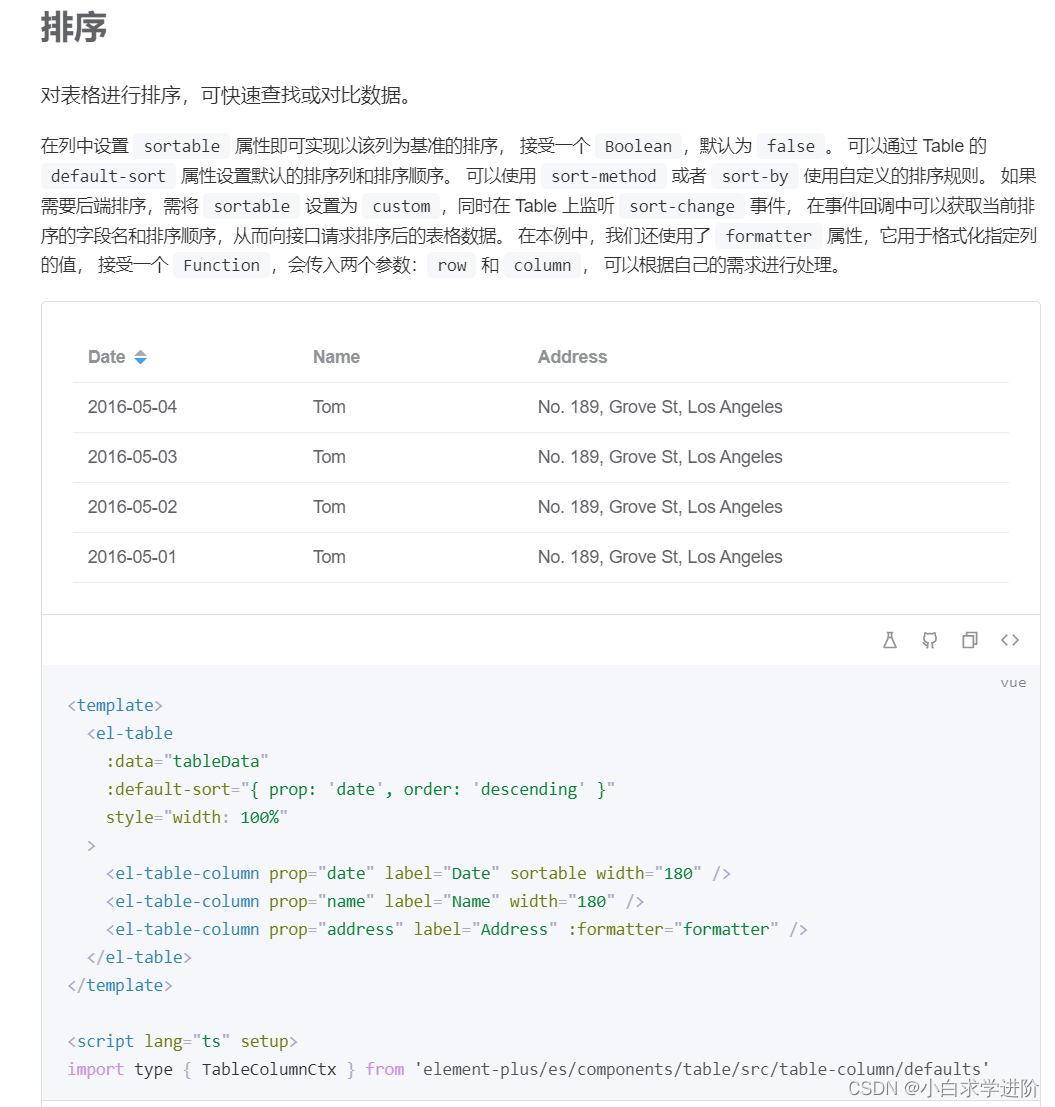
最近在优化【一起自律打卡】小程序后台数据展示,想着加上一些排序和搜索,这方便自己去查阅日活或者看看小程序最近的数据状况。说干就干,后台管理是用了vue和element UI的,直接去看开发文档Table 表格 | Element Plus

当时没好好看文档,从源码得知,进行排序两步,一个对排序列增加属性,一个增加监听排序的事件即可。
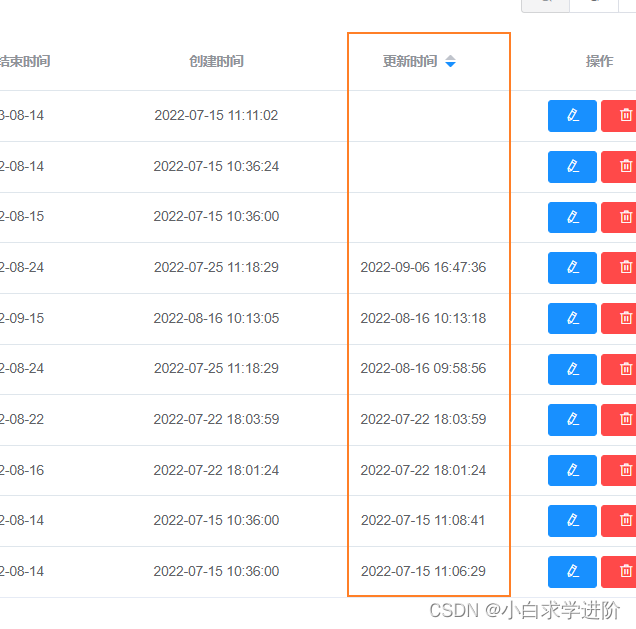
一开始,我简单排序排了个数字大小的,没发现什么bug,但当出现空值的时候,排序显示顺序就与我后端传值不符合了。


这时候重新查看文档,才发现漏了一句关键的话如果需要后端排序,需将 sortable 设置为 custom
sortable加上这个属性后,后端传值排序就可以生效了,如果不是出现空值的情况下,我还真发现不了这个bug~~~
其实就是很简单的小问题,但是也是要在测试过程中才能发现。因此作为一名程序员一定要静下心来好好看相关文档,这样才能减少返工的工作量。共勉!






















 8690
8690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








