目录
什么是表格?
表格标签也是一种复合标签。
表格由 < table > 标签来定义。每个表格均有若干行(由 < tr > 标签定义),每行被分割为若干单元格(由 < td >标签定义)。字母 < td > 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
表格的相关属性:
| border | :边框 |
| width | 宽度 |
| height | 高度 |
| align | 整个表格的排版 left,center,right |
| bgcolor | 作用于整个表的背景颜色 |
html 表格的语法
表格标签:<table></table>,一个table标签中可嵌套多个tr标签。
行标签:<tr></tr>,一个tr标签代表一行。一个行标签中可以嵌套多个单元格标签。
单元格标签:<td></td>,一个td标签代表一个单元格。在单元格中可以填充文本、图片、超链接等等内容。
在html中表格不是由横线划分行和列,而是大大小小的矩形盒子来划分。Table是一个最大的矩形盒子,里面包含tr标签,这个是一个和table长度差不多的矩形盒子,table一行仅容纳一个tr盒子。在tr盒子中还包含有N个td盒子,td盒子就是单元格。
怎么使用表格:
表格示例:
width表格长度 border边框粗细
<table width="1000" border="5">
<tr>
<td></td> (列)
</tr>(行)
</table>表头单元格标签:
<th></th>:位于表格的第一行或第一列,可以使其内容加粗居中显示
表格合并
合并列<td colspan = "合并数量">
合并行<td rowspan = "合并数量">
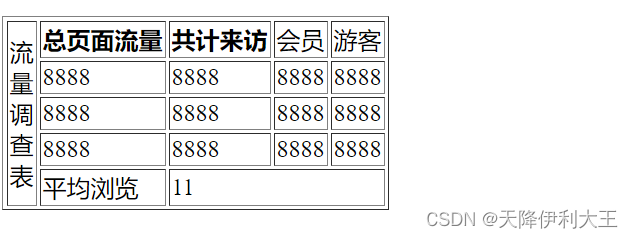
代码示例:
<table border="1">
<tr >
//合并行
<td rowspan="5" width="10">流量调查表</td>
<th>总页面流量</th>
<th>共计来访</th>
<td>会员</td>
<td>游客</td>
</tr>
<tr >
<td>8888</td>
<td>8888</td>
<td>8888</td>
<td>8888</td>
</tr>
<tr >
<td>8888</td>
<td>8888</td>
<td>8888</td>
<td>8888</td>
</tr>
<tr >
<td>8888</td>
<td>8888</td>
<td>8888</td>
<td>8888</td>
</tr>
<tr >
<td>平均浏览</td>
//合并列
<td colspan="3">11</td>
</tr>
</table>运行图如下:

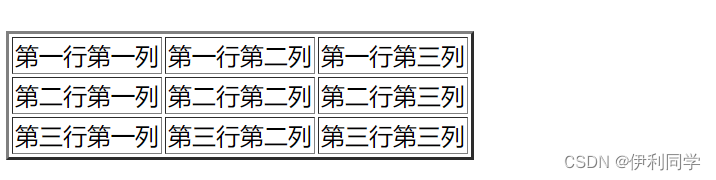
代码示例
<table border="2">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
</table>运行效果如下:

表格属性
| table | 定义表格 |
| caption | 定义表格标题 |
| tr | 定义表格的行 |
| td | 定义表格的列 |
| th | 定义表格的表头 |
| colspan | 合并列 |
| rowspan | 合并行 |
| thead | 定义表格的页眉 |





















 2247
2247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








