目录
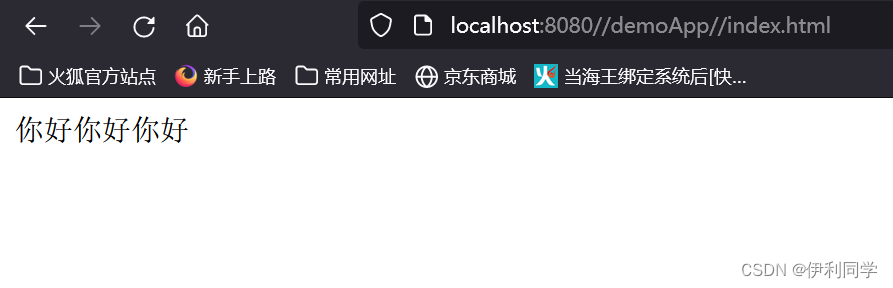
第五步打开浏览器输入网址http://localhost:8080//demoApp//index.htmlhttp://localhost:8080//文件和后缀名
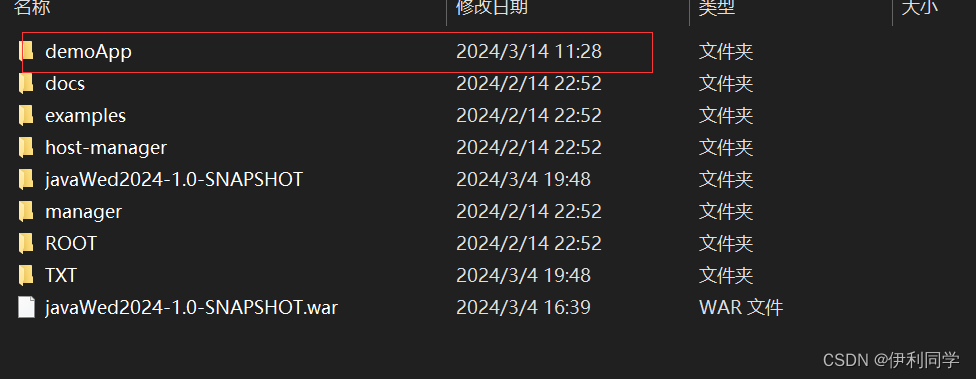
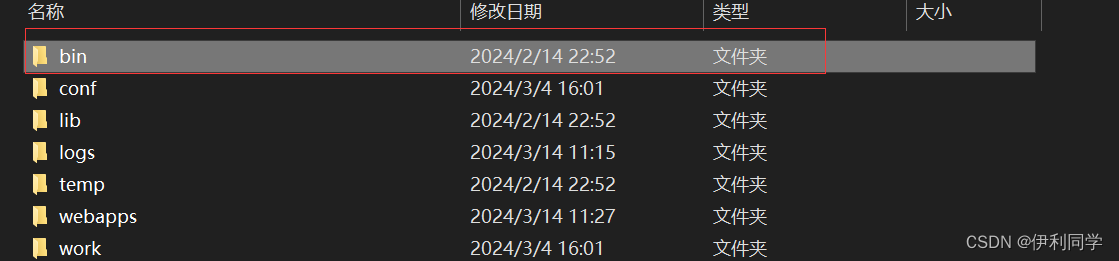
第一步找到wedapps文件

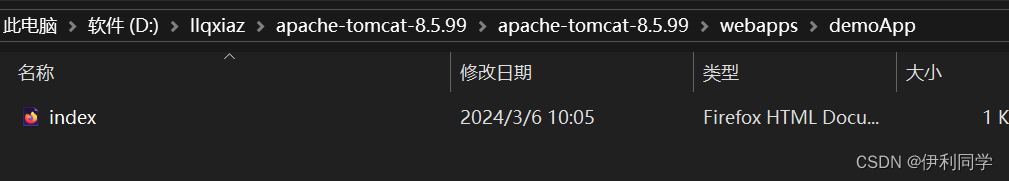
第二步在wedapps文件自定义创建一个文件夹

第三步在自定义的文件夹里写一个HTMl文件

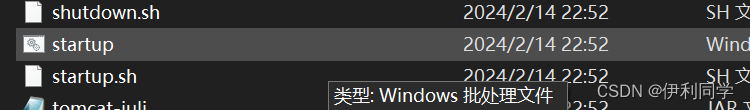
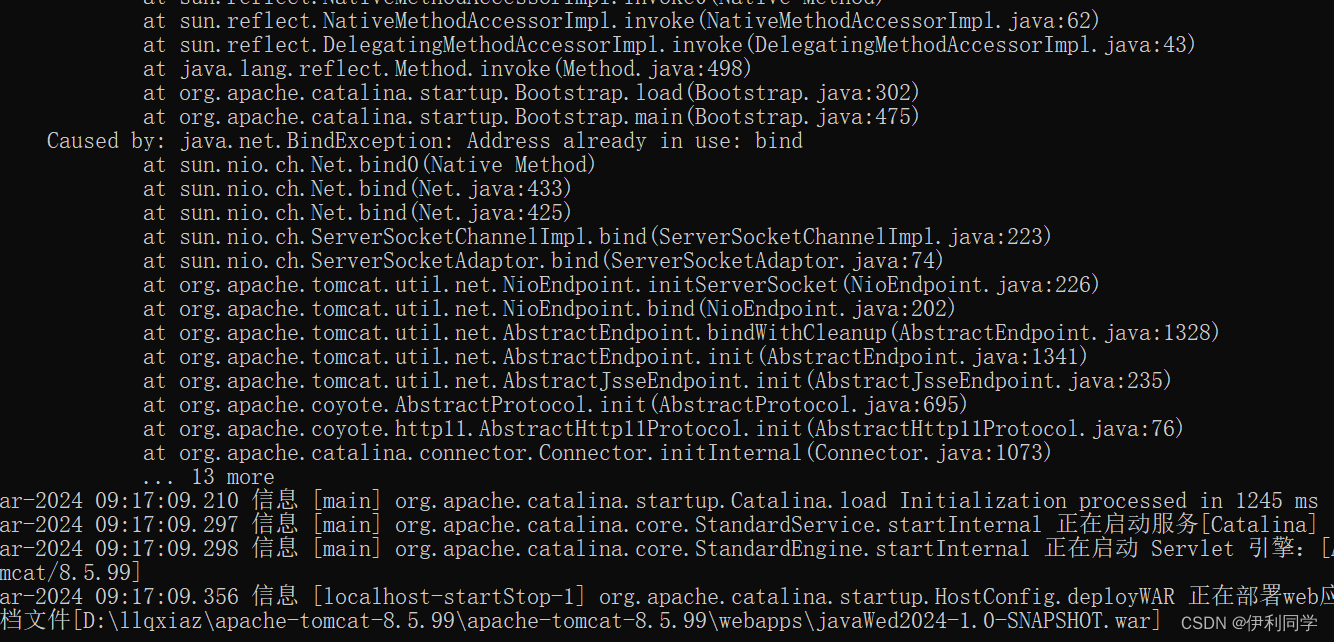
第四步进bin文件找到startup打开服务器

打开服务器,完成部署

第五步打开浏览器输入网址
http://localhost:8080//demoApp//index.html
http://localhost:8080//文件和后缀名

手动部署全过程就到此结束辣





















 5343
5343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








