Less是一种动态样式语言,可以像编程那样编写css文件,十分便捷
可以去这个网站学习
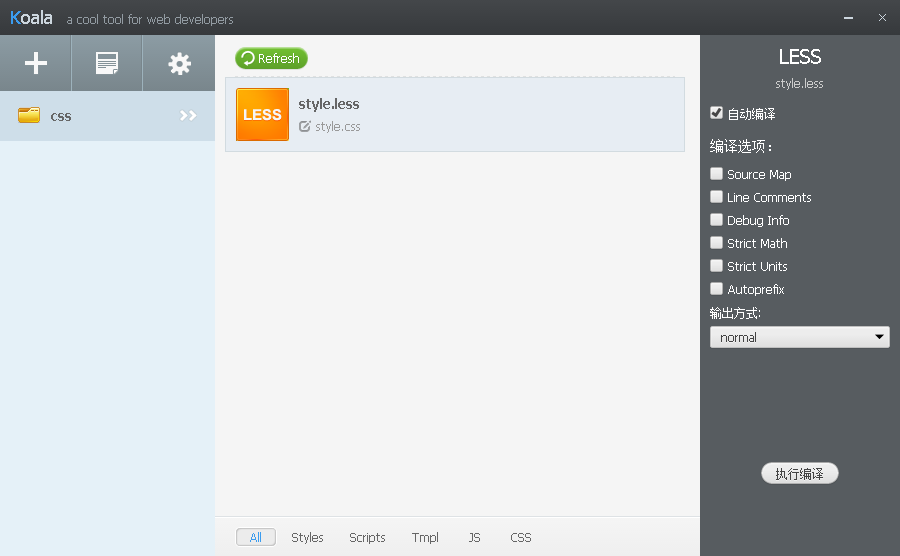
为了避免执行Less.js带来速度慢问题,可以使用Koala这个软件直接编译Less文件
Koala可以去这个网站下载下载Koala
将less文件拖动到软件当中,右键该文件设置输出路劲,输出成css文件,邮编勾选自动编译,当你编写less文件时就会自动编译成css代码,你的网页中只要引用css文件即可,十分方便。

最后推荐bootstrap中文网
这个网站下面的优质项目很值得学习
使用Koala编译LESS文件
最新推荐文章于 2024-04-14 09:45:00 发布

























 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








