pyqt5 使用setStyleSheet设置单元格的边框样式操作
https://www.jb51.net/article/207822.htm
最近做一个项目是使用python开发电子称的GUI图形交互界面,其中一个页面需要通过串口实时读取电子称的重量,并将每一件商品的信息展示在页面的表格中。
steStyleSheet的语法和css类似,可以针对某一类元素统一设置样式,也可以指定某一个元素单独设置样式
下面是一个例子
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
补充:使用setStyleSheet来设置图形界面的外观
QT Style Sheets是一个很有利的工具,允许定制窗口的外观,此外还可以用子类QStyle来完成,他的语法很大比重来源于html的CSS,但是适用于窗口。
概括:
Style Sheets是文字性的设定,对于整个应用程序可以使用QApplication::setStyleSheet() 或者对应一个窗口可以使用QWidget::setStyleSheet(),如果好几个样式表在不同的层次上设定,QT将会集合所有的样式表来设定外观,这称作级串联
| 1 2 3 |
|
对于这种定制,样式表比palette调色板更强大,例如使用QPalette::Button role来设定一个按钮为红色可能引起危险。对于单独使用QPalette很难完成的定制,样式表可以指定样式表作用于当前窗口样式顶部,这意味这应用程序讲看起来尽可能的自然,但是任何样式表系统参数应该考虑,不像QPalette那样,样式表提供检查,如果你设定了一个按钮的背景颜色为红色,你应该确定在所有的平台按钮将会有一个红色的背景,除此,Qt Designer提供样式表集成环境,使得在不同的窗口样式中更容易看到样式表的效果。
此外,样式表可以用来为你的应用程序提供一个出众的外观,不需要使用子类QStyle,例如,可以指定任意的图片为单选按钮和核对按钮,来使它们出众,使用这个技术,也可以获得辅助的定制,这将使用几个子类,例如指定style hint(样式暗示),可以参看例子 Style Sheet。当样式表有效时候,使用QWidget::style()可以返回QStyle。
样式表语法:样式表语法基本和HTML CSS语法一致。样式表包含了样式规则序列,样式规则有一个<selector>和<declaration>组成,<selector>指定哪些窗口将会被这些规则影响,<declaration>指定哪些属性将会被设定在窗口上,例如QPushButton{color:red}。在上面的规则中,QPushButton是<selector>,{color:red}是<declaration>,这个规则指定QPushButton和他的子类将使用红色作为前景颜色,就是字体颜色,并且对大小写没有分别,对于color,ColoR,COLOR是一样的。
几个<selector>可以同时被列出,使用逗号","来分开各个<selector>,例如:QPushButton, QLineEdit, QComboBox { color: red };<declaration>部分是一对 属性:值 对,用{}来括起来,使用分号来分开各个属性,例如QPushButton { color: red; font-family: Arial; line-height: 26px;">可以参看Qt Style Sheets Reference来查看部件以及样式表的属性列表。
关于样式表的级联属性

看下面代码的不同
| 1 2 |
|
和
| 1 |
|
第一个代码只能显示黄色背景,第二个确实红色字体,黄色背景。所以对于同一个部件,要在同一个setStyleSheet(...)中完全写出来,否则对于该部件来讲,只有最后一个setStyleSheet(...)起作用。
源代码示例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
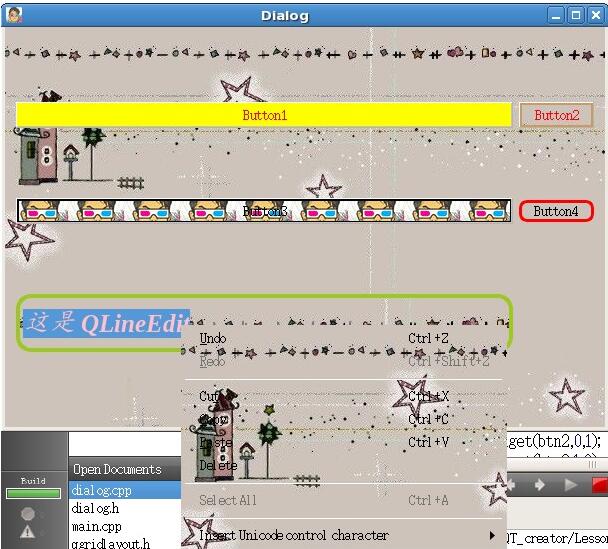
这里只给出来widget主窗口的cpp文件,运行得到的结果如下图

我们看到连粘贴 复制板都变成了使用样式表来设定的样式

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。如有错误或未考虑完全的地方,望不吝赐教。





















 5738
5738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








