自从WordPress2.9以来就引入了自定义内容类型的功能,而在WordPress3.0中这种功能又进一步加强了,所以,相信有非常多人想知道究竟如何来自定义内容类型。本教程就对此进行解答。
首先,确保你使用的是WordPress 3.0版本 (目前还是Beta版)。
创建自定义内容类型 – 使用插件
截至WordPress3.0,WordPress还没有任何内置的用户界面可用于创建自定义内容类型。想要创建自定义内容类型,只有两种选择: 使用插件或是通过对主题functions.php文件的硬编码。 首先,让我们来看看如何使用插件来创建自定义的内容类型。
使用Custom Post Type UI插件

Custom Post Type UI这款插件可以帮助你轻松地创建内容类型和分类法。这款插件最为酷的一个方面表现在,它会生产一段用于创建自定义内容类型的代码,然后你可以将这段代码粘贴到主题的functions.php文件。不过也有一个缺陷就是所有的内容类型之间无法共享分类法。

将生产的代码粘贴到functions.php文件之后,在后台你就可以看到如下图所示的该插件选项板中,点击“Add New”即可添加新的内容类型。

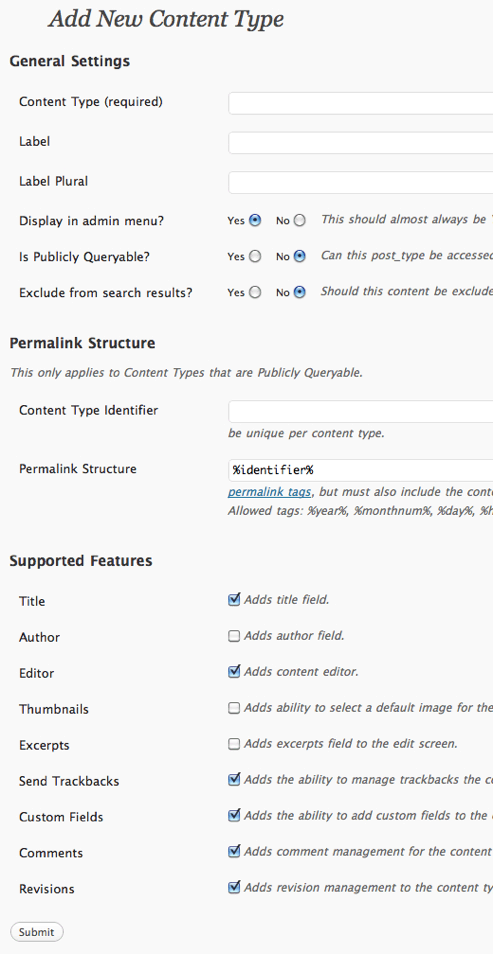
接着,你需要填写几个选项,“内容类型的名称(Post Type Name)”是WordPress即将用来区别所有此类文章类型与其他文章类型的依据。“标签(Label)”是显示在后台侧边栏的内容,就跟普通的“文章”菜单一样。如果你展开“查看高级选项(View Advanced Options)”你还会看到可以配置更多选项。大多数选项都是非常简单易懂的,如果勾选第一个选项的话就允许自定义内容类型菜单在侧边栏显示,另一个显示用户界面(show ui)如果勾选就可以生成菜单面板。
使用“Rewrite”可以使得自定义内容类型的URL(固定链接)对SEO友好。你可以将“Custom Rewrite Slug”设置成任何你喜欢的内容,WordPress就会使用这个slug来生成固定链接。假设example.com的自定义rewrite slug 是“movies”,那么你的自定义内容类型的永久链接将会是example.com/movies。
通过WordPress “Query Var”函数,你可以查询自定义内容类型下的内容,如果使用之前的例子,当访问Movies post_type下的一篇叫做“My First Movie Post”的文章内容时,我们就可以输入example.com/?movies=my-first-movie-post。因此查询变量是这样的: ?posttypename
最后,你还可以选择所支持的不同特征来完善自定义内容类型,例如,你可以给这个内容类型的文章加上缩略图以及摘要等。

使用CMS Press插件创建自定义内容类型

CMS Press 这款插件也可以让你添加自定义内容类型和分类法,由Michael Pretty所开发。与上一款插件先比,这款插件的优势在与它可以在所有的内容类型之间共享分类法。
使用CMS Press来创建自定义内容类型也与上一款插件一样非常简单。两者的主要区别在于一个是 “内容类型识别符”而另一个是“固定链接结构”。“内容类别识别符”仅仅是你希望给自定义内容类型取的一个slug name。“内容类别识别符”接着通过你所选择slug name给 %identifier%提供值来创建固定链接。这个特征使得你可以给每一个自定义内容类型设定不同的固定链接结构。

所以,如果你希望自定义内容类型的固定链接像下面这样:example.com/category/post_type/postname 你需要在“内容类型识别符”下输入下面的代码: %category%/%identifier%/%postname%
创建自定义内容类型 – 使用Functions.php文件

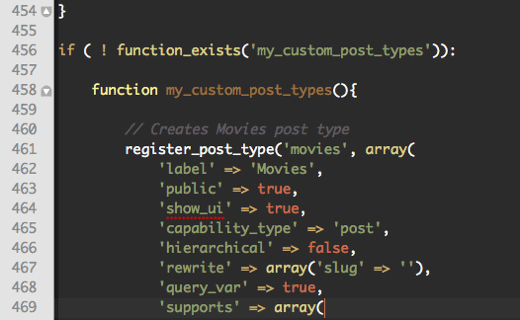
如果你不想使用插件来创建自定义内容类型,只要在主题的functions.php文件添加如下代码:
// 创建叫做“movie”类型的内容 register_post_type('movies', array( 'label' => 'Movies', 'public' => true, 'show_ui' => true, 'capability_type' => 'post', 'hierarchical' => false, 'rewrite' => array('slug' => 'movies'), 'query_var' => true, 'supports' => array( 'title', 'editor', 'excerpt', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'thumbnail', 'author', 'page-attributes',) ) );
下面,我们来分析下这段代码。
register_post_type( $post_type, $args ): 此函数接受两个参数$post_type内容类型的名称和 $args,一个参数数组。
label: 内容类型名称的复数形式,显示在管理面板的侧边栏。
public: true/false是否允许在管理界面出现这种类型的内容。
show_ui: true/false显示还是隐藏默认的管理此类型内容的用户界面。
capability_type: 默认情况下,自定义内容类型下的文章可以预览、编辑、删除。
hierarchical: 内容类型是否有层级结构。
rewrite: true/false. 默认情况下是true,也就是说如果输入一个slug变量,那么就会在文章的前面加上 slug name。
query_var: true/false 设置是否将内容类型的名称设为一个查询变量。
大家也可以阅读WordPress Codex了解 register_post_type()函数。
显示自定义内容类型的文章
为了显示自定义内容类型的文章,请添加下面的代码到循环(loop)中。将“name”用你的内容类型名称替换。 注意: 你不需要在index.php文件中添加自定义的内容类型。你可以创建一个自定义WordPress页面并循环(Loop)里运行下面的查询。
query_posts( 'post_type=name');
要显示来自多个内容类型下的文章,将上面的代码改成下面这样,并记得将“movie”改成自定义内容类型的名称。
query_posts(array('post_type' => array('post', 'movies')));
使用上面的代码将会显示所有来自普通的内容类型的文章以及其他自定义内容类型下的内容。






















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








