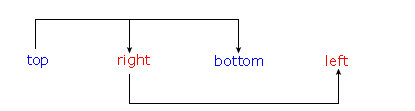
margin padding 所表示的位置为从top开始的顺时针,也就是top-right-bottom-left。
以margin为例子:
margin:1px; //等价于:margin:1px 1px 1px 1px;
margin:1px 3px; //等价于:margin:1px 3px 1px 3px;
margin:1px 3px 4px; //等价于:margin:1px 3px 4px 3px
margin:1px 2px 3px 4px; //等价于本身图解如下:

如果是三个最后一个是和第二个相同的。






















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








