首先浏览器的缓存机制的作用是减少数据请求减轻服务器的压力 ,而且可以加快页面渲染 提升用户体验

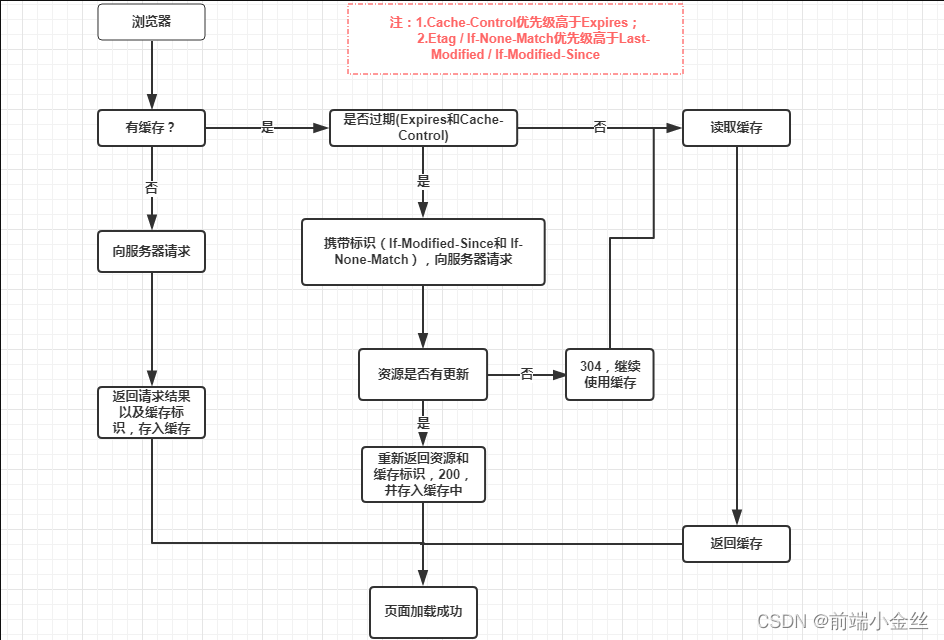
浏览器缓存机制分为强缓存和协商缓存
当我们去服务器请求数据的时候第一请求会直接吧返回的数据保存到本地,
然后后端在响应头中返回 Expires 和 Cache-Control作为判断时间的标识
Expires :
http 协议 1.0 的字端
这个有个缺点 如果用户修改电脑时间 这里也会受影响
Cache-Control
Cache-Control 是 HTTP 1.1 的字段
约定过期时间的相对时间 这个是相对时间 不会收到人为修改时间而受影响
当再次需要用到这个数据的时候会去看看本地有没有数据 有的话看看携带的时间标识有没有过期
没有过期的情况下直接拿过来用。
如果过期了就会来到协商缓存,协商缓存由服务器决定是否使用缓存
-
向服务器发送请求资源并携带标识
Etag 字段:表示请求资源在服务器的唯一标识,浏览器可以根据 ETag 值缓存数据,下次请求的时候以 If-None-Match 字段请求
Last-Modified 字段:用于标记请求资源的最后一次修改时间
服务器会根据携带的标识进行判断 如果真的过期了 就会返回200状态码,并且返回最新的数据,携带新的标识 重新保存到本地
如果时间过期但是数据没有更新就会返回304状态码 标识可以继续使用本地的数据





















 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








