白屏问题分析
页面停留一段时间后,通过tab打开其他的页面,界面会白屏或者无法跳转;
- 白屏的时候控制台无任何报错
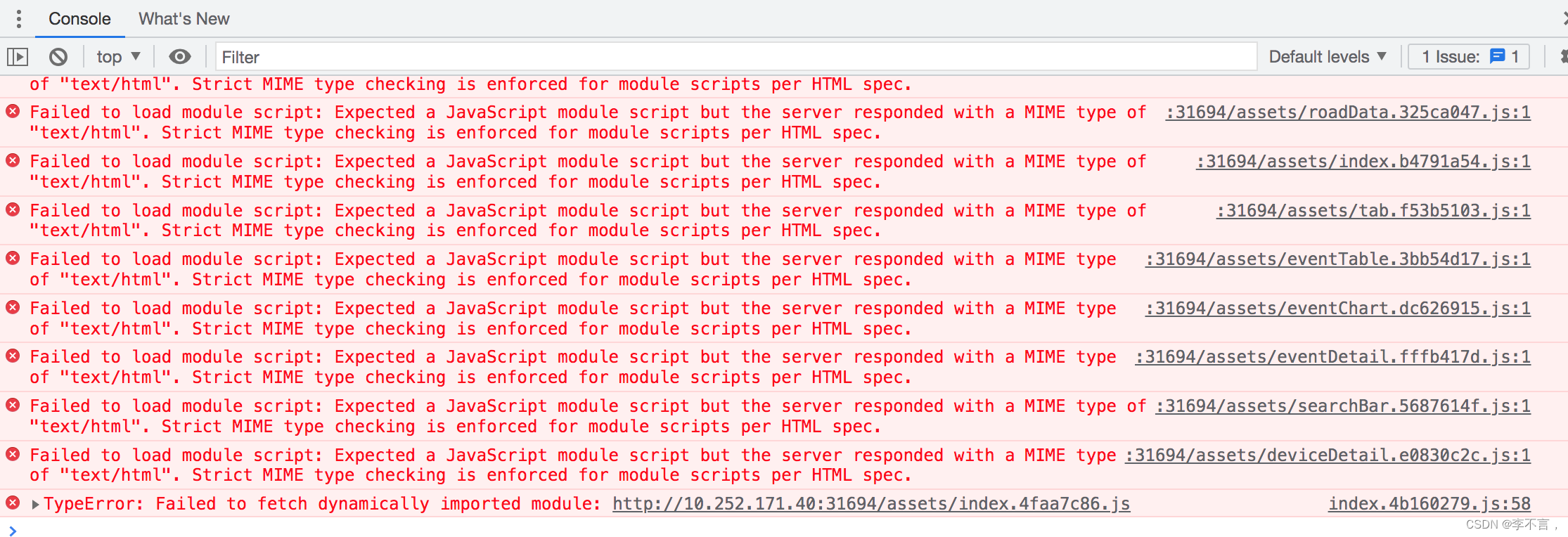
- 无法跳转的时候,控制台会输出错误信息,见截图

1. 无报错白屏问题
通过查找若依的issues找到一个问题点,参考若依的issues地址,其中关键点,看若依官方回复的截图

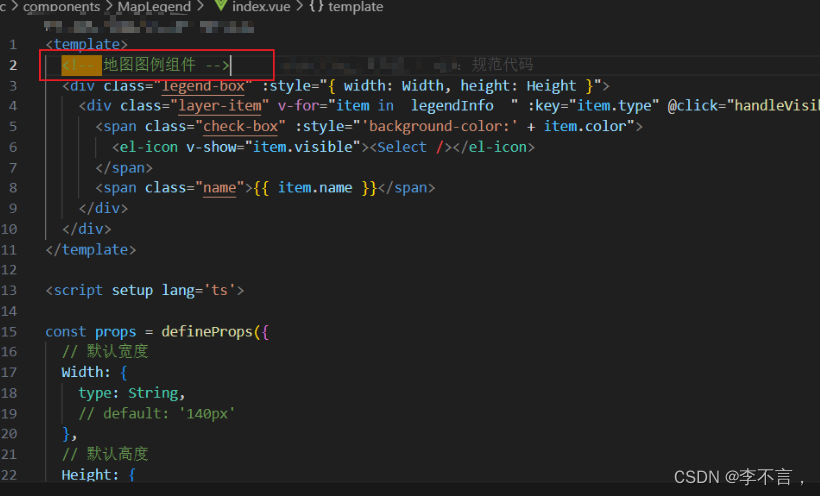
通过这个回复,我去排查项目里面的代码,发现很多注释位置不规范,例如这种

将项目中这种注释全部移到div内部,保证单节点,页面无报错的白屏情况就解决了
2. 控制台报错的无法跳转情况
这种问题在项目中无法精确定位,因为是非代码问题,直到看到vite生产环境报错,TypeError: Failed to fetch dynamically imported module: xxx
问题推测:用户在发布版本之前已经打开效能管理平台,在版本发布之后,用户跳转有代码更新的页面便会失败
有去证实这个问题,发现确实如此,具体解决办法链接的文档中有解决方案,我并未进行实操,因为暂时不准备去解决这个问题





















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








