分享独立开发、产品变现相关有价值的内容,每周五发布,欢迎推荐和自荐。
目录
1、Heurio: 在线协作的网站评论系统2、Victor: Nocode 实现2400美金收入的步骤3、Handsontable: 一个JavaScript组件做到了150万美金收入4、3个有用的 UI/UX 设计5、Motion One: 一个新的动画库,追求最小的文件大小和最快的性能。
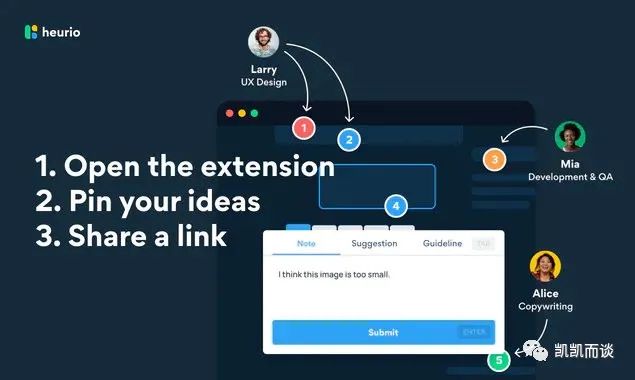
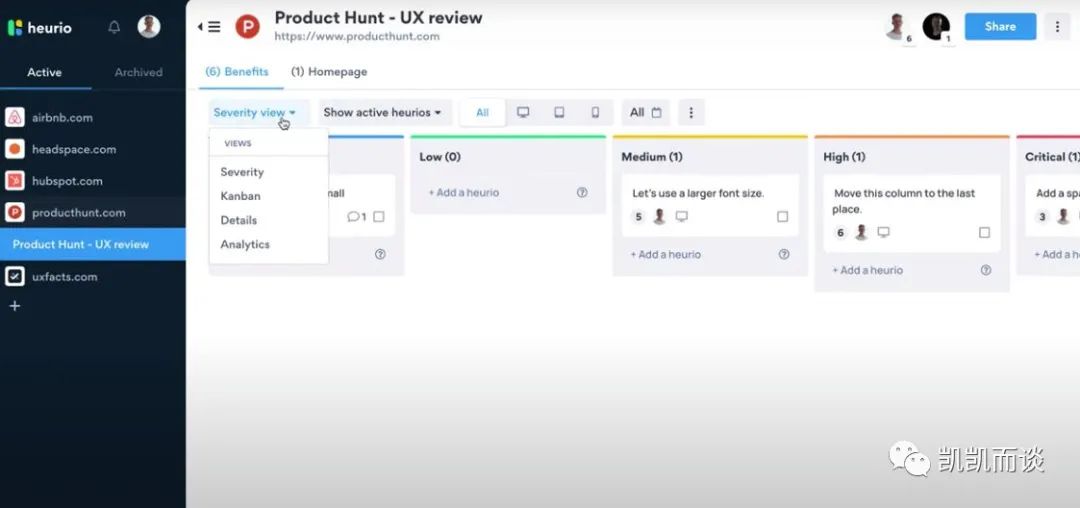
1、Heurio: 在线协作的网站评论系统
heurio这个产品是一年前开始做的。通过浏览器插件实现在线评审,后台查看系统可以对相应的内容做查看。

👨 heurio团队认为做网站评论和与其它团队的协作是复杂的,对于这个过程没有真正的解决方案。来回的邮件和聊天,丢失的屏幕截图,没有任何上下文的更改请求……
🧐 市场上有很多很好的、很有名的UX原型产品,但是还没有这样的在线评论网站。所以我们决定创建Heurio,这是一个方便的平台——供我们自己和其他专业人士使用。
🚀 通过使用heurio,只需一个点击就可以开始在任何live网站的评论。只需打开heurio的浏览器扩展,做一些注释,就可以与你的团队成员共享评审项目。
你会发现heurio在各种评审项目中是一个真正的生产力助推器,例如:
✅ UX/UI设计评论
✅ 启发式评估
✅ QA测试
✅ 专家评论
✅ Bug报告
✅ 获取用户反馈等等。

heurio官网[1]
2、Victor: Nocode 实现2400美金收入的步骤
9个月前,我创建了自己的第一个twitter账户,2021年1月29日。
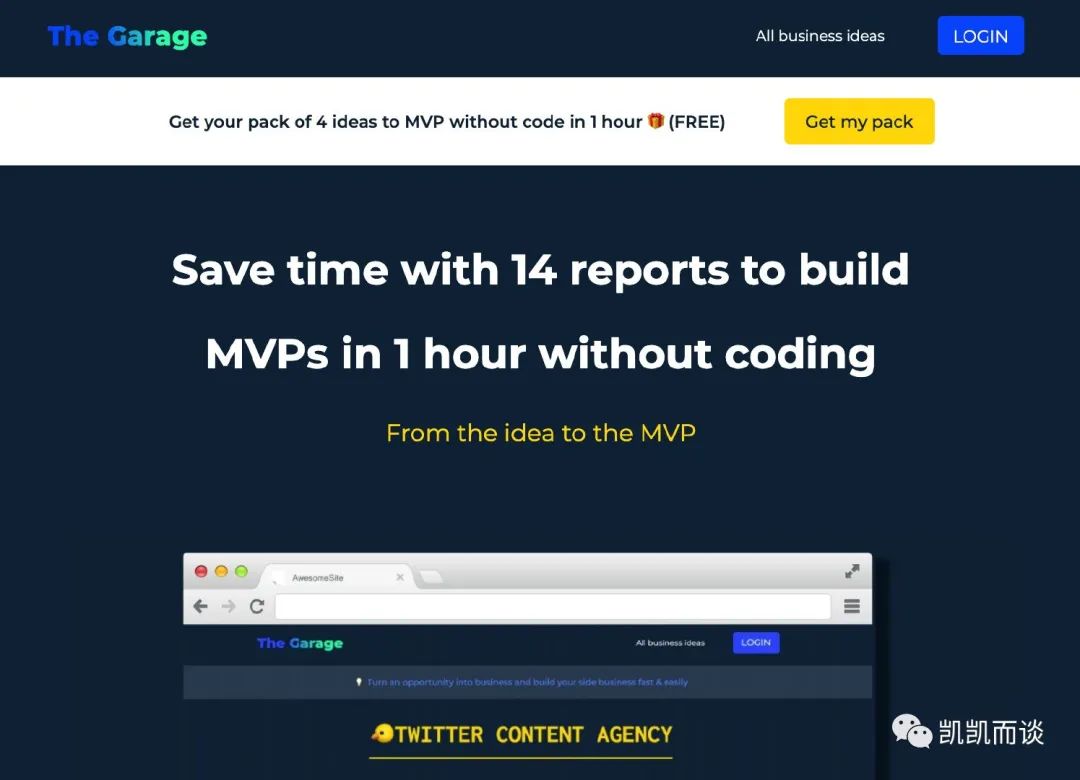
我在4月份发布了我的第一款付费产品:thegaragestudio。一个提供一些Nocode方式创建MVP想法和报告的网站。

那时我只有281个粉丝,但我还是卖出了第一批货。

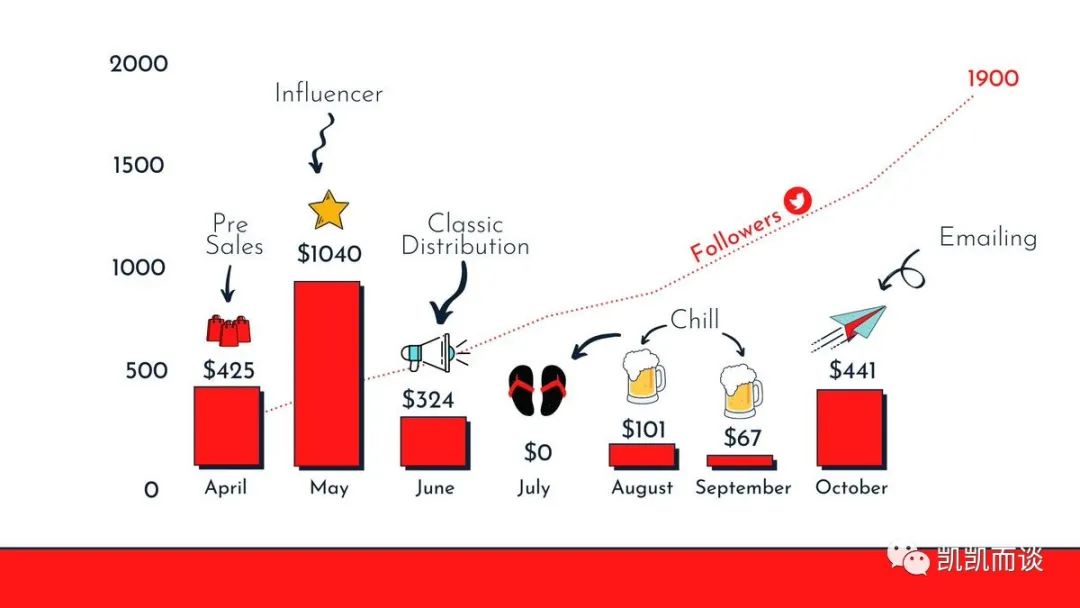
1、四月 : 验证产品
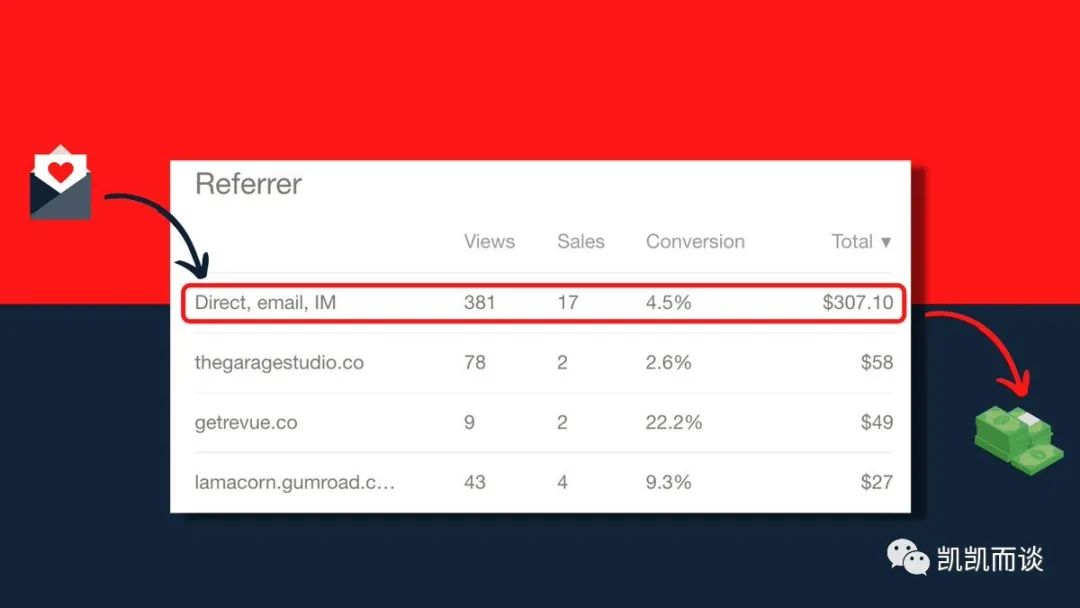
流量渠道:@Reddit + @IndieHackers + @Twitter + Communities
营销:通过 Gumroad 实现预售
结果:$425
2、五月:利用他人的社区
我只有461个粉丝,但由于我的产品,一个有影响力的人在Twitter上联系我,并我们达成协议。
作为回报,他在Facebook群里分享了我的产品
结果:$1040
3、六月:经典渠道继续推广
我继续在“经典”渠道上制作推广内容:Reddit,Indie Hacker, Twitter
提示:一致性和内容是关键
结果:$324
4、七、八、九:感冒中
我重新设计了产品的一部分,将其完全嵌入Gumroad,并以PDF格式生成内容。完全停止了推广分发。
提示:要坚持做内容推广分发
结果:$168
5、10月:用免费做吸引
整整一年我都在提供免费产品来建立一个电子邮件列表。
营销:提供我的免费产品
提示:创建一个邮件订阅列表
结果:$441

我每天花3个小时赚了2400美元:
下班后
照顾我的孩子之后
过正常生活之后
我不断的测试,失败,迭代。
Victor故事[2]
3、Handsontable: 一个JavaScript组件做到了150万美金收入
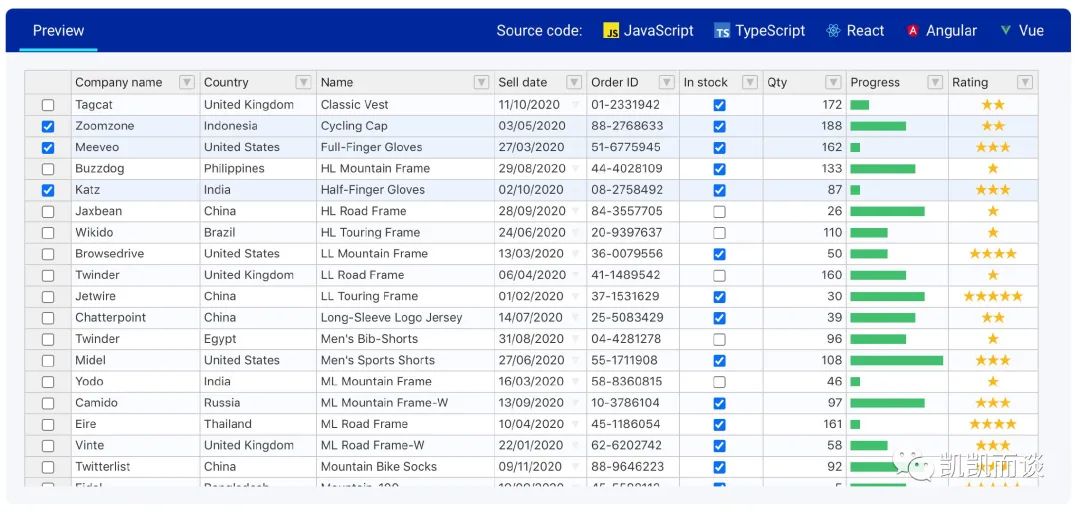
Handsontable是一个JavaScript组件,它结合了数据网格特性和类似电子表格的用户体验。Marcin是Handsontable的创始人,最初是一个开源项目,现在是一个19人的公司。

你是如何想出这个成功的产品创意的?
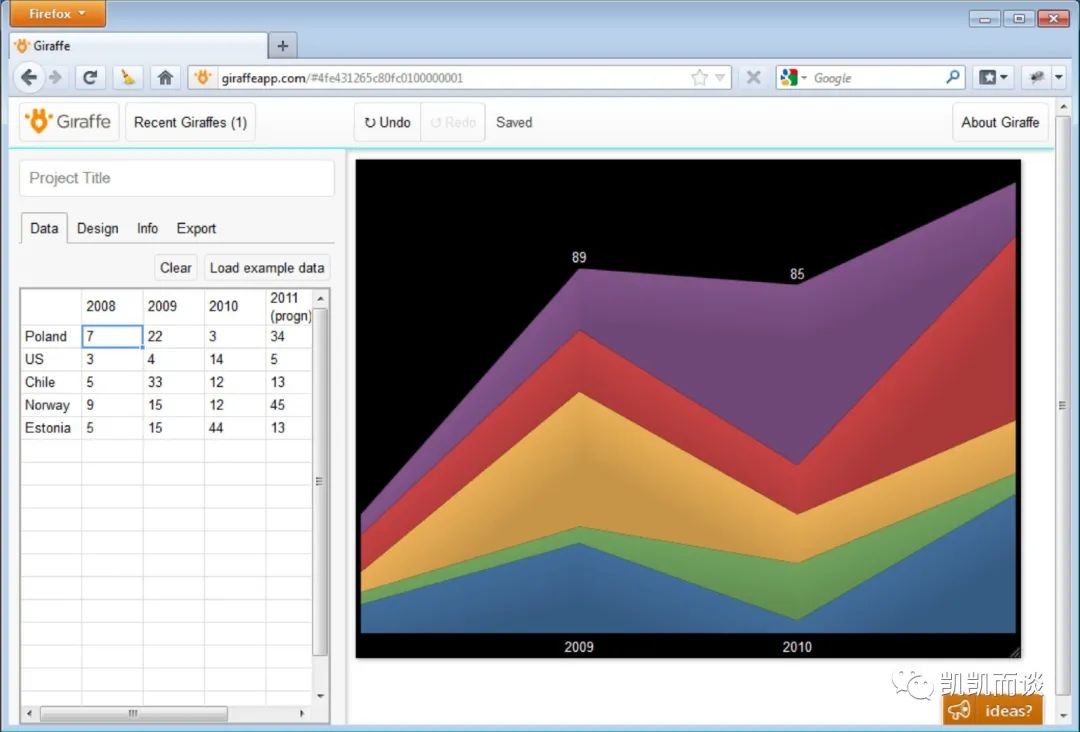
在创办Handsontable之前,我是一个软件工程顾问。我的合同在2011年到期,我有一个想法,要为记者创建一个工具,为在线文章创建数据可视化。
当时,如果媒体文章有任何图表或其他可视化数据,那都是Excel的截图。但我知道有一些开源的JavaScript库可以绘制出更好的图表。
所以,我的想法是把这两个世界连接起来。我做了一个最有价值的工具,它有分屏体验。在屏幕的一边,有一个类似Excel的数据网格组件(今天称为Handsontable),而在屏幕的另一部分,您可以看到自动生成的图表。我的潜在用户会将数据从Excel粘贴到Handsontable,甚至直接在Handsontable中输入,得到一个漂亮的交互式图表,可以嵌入任何网站。

当我把它放到GitHub上时,Handsontable得到了一些最初的关注。就许可而言,我选择了MIT的许可。多亏了GitHub和Hacker News,我的MVP有了自己的生命。开源确实挽救了这个项目;第一批信徒告诉我,它解决的问题比我想象的要多。
你是如何建立Handsontable的?
我开始向Handsontable添加功能,或者将其与别人的代码库集成。这种情况持续了三年。
添加第一个功能是很容易的,因为它们是很容易得到的果实,但是产品越成熟,对附加功能的要求就越重。
功能的实现需要两到三个月的时间,在满足赞助商的要求的同时还要专注于Handsontable的发展是很困难的。
所以,我雇了一个外包和我一起做,那是在2013年。2014年,我雇佣了第一个员工。同一个月,我又雇了两个外包。我们都是开发人员。所有资金都来自咨询工作的现金流。
好的一面是没有现金问题。我能够将一半的资源分配给咨询工作,另一半分配给维护或无利可图的开源工作。
Handsontable成功的最大障碍是什么?

虽然我们是完全开源的,但公司并没有明确的方向。我们只是在回应我们收到的询问。如果客户希望我们做什么,我们就做什么。对于我们是否真的想要长期维持的反思来得太晚。
第二个问题是,每一个新特性都让我们的产品更加复杂。第三个问题是,在某一时刻,产品的功能将不堪重负而导致崩溃。
我们做出了一个艰难的决定,放弃该产品的开源版本,完全专注于商业产品。这是我们在博客上详细描述的话题。社区的反应大多是积极的。
我感到遗憾的一件事是,我们让那些依赖于MIT版本的真正的开源项目失望了,比如RHandsontable。他们决定继续使用MIT的最后一个版本。
4、3个有用的 UI/UX 设计
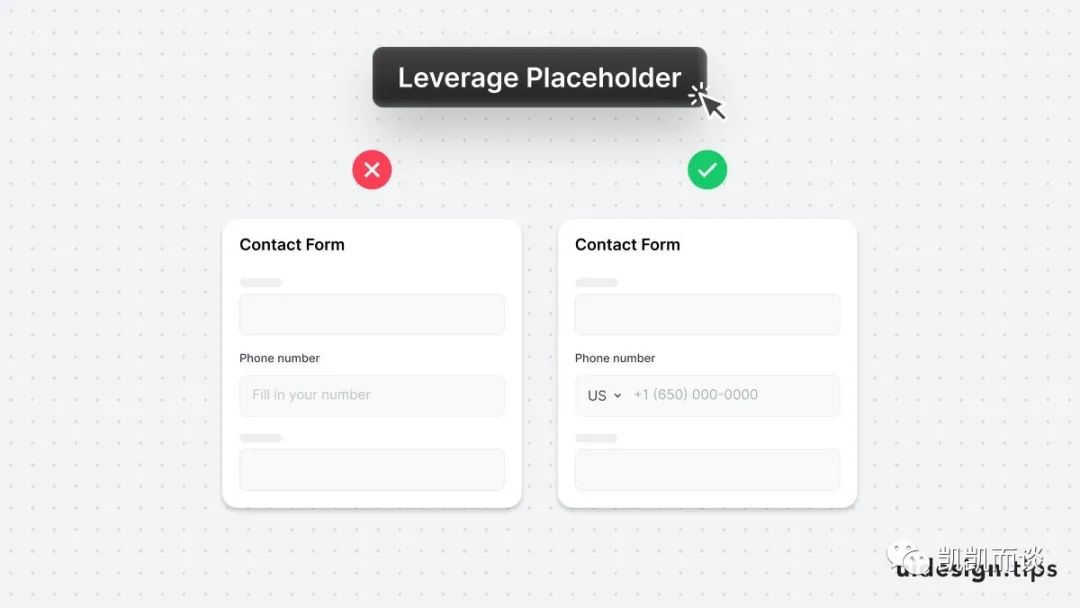
1、利用占位符文本为常见输入使用预定义的值来指导用户并限制错误的输入源(如添加国家代码)。

2、让你的UI卡片看起来是可点击的
许多卡片忽略了CTA按钮,只依靠用户的想象或悬浮效果,使用可操作按钮来提示用户操作。

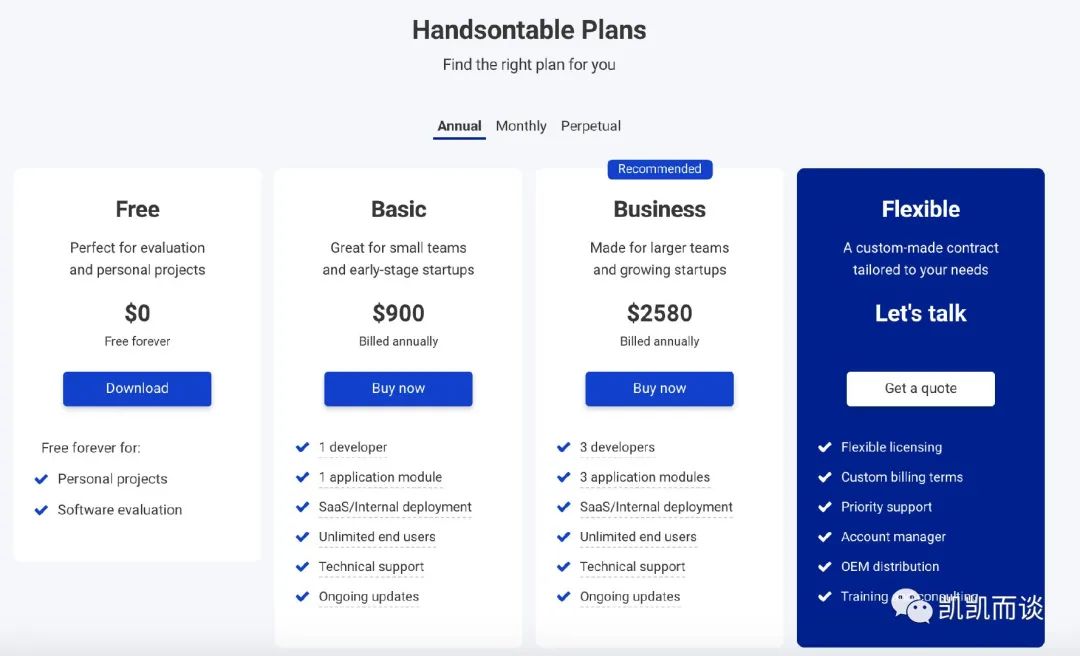
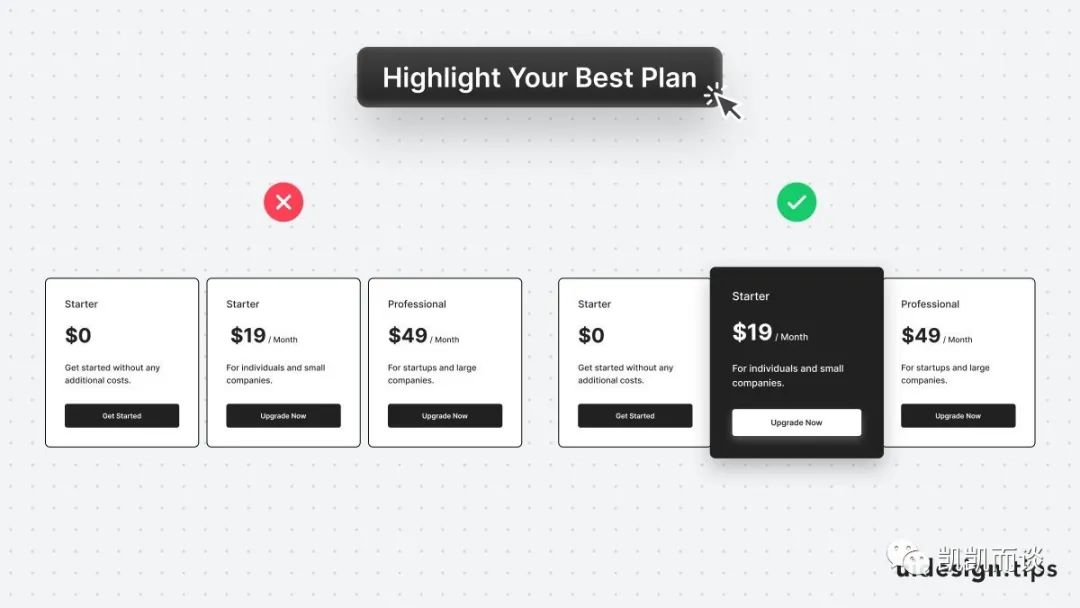
3、始终突出你的最佳定价方案
通过这种方式,你可以帮助用户识别最常用的方案,并推广你的顶级方案。
要突出计划,可以使用多种方法,例如。颜色、尺寸、升高!

5、Motion One: 一个新的动画库,追求最小的文件大小和最快的性能。
它具有所有从现代动画库中得到的功能:时间轴排序,回放控制,独立转换等,甚至更多的在路上。
但Motion One不同。它构建在本地浏览器api上,所以它可以提供所有这些功能。例如,它的大小约为animation .js的一半,不到Greensock的五分之一。
此外,Motion One在JavaScript动画库中是独一无二的,它能够执行硬件加速动画,就像CSS。所以如果你的网站负载过重,动画可以保持60帧/秒。
对所有人免费使用,甚至用于商业用途。

Motion One官网[3]
heurio官网: https://www.heurio.co/
Victor故事: https://twitter.com/Lamacorn20/status/1456925348118081536
Motion One官网: https://motion.dev/
(第27期):15年独立创业的宝贵经验,从0开始到1千万用户

加入知识星球,和我一起做自己产品的独立变现






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










