Vue+ElementUI等



























 4030
4030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








