使用inline-block布局时,出现一个问题,当并排的一个li中的div的display设置为none时,其它的li的布局出现问题。花了很久时间找到问题所在,所以记下来。
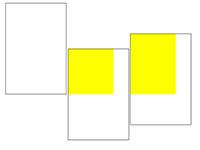
开始有问题的结果如上图所示,第一个li里的div,也是class为a的元素display设置为none时,原本并排的li出现了错乱。
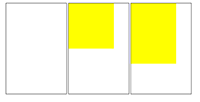
解决办法时给li加上vertical-align:middle。刚开始时li默认的时vertical-align:baseline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inine-block</title>
<style>
body{margin: 0;padding: 0;}
li{
display: inline-block;
width: 200px;
height: 300px;
border: 1px solid black;
/****** vertical-align: middle; *******/
}
.a{
display: none;
background-color: yellow;
width: 150px;
height: 150px;
}
.b{
display: inline-block;
background-color: yellow;
width: 150px;
height: 150px;
}
.c{
display: inline-block;
background-color: yellow;
width: 150px;
height: 200px;
}
</style>
</head>
<body>
<ul>
<li><div class="a"></div></li>
<li><div class="b"></div></li>
<li><div class="c"></div></li>
</ul>
</body>
</html>























 2842
2842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








