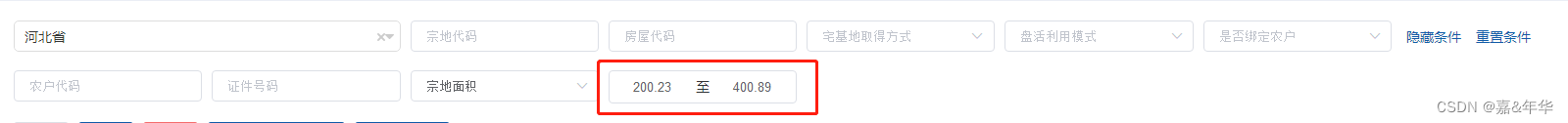
一、组件效果

二、组件代码
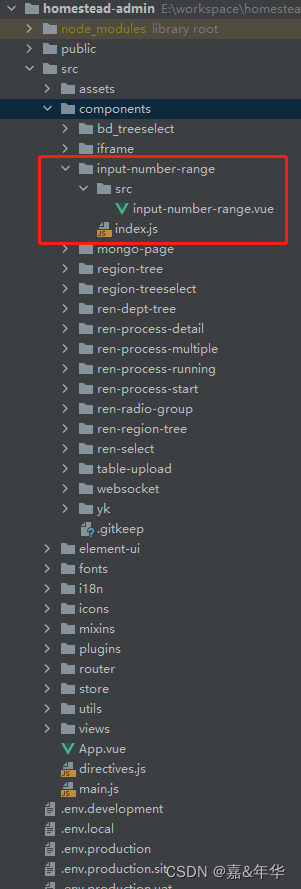
1、在components目录下新建 input-number-range文件夹,并在其中新建一个index.js和src文件夹,在src文件夹中新建一个input-number-range.vue文件。

2、打开input-number-range.vue文件,将下面代码复制到此文件中并保存。
<template>
<div>
<div class="input-number-range" :class="{ 'is-disabled': disabled }">
<div class="flex">
<div>
<!--
blur:最小值失焦事件
focus:最小值聚焦事件
input:最小值输入事件
change:最小值change事件
-->
<el-input
ref="input_from"
v-model="userInputForm"
:disabled="disabled"
placeholder="最小值" size="small"
@blur="handleBlurFrom"
@focus="handleFocusFrom"
@input="handleInputFrom"
@change="handleInputChangeFrom"
></el-input>
</div>
<div class="center">
<span>至</span>
</div>
<div class="to">
<!--
blur:最大值失焦事件
focus:最大值聚焦事件
input:最大值输入事件
change:最大值change事件
-->
<el-input
ref="input_to"
v-model="userInputTo"
:disabled="disabled" size="small"
placeholder="最大值"
@blur="handleBlurTo"
@focus="handleFocusTo"
@input="handleInputTo"
@change="handleInputChangeTo"
></el-input>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'InputNumberRange',
/** 组件接收参数 */
props: {
value: {
required: true }







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2109
2109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










