当你需要在子页面的请求数据中的长度进传给父亲,我们可以使用pinia(菠萝)
1.下载
npm install pinia
或者
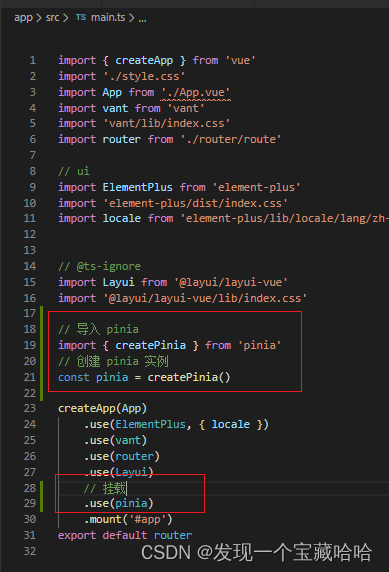
yarn add pinia2.在 main.ts 中引入

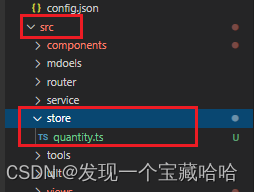
3.创建文件
src > store > 自定名.ts

4.定义数据
import { defineStore } from "pinia"
// 1.定义并导出
// 参数1:容器的 ID,必须唯一,将来 Pinia 会把所有的容器挂载到跟容器
export const useMainStore = defineStore('main', {
/**
* 类似于组件的 data,用来存储全局状态
*/
state: () => {
return {
//定义的数据
dataA:0,
}
},
/**
* 类似组件的 computed,用来封装计算属性,有缓存功能
*/
getters: {
},
/**
* 类似组件的 methods,封装业务逻辑,修改 state
*/
actions: {
//在子页面获取的val
setData(value:number) {
//进行赋值操作,获取最新的值
this.dataA = value;
},
},
})5.子页面传数据给pinia
<script setup lang="ts">
//导入进来
import { useMainStore } from '../../../store/quantity.ts';
const childStore = useMainStore();
const init = () => {
const data = {
"usedb": "test",
"userid": idA.value,
"type": "1"
};
post("/api/task/orderlist", data).then((res: any) => {
console.log(res.data.Data);
list.value = res.data.Data;
//获取所需的值 在这个地方写进去了,就相当于传给了pinia的value
childStore.setData(list.value.length);
});
};
</script>6.在父页面进行使用
<script setup lang="ts">
//引入
import { useMainStore } from '../../store/quantity.ts';
const childStore = useMainStore();
//在这里输出一下,大部分输出的是默认值,0,而不是最新值,但是在页面输出是最新值,
//因为我们拿到的不是最新的值
console.log(childStore.dataA);
//如果直接使用在页面上就不用做以下操作,如果拿值有用的话,使用下面获取最新的值
watch(() =>childStore.dataA,(newValue: any,losvuele) => {
console.log(newValue,losvuele);
newValue最新的值,可进行你所需的操作
}
);
</script>




















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








