在开发移动端页面的时候,想直接在手机等移动设备上查看效果,不想仅仅只用浏览器的开发者工具。
而且有些时候苹果机和安卓机的展示效果并不一样,这在开发者工具中是看不出来的。
但是在项目并没有上线的情况下,怎么用移动设备来访问呢?
这里就用到了node.js中的一个工具:http-server
先安装http-server:
npm install http-server -g再设置该项目的路径:
http-server E:\gitcoding\angular-phonecat
然后手机访问192.168.1.101:8080就能访问该项目了
注意项目下的文件夹名称,我这里完整的是:192.168.1.101:8080/app
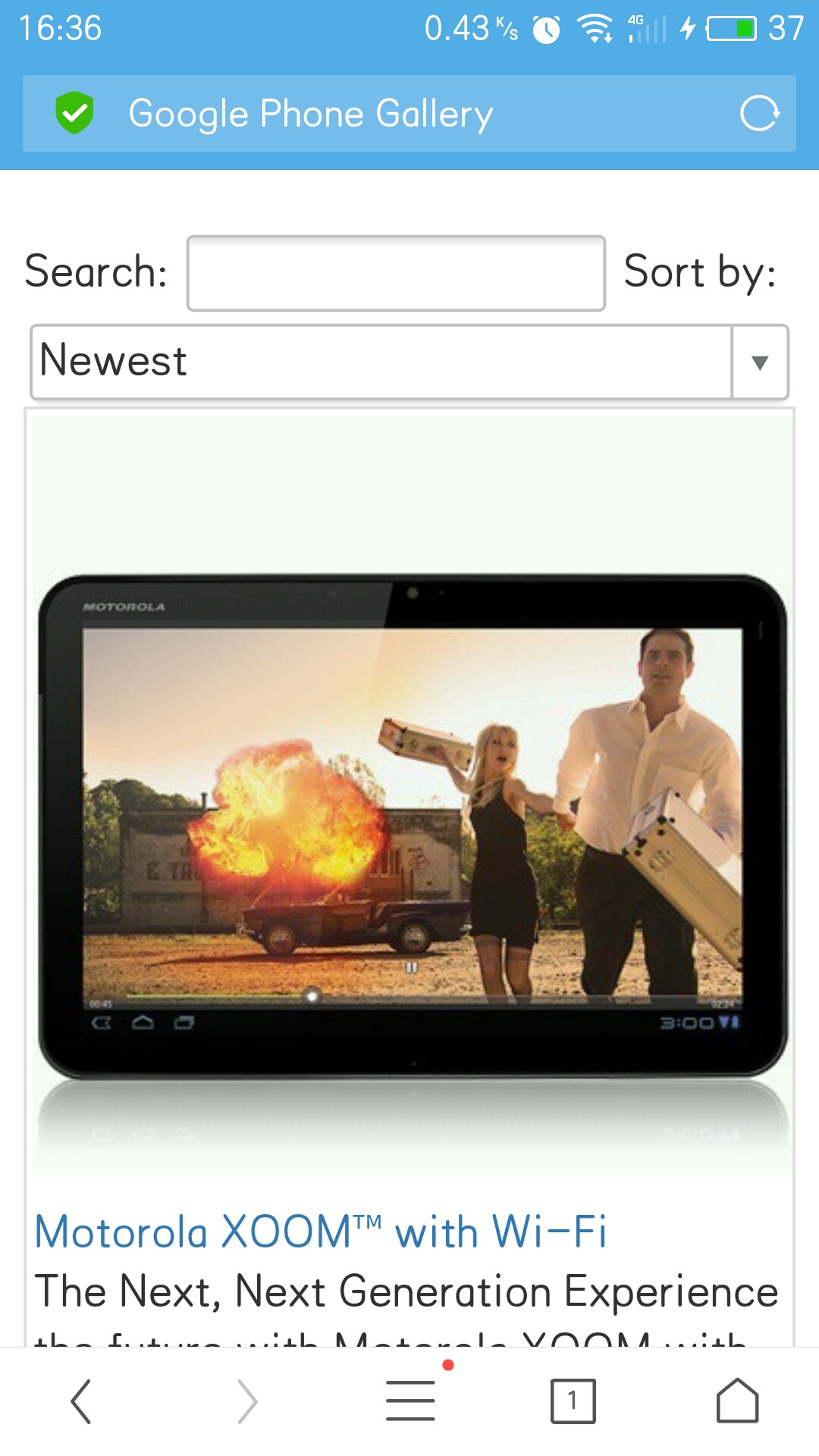
从而在手机上也能访问该项目了:

这里要注意的是,移动设备和电脑要在同一个局域网段内。






















 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








