解决排序错乱的问题,纯数字列排序需要转换为Number类型,触发排序事件时执行以下操作
this.tableDatas.data.map((value) => {
for (let key in value) {
if (key !== 'pdate' && key !== 'sectionname') {
value[key] = Number(value[key])
}
}
});
测试代码展示
思路:将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,以及获取排序后的表格数据
1、将sortable设置为custom,在表头column上绑定sort-orders,随着用户点击表头,该列依次按照数组中元素的顺序进行排序;同时在 Table 上监听sort-change事件
<el-table
:data="tableData"
style="width: 100%"
@sort-change="changeTableSort"
>
<el-table-column
prop="forwardValue"
label="送端负荷"
sortable="custom"
:sort-orders="['ascending','descending']"
width="180">
</el-table-column>
</el-table>
2、用户点击表头时触发排序事件,同时改变表格数据,并可获取排序后的表格数据
changeTableSort({column, prop, order}) {
this.lengtdName = column.label;
this.tableDatas.data.map((value) => {
for (let key in value) {
if (key !== 'pdate' && key !== 'sectionname') {
value[key] = Number(value[key])
}
}
});
this.tableDatas.data.sort(this.compare(prop, order));
console.log(this.tableDatas.data)
},
3、排序方法
compare(propertyName, sort) {
return function (obj1, obj2) {
var value1 = obj1[propertyName]
var value2 = obj2[propertyName];
if (typeof value1 === 'string' && typeof value2 === 'string') {
const res = value1.localeCompare(value2, 'zh')
return sort === 'ascending' ? res : -res
} else {
if (value1 <= value2) {
return sort === 'ascending' ? -1 : 1
} else if (value1 > value2) {
return sort === 'ascending' ? 1 : -1
}
}
}
},
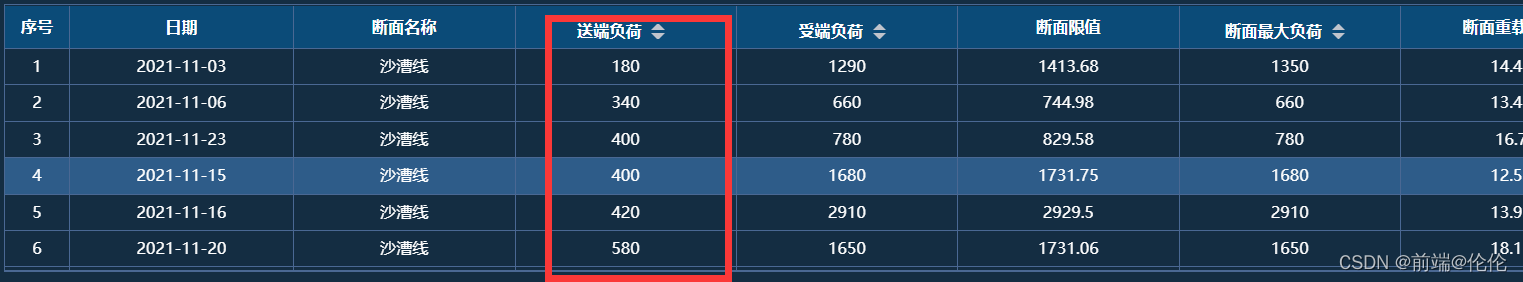
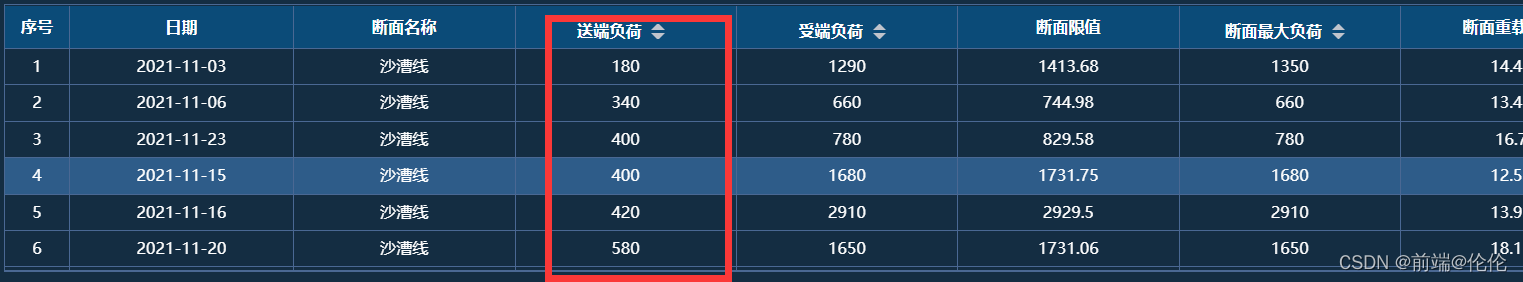
排序后的效果图
1、升序排序

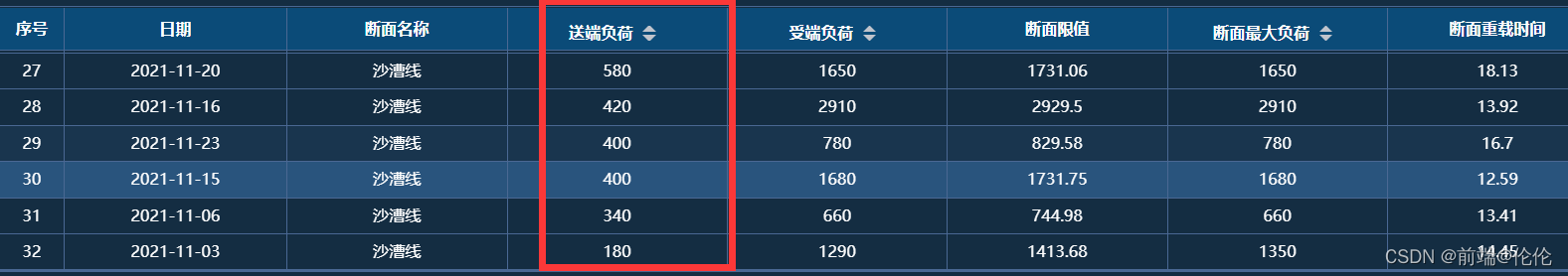
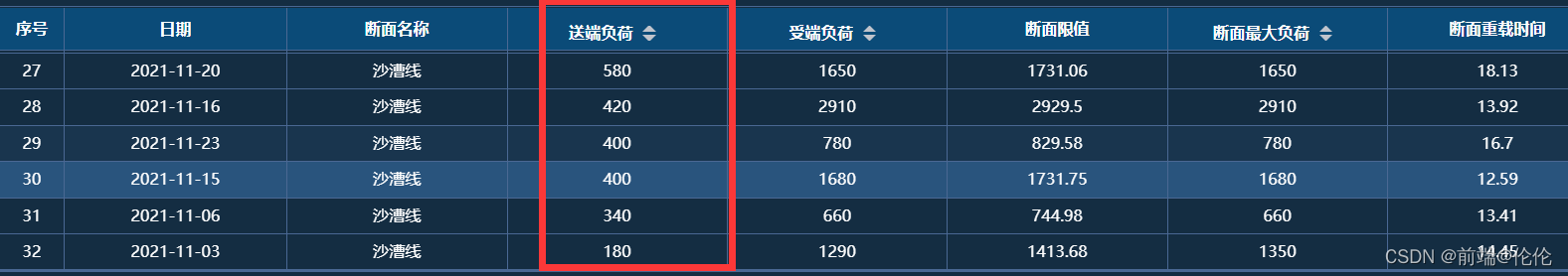
2、降序排序
























 1218
1218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








