最近项目要求根据参数数量 展示对应的form表单 找了很多方法 最后还是只能用组件 实现类似的效果
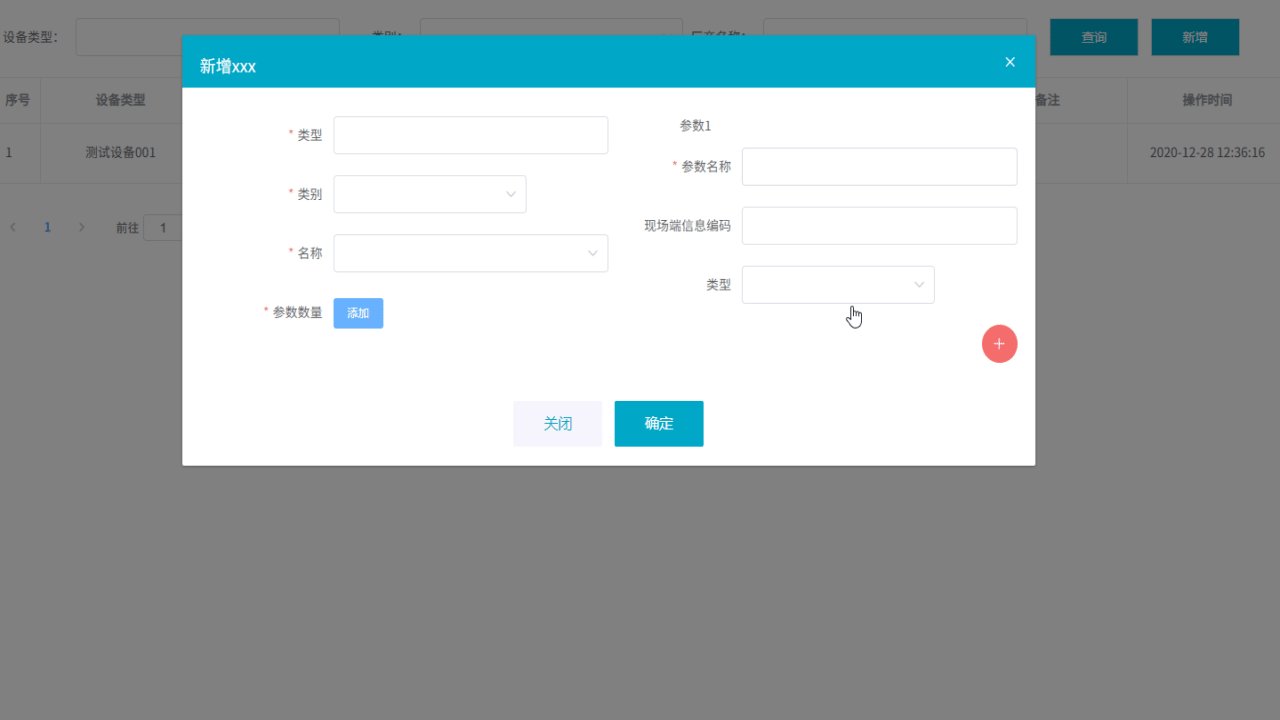
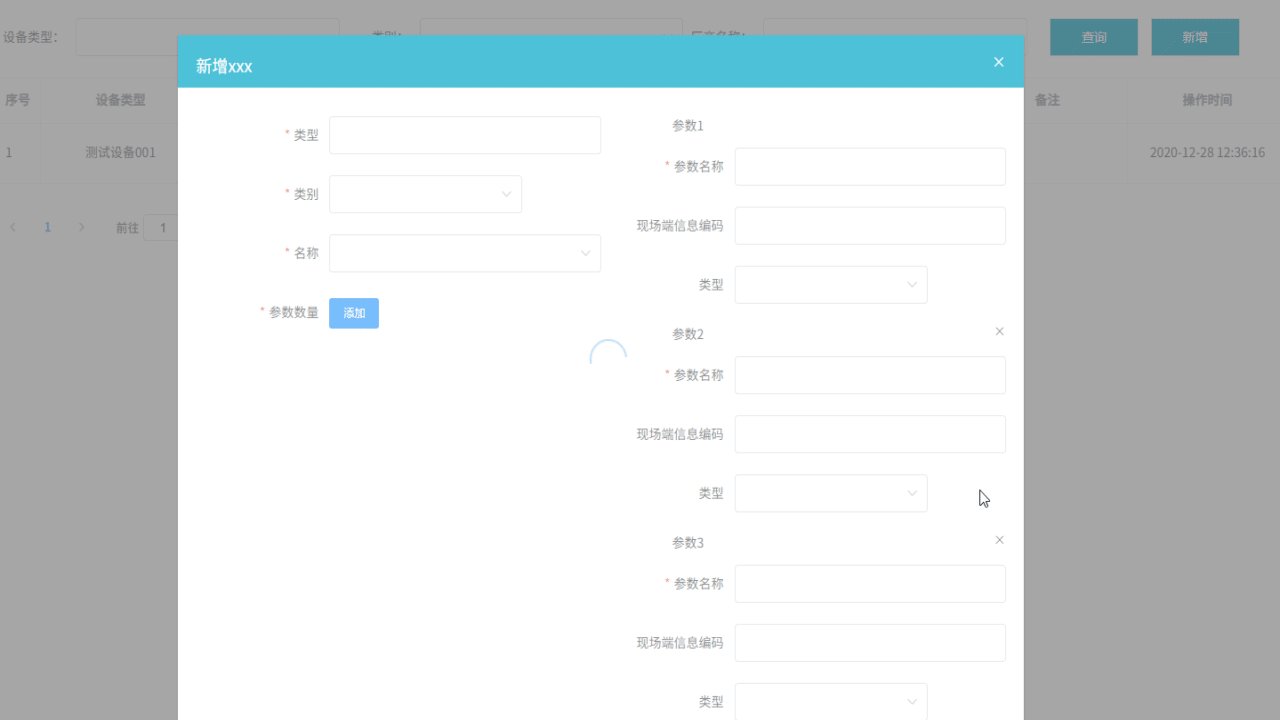
效果图如下

在vue项目找到src目录 找到 components (没有就新建一个 )
在components 新建目录 addForm (名字随意)在此目录下新建 addForm.vue
<template>
<div class="container">
<div class="canshuDiv">
<span class="canshu">参数{{index + 1 }}</span>
<span class="canshu" >
<i class="el-icon-close canshuI" v-if="index != 0" @click="deleteCandidatesEducation"></i>
</span>
</div>
<el-form label-width="150px" :model="item" :rules="parameterRules" ref="parameterRef">
<el-form-item label="参数名称" prop="parameterName">
<el-input type="text" v-model="item.parameterName"></el-input>
</el-form-item>
<el-form-item label="现场端信息编码" prop="infoCode">
<el-input type="text" v-model="item.infoCode"></el-input>
</el-form-item>
<el-form-item label="类型" prop="categoryId">
<el-select v-model="item.categoryId" placeholder="" @change="selectTypeChange">
<el-option v-for="item in typesData" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
<el-input style="display: none;" type="hidden" v-model="item.canshuId"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name:"CandidatesResumeEducaitonView",
props:['index','item'],
data(){
return{
// 参数属性
parameterRules:{},
/* 类型列表 */
typesData:[
{id:"1",name:"数字"},
{id:"2",name:"时间"},
{id:"3",name:"文本"}
],
}
},
mounted() {
},
methods:{
deleteCandidatesEducation:function(){
this.$emit("deleteIndex",this.index)
}
}
}
</script>
<style>
div.container{
/* padding: 20px;
margin: 20px; */
}
.canshuDiv{
margin-bottom: 12px;
}
.canshu{
padding-left:80px;
padding-bottom: 20px;
}
.canshuI{
float: right;
cursor: pointer;
}
</style>
在你需要使用的文件中引入
import CandidatesResumeEducaitonView from "../../components/addForm/addForm.vue"
export default {
components: {
CandidatesResumeEducaitonView
},
}使用方法
<CandidatesResumeEducaitonView v-for="(item,index) in edus" :key="index" @deleteIndex="deleteEducation"
:index="index" :item="item">
</CandidatesResumeEducaitonView>
<el-button type="danger" class="el-icon-plus canshuBtn" size="small" @click="addEduView()" style="margin-right: 10px;" circle></el-button>在 data 中定义
edus: [{}],在methods中 写方法
/* 表单相关 */
addEduView() {
this.edus.push({})
},
deleteEducation(index) {
if (index !== 0) {
this.edus.splice(index, 1)
}
},清空的时候直接
this.edus = []组件中的表单可以换成你所需要的 样式也可以根据喜爱调
希望可以帮助到你们





















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








