首先 什么是数据响应式?
vue里面的所谓的数据响应式指的是数据变了,视图跟着变
那么 数据响应式式的原理又是什么呢?(这里浅度剖析一下)
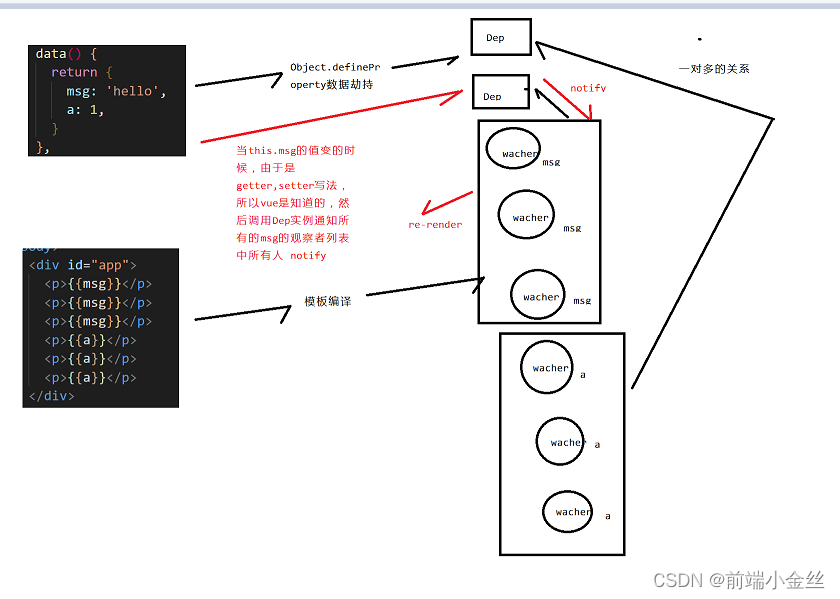
1.就是利用Object.defineProperty数据劫持 和观察者模式实现的
2.在数据初始化的时候吧data里面的数据进行转换,因为Object.defineProperty里面有一个get和set方法 get可以返回被劫持的属性的结果,而set可以修改被劫持的属性的结果。
3.每个数据创建一个Dep被观察者,用到数据的地方就被称为观察者watcher
4. 对模板进行编译compiler提取里面所有的需要数据的地方变成watcher 把watch加入到对应的Dep的观察者列表中
5.当data中的数据发生改变的时候,由于被劫持了 所以vue的内部是知道数据改变了,然后就调用对应的dep去通知对应的观察者列表中的所有观察者,观察者得到通知后立刻去更新视图。

下图供理解参考

关于面试可能会问的问题
1. 为什么data中数据变了,vue怎么知道?
答:因为vue在初始化的时候进行了数据劫持Object.defineProperty
2. 数据变了一个,为什么组件中一堆用到这个数据的地方全变了?
答:因为观察者模式本身就是一对多的关系,所以当前数据改变 所有用到这个数据的地方都会更新
3. 为什么数据必须在data中初始化,后添加的为什么不是响应式?
答:因为vue在初始化的时候会把data中的所有数据进行劫持性,全都变成Object.defineProperty的写法,那么后添加进去的就错过了时机没有被劫持转换,所以就不是响应式的了。
4. 为什么数组的索引不是响应式的 为什么要用this.$set 来处理?
答:因为vue的官方是出于性能考虑,所以没有对数组进行转换,但是提供了操作方法$set去实现响应式变化。this.$set(target, key, value)时,target为需要添加属性的对象,key是要添加的属性名,value为属性key对应的值。
关于vue.set的使用API — Vue.js
关于性能测试可以参考这位博主做的数据https://www.cnblogs.com/vickylinj/p/14370084.html





















 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








