最近在使用vue3、antd-vue中的modal封装作为子组件,
在@ok="handleOk"
const handleOk = () => {
context.emit("handleOk", "123");
};子组件点击确定,父组件接受没有问题,弹窗可以消失,但是在子组件中使用
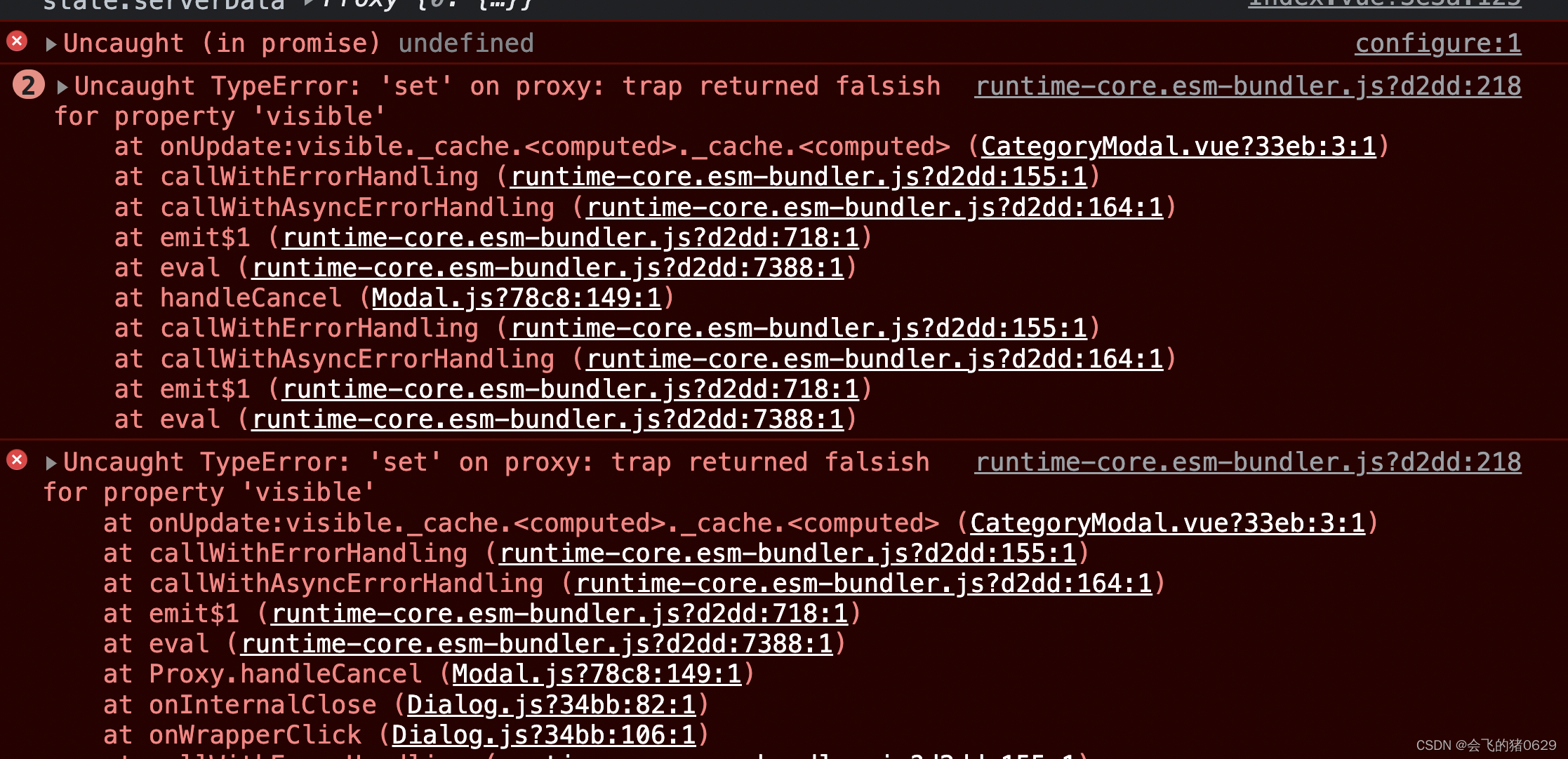
@cancel="handle"时,父组件无法接收,并页面报错如下:

出现这个问题,需要看下子组件中是否有 v-model:visible="visible",需要把v-model去掉,只保留:visible="visible" 就可以了

























 4256
4256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








