iOS UICollectionView + storyboard 的应用
1.新建一个项目Single View Application
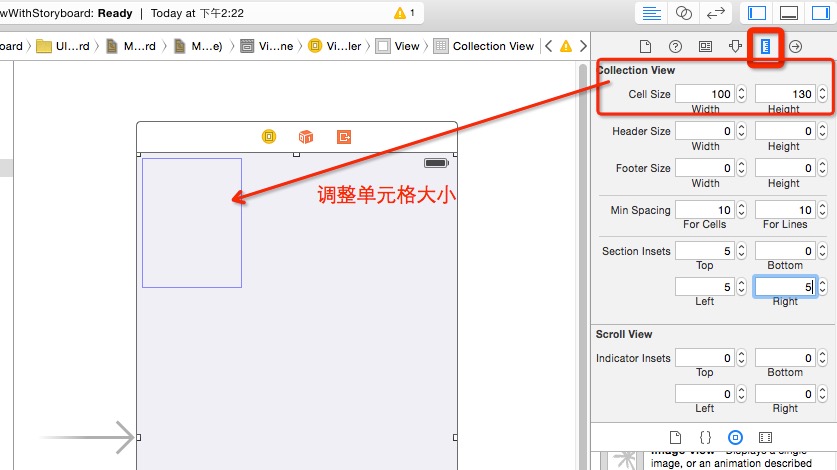
2.选中项目中的storyboard ,并且直接往空白页面上拖拽一个 collectionView,并设置相关属性

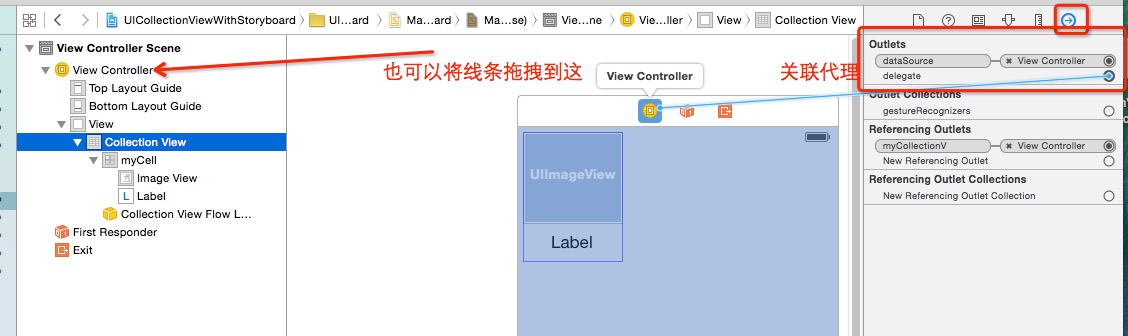
关联代理




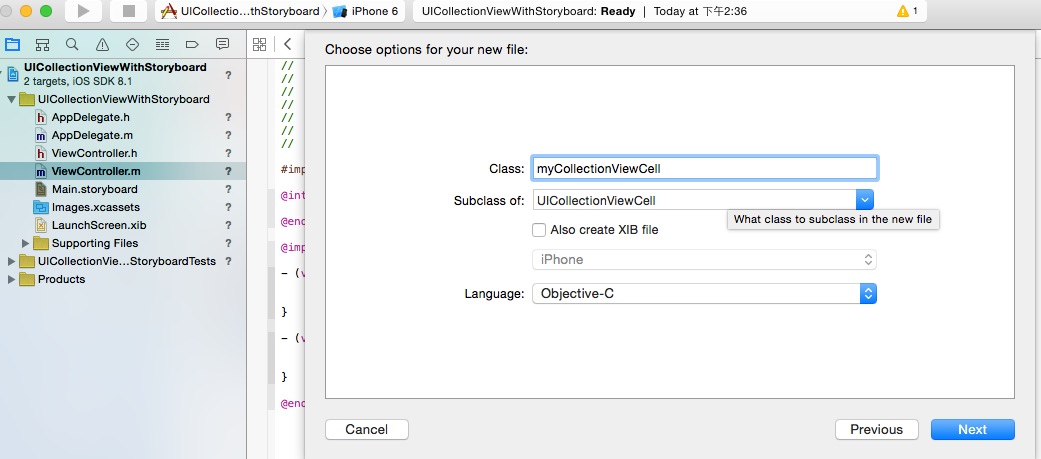
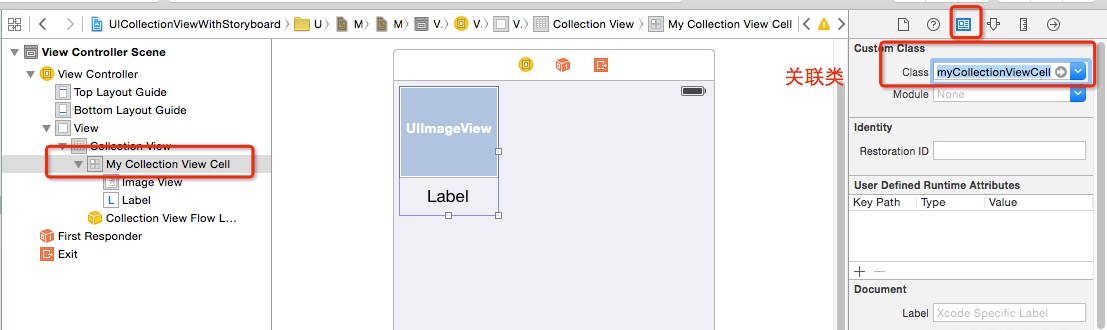
3、创建一个继承 UICollectionViewCell 的类

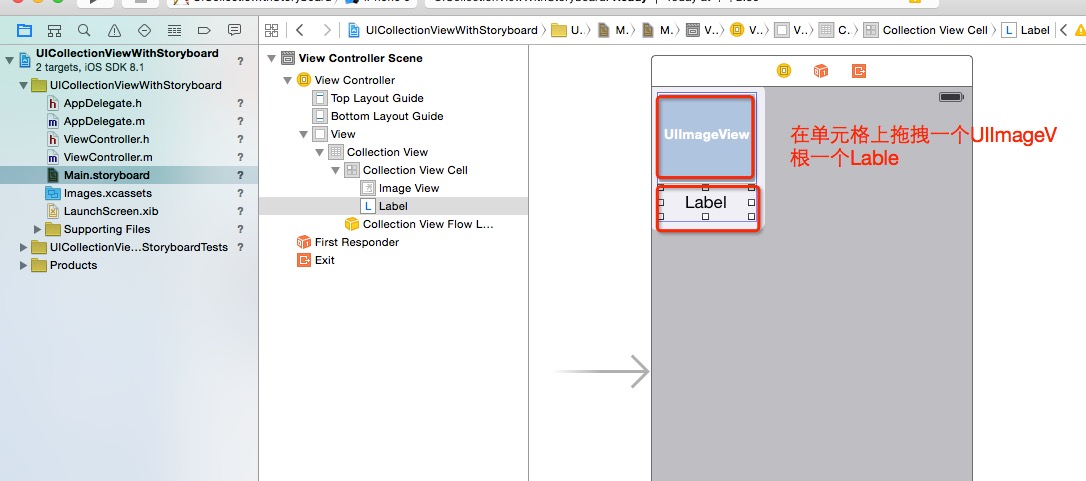
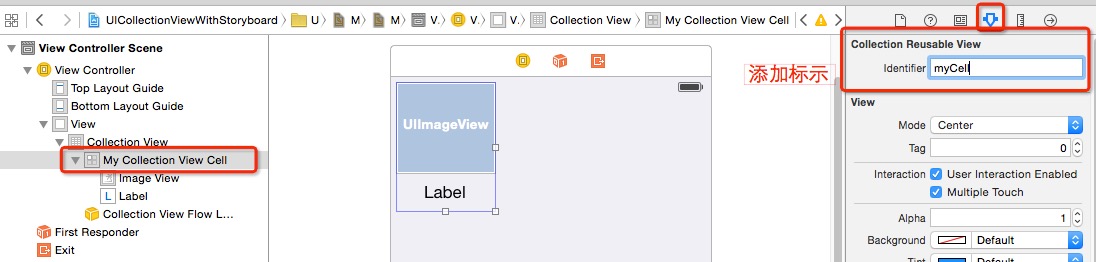
4.关联类,以及添加标识。


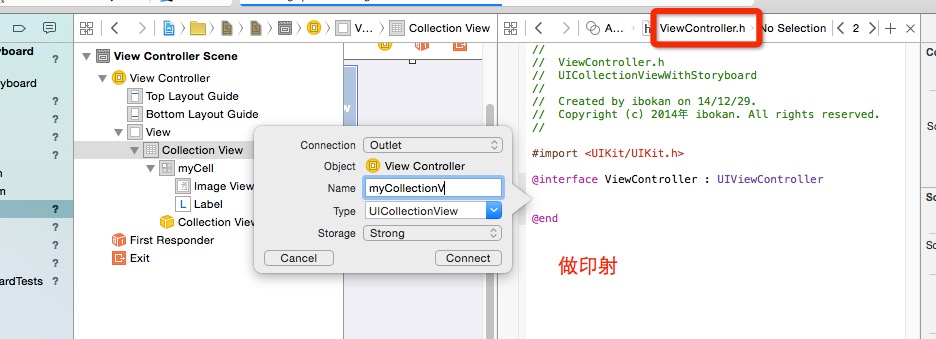
5.上面基本控件已经拖拉完成,接下来就是做印射(输出口),并且添加相应的代码即可


6.在控制器上添加代码。.h中导入协议
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UICollectionViewDelegate,UICollectionViewDataSource>
@property (strong, nonatomic) IBOutlet UICollectionView *myCollectionV;
@end
@interface ViewController : UIViewController<UICollectionViewDelegate,UICollectionViewDataSource>
@property (strong, nonatomic) IBOutlet UICollectionView *myCollectionV;
@end
.m 里面
#import "ViewController.h"
#import "myCollectionViewCell.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark ---UICollectionView DataSource
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 20;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identify = @"myCell";
myCollectionViewCell *cell = (myCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:identify forIndexPath:indexPath];
cell.titleImageV.image = [UIImage imageNamed:@"LOGO80-80"];
cell.titleLable.text = [NSString stringWithFormat:@"{%ld,%ld}",indexPath.section,indexPath.row];
return cell;
}
#import "myCollectionViewCell.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark ---UICollectionView DataSource
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 20;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identify = @"myCell";
myCollectionViewCell *cell = (myCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:identify forIndexPath:indexPath];
cell.titleImageV.image = [UIImage imageNamed:@"LOGO80-80"];
cell.titleLable.text = [NSString stringWithFormat:@"{%ld,%ld}",indexPath.section,indexPath.row];
return cell;
}
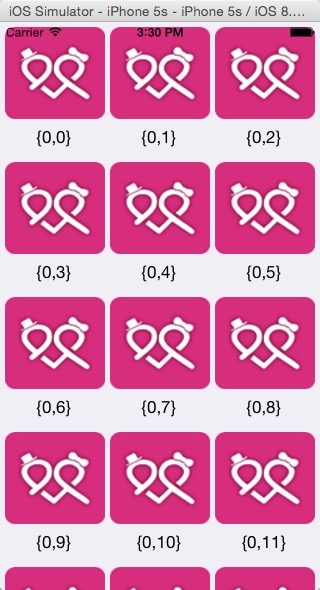
7.效果图























 2469
2469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








