1.使用vue3+element的表格和开关组件
数据:
[
{
"cell1":{"text":"李四1","state":true},
"cell2":{"text":"李四4","state":true},
"cell3":{"text":"李四13","state":true}
},{
"cell":{"text":"李四1","state":true},
"cell2":{"text":"李四2","state":true},
"cell3":{"text":"李四13","state":false}
},{
"cell":{"text":"王五7","state":true},
"cell2":{"text":"李四2","state":true},
"cell3":{"text":"李四9","state":false}
}
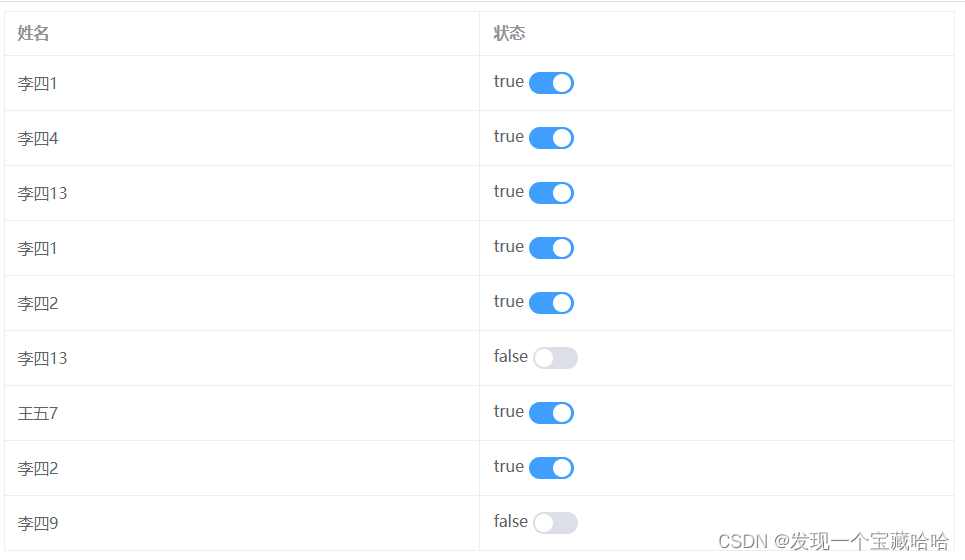
]效果:

解决方式:
<script setup>
import axios from 'axios';
import { onMounted, reactive, ref } from 'vue';
// 表格数据
let tableData = ref([])
// 生命周期
onMounted(() => {
init()
})
// 处理数据 初始化数据
function init() {
axios.get("https://console-mock.apipost.cn/app/mock/project/0e329381-88bf-462e-b4aa-c23ec21c12ad/").then(res => {
console.log(res)
let { data } = res
let list = []
// map循环获取所需元素
// data.map(item => {
// // 第一种方式 获取每一个值 然后在进行push 比较死板
// if (item.cell1 || item.cell) {
// list.push(item.cell1 || item.cell)
// }
// if (item.cell2) {
// list.push(item.cell2)
// }
// if (item.cell3) {
// list.push(item.cell3)
// }
// list.push()
// // 第二种方式 使用map循环第一次,在使用Object.values(item)获取key的值
// let obj = Object.values(item)
// // 在使用循环遍历item
// obj.forEach((item, inde) => {
// console.log(item)
// list.push(item)
// })
// })
// 第三种 使用flatMap展平 但你的数据是[[a,b,c],[c,d,e]] 变成[a,b,c,c,d,e]
// data.flatMap(item => {
// // 进行展开运算符...方法 在进行添加
// list.push(...Object.values(item))
// })
// 简化
list = data.flatMap(item => Object.values(item))
//进行赋值
tableData.value = list
})
}
</script>
//将数据渲染到页面上
<template>
<el-table :data="tableData" style="width: 50%" border>
<el-table-column prop="text" label="姓名" />
<el-table-column prop="state" label="状态">
<template #default="scope">
{{ scope.row.state }}
<el-switch v-model="scope.row.state" />
</template>
</el-table-column>
</el-table>
</template>注意:方法有很多种,只要能写出来,就是一种方法






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








