前言
身为一个程序员,我们都知道Markdown编辑器在IT网站应用得非常广泛,比如GitHub、SegmentFault、CSDN博客、YiiChina上都可以见到它的身影,因此,下面介绍下怎么在Yii2框架中集成Markdown编辑器。
使用第三方扩展
在Yii2中集成Markdown编辑器,可以使用yii2-lepture-markdown-editor-widget这个第三方扩展。
按照GitHub上的文档介绍,我们可以使用composer来下载这个依赖包,在命令行终端中,切换到项目目录下,执行命令:
composer require ijackua/yii2-lepture-markdown-editor-widget:dev-master
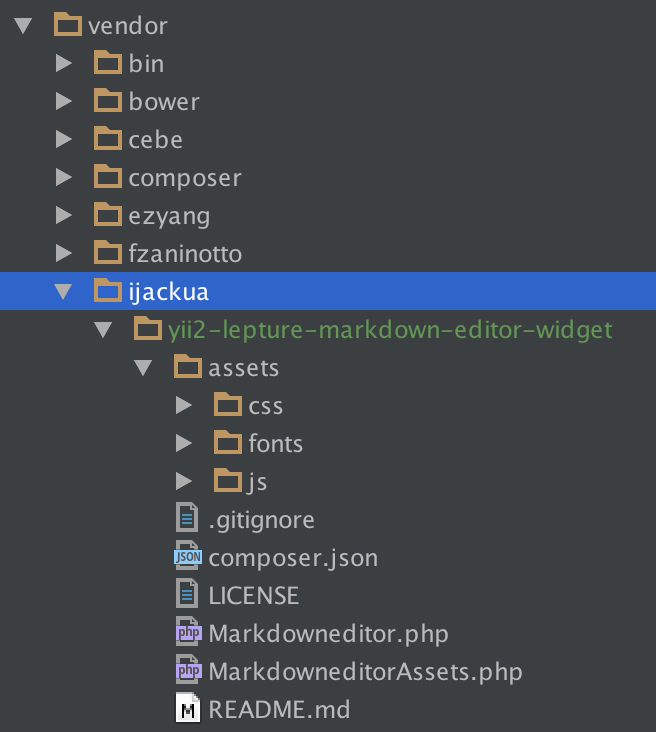
下载完成后,在vendor目录下会多出一个ijackua文件夹,里面存放的就是依赖包的源代码和前端资源文件。
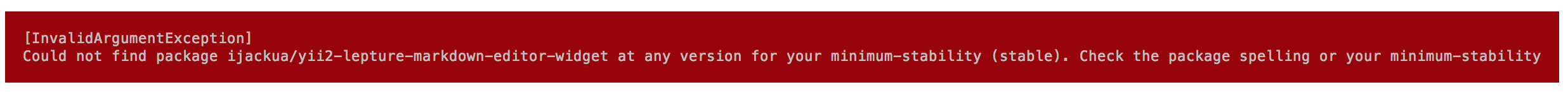
可能会遇到的错误

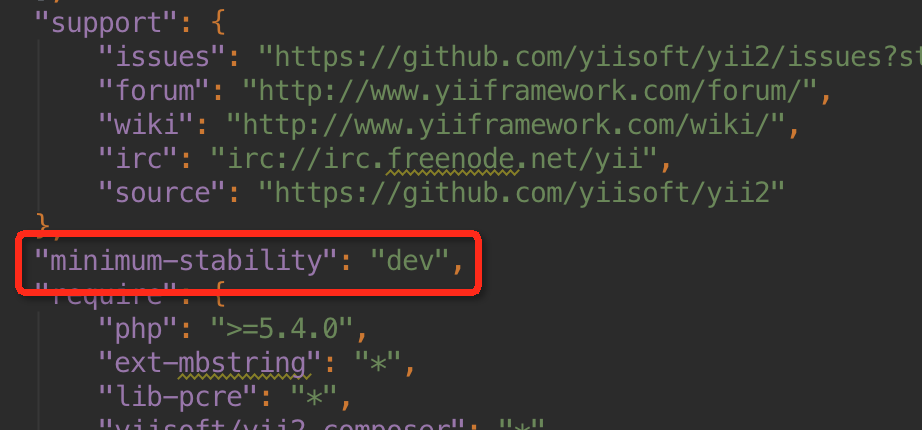
如果在下载依赖包的过程中出现上面的错误,可以尝试一下在composer.json文件中添加下图中的语句:
在视图中使用Markdown编辑器
依赖包下载好了,那么接下来就可以在视图的表单中使用它了,使用的方法很简单,下面提供一个简单的例子来做参考:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use common\models\Archives;
use ijackua\lepture\Markdowneditor;
use ijackua\lepture\MarkdowneditorAssets;
/* @var $this yii\web\View */
/* @var $model common\models\Archives */
/* @var $form yii\widgets\ActiveForm */
MarkdowneditorAssets::register($this);
?>
<div class="archives-form">
<?php $form = ActiveForm::begin(); ?>
<?= Markdowneditor::widget(['model' => $model, 'attribute' => 'body']) ?>
<div class="form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-success']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
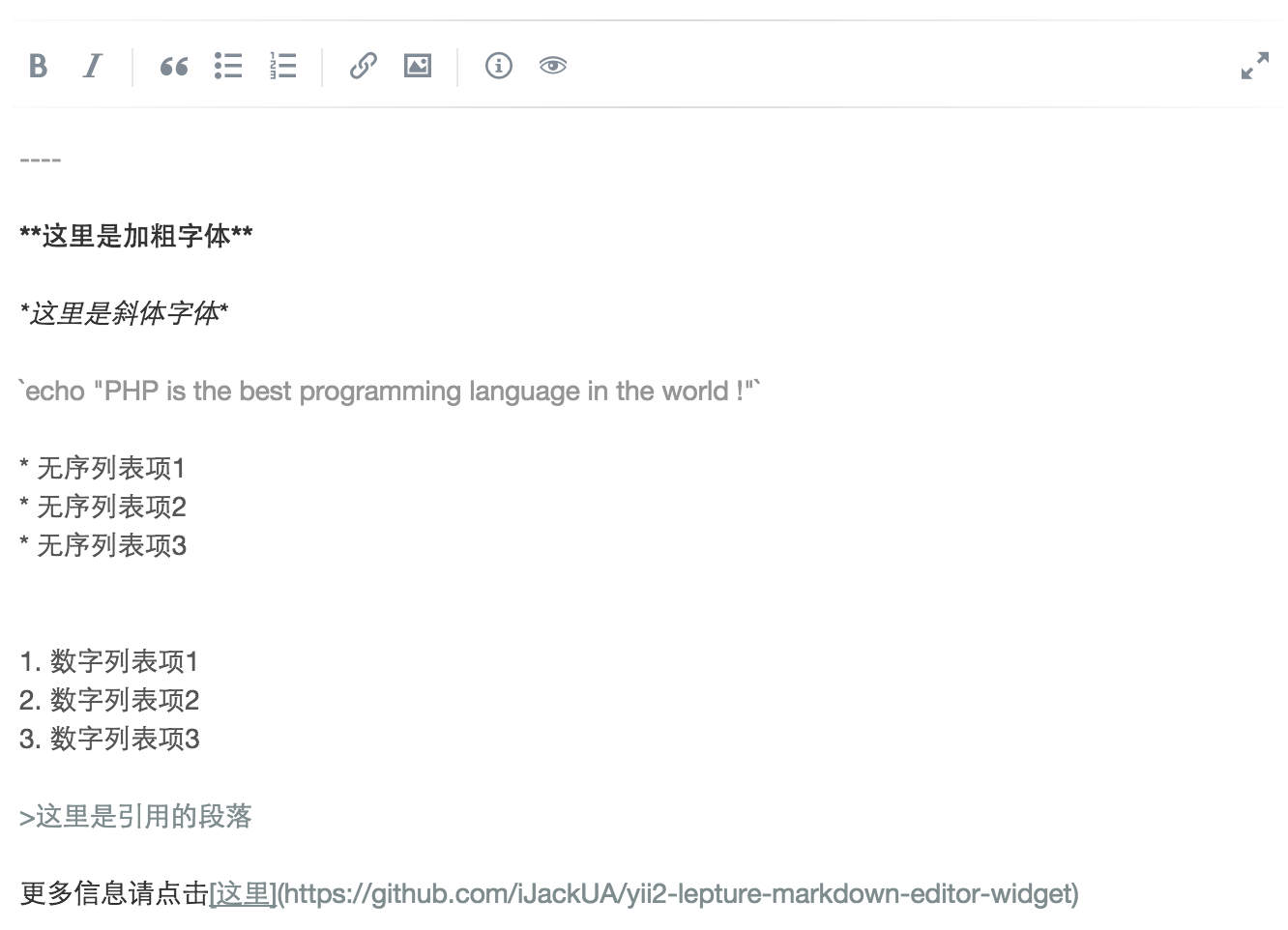
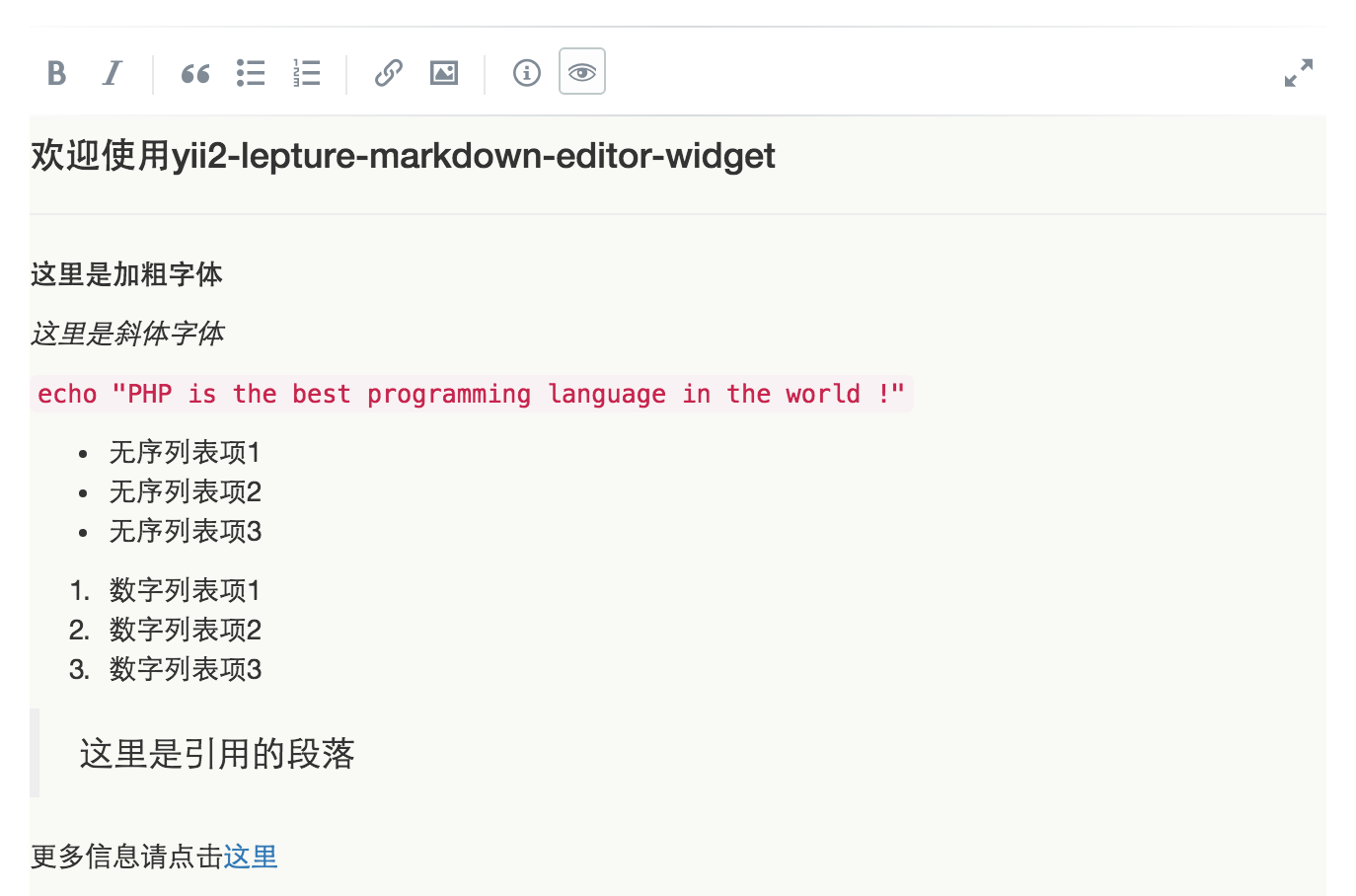
效果图
下面是yii2-lepture-markdown-editor-widget的效果图:

编辑界面

预览界面
PS:yii2-lepture-markdown-editor-widget是支持通过一些参数来配置它的,比如是否显示顶部的工具栏,详细的信息可以在它的GitHub主页上可以找到。
完:)
























 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








