Koala:将CSS转换成Less的熊猫宝贝!
前端开发中,CSS编写是必不可少的技能,但有时候它可能会令人头疼(比如写官网需要用html+css时)。不过别担心,有一只特别的熊猫宝贝,名叫Koala(考拉),它可以将CSS编译成更强大、更灵活的语言Less。本文将向你介绍Koala的功能和用法,让你轻松掌握这只可爱的熊猫宝贝。
-
Koala是谁?
Koala是一款免费开源的前端工具,它提供了将CSS编译成Less的功能。它简单易用,同时支持跨平台,可在Windows、Mac和Linux上运行。

-
安装Koala
首先,我们需要安装Koala。你可以在Koala官网上下载适合你操作系统的安装程序,并按照提示进行安装。安装完成后,你就可以迎接你的熊猫宝贝了! -
使用Koala编译CSS为Less
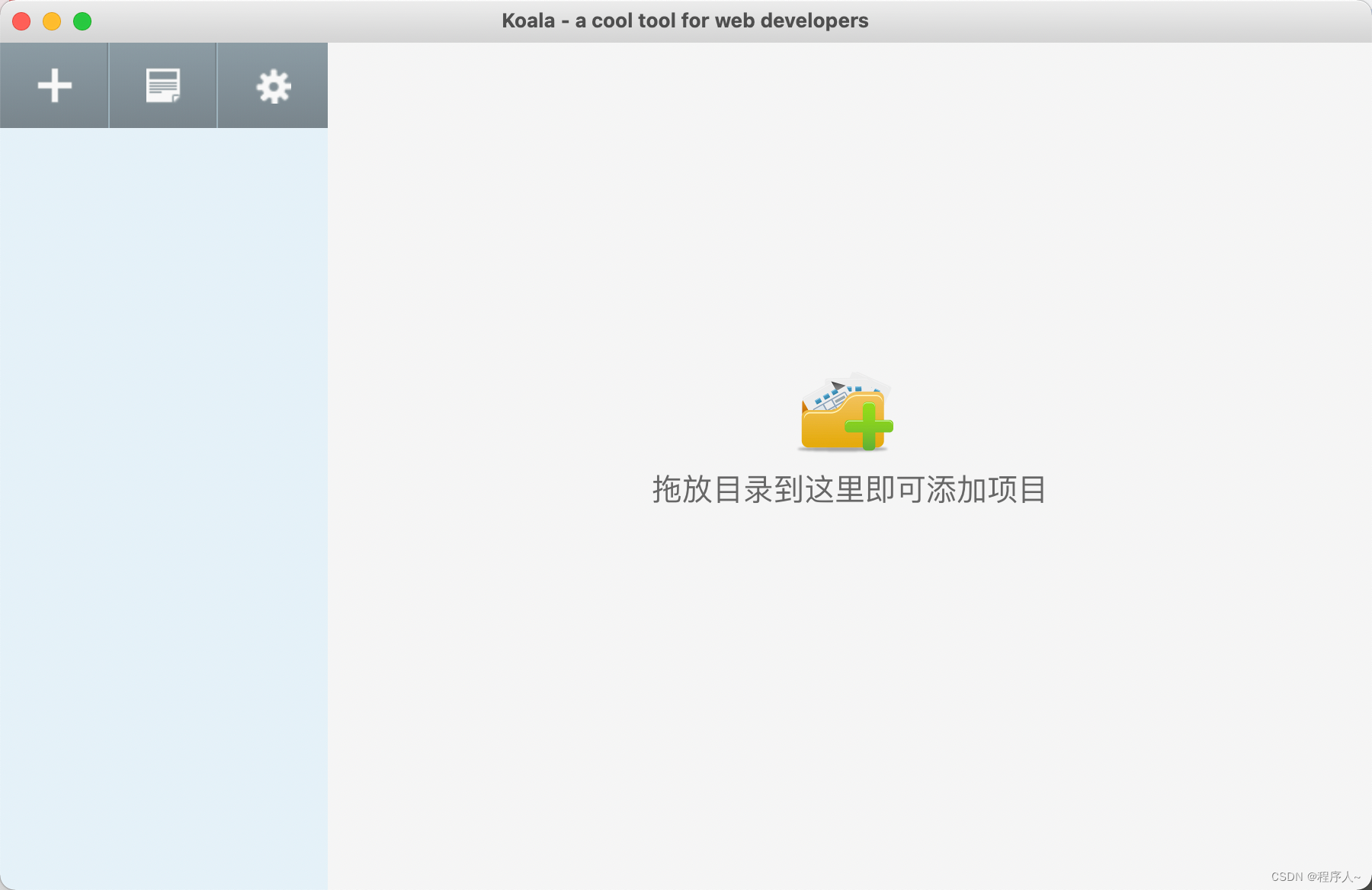
打开Koala后,你会看到一个简洁的界面和一个可爱的熊猫图标。现在,让我们开始使用Koala将CSS编译成Less吧!
步骤一:添加项目
点击界面左上角的加号按钮,添加你的项目文件夹。Koala会自动检测该文件夹下的CSS文件。

步骤二:选择编译选项
在项目列表中,选择你要编译的项目。然后,点击右侧的设置按钮,你会看到编译选项。
步骤三:配置编译选项
在编译选项中,选择"CSS编译为Less"。这样,你就告诉了熊猫宝贝要将CSS转换成Less啦!
步骤四:开始编译
点击界面下方的"编译"按钮,Koala会开始编译你的CSS文件,并将编译后的Less文件输出到指定目录。

- 示例代码
让我们通过一个简单的示例来演示Koala的用法。假设我们有一个style.css文件,内容如下:
body {
background-color: #f1f1f1;
color: #333333;
}
.container {
width: 100%;
margin: 0 auto;
}
使用Koala编译后,将生成一个style.less文件,内容如下:
body {
background-color: #f1f1f1;
color: #333333;
}
.container {
width: 100%;
margin: 0 auto;
}
现在,你可以在Less文件中添加更多功能,如定义变量和嵌套规则,让你的CSS更加强大和灵活。
@primary-color: #f1f1f1;
@text-color: #333333;
body {
background-color: @primary-color;
color: @text-color;
}
.container {
width: 100%;
margin: 0 auto;
}





















 3924
3924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








