最近在使用若依框架(vue3版本)进行开发的过程中有时会出现切换菜单或者tab,页面空白的情况,刷新页面后又恢复正常。出现这种情况一般是在页面停留了几分钟再操作或者短时间多次跳转来回切换页面等。
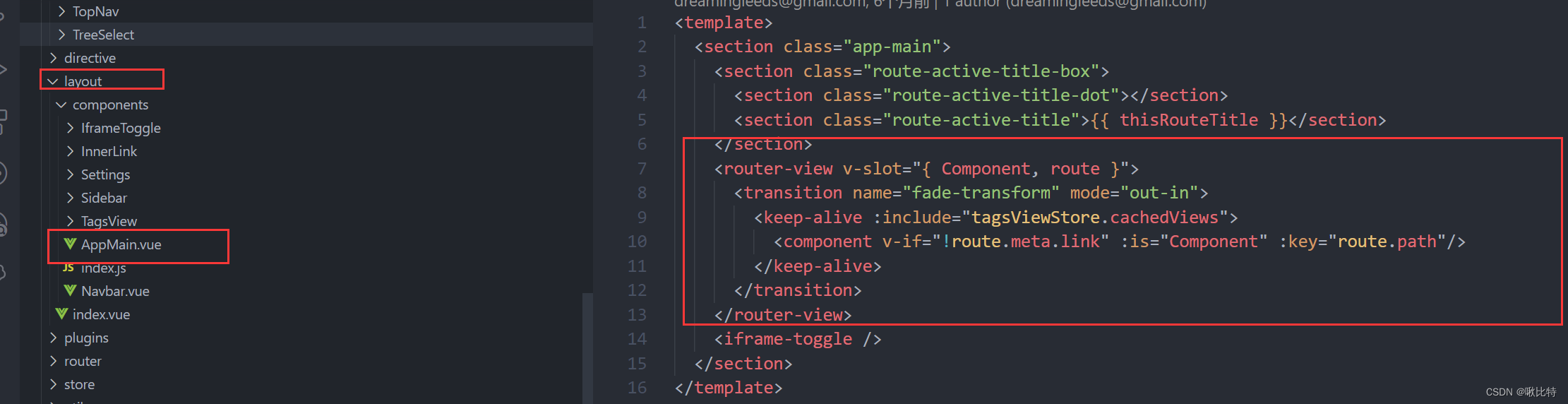
通过在网上搜寻资料发现问题是出现在如下图所示的组件中:
 该组件使用transition加跳转动画,keep-alive用作缓存,可能是由于在AppMain中用了transition,组件内又使用了transition才导致了这个问题。
该组件使用transition加跳转动画,keep-alive用作缓存,可能是由于在AppMain中用了transition,组件内又使用了transition才导致了这个问题。
解决办法
- 注释掉AppMain中的transition
优点:解决了页面跳转空白的问题
缺点:页面跳转没有过渡动画了 - 在keep-alive外包裹上div(推荐)
<router-view v-slot="{ Component, route }">
<transition name="fade-transform" mode="out-in">
<div :key="route.path">
<keep-alive :include="tagsViewStore.cachedViews">
<component
v-if="!route.meta.link"
:is="Component"
:key="route.path"
/>
</keep-alive>
</div>
</transition>
</router-view>






















 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








