目录
四、基础加强
1、自定义组件
(1)组件的创建与使用
- 创建组件
- 在项目的根目录中,鼠标右键,创建 componentscomponents-> test 文件夹
- 在新建的 components -> test 文件夹上,鼠标右键,点击“ 新建 Component”
- 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js js,.json json, .wxml 和 .wxss
- 引用组件
- 局部引用:组件只能在当前被引用的页面内使用

- 全局引用:组件可以在每个小程序页面中使用

- 如果某组件 在多个页面中经常被用到 ,建议进行“全局引用
- 如果某组件只 在特定的页面中被用到 ,建议进行“局部引用
组件和页面的区别:
- 组件的 .json 文件中需要声明 “component”: true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods
(2)样式
- 组件样式隔离
组件的样式 不会影响 小程序页面的样式,小程序页面的样式也不会影响组件

注:app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果, id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在 组件 和引用组件的页面 中建议使用 class 选择器, 不要使用 id 、属性、标签选择器 !
- 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性 能够 防止组件内外样式互相干扰的问题 。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:


- isolated:启用隔离
- apply-shared:页面影响组件
- shared:双向影响
(3)数据、方法和属性
- data 数据
在小程序组件中, 用于组件模板渲染 的私有数据 ,需要定义到 data 节点
- methods方法
事件处理函数 和自定义方法 需要定义到 methods 节点 中

- properties 属性
properties 是组件的对外属性, 用来接收外界传递到组件中的数据

- data 和 properties 的区别
- data 更倾向于 存储组件的私有数据
- properties 更倾向于 存储外界传递到组件中的数据
- 由于 data 数据 和 properties 属性 在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties
(4)数据监听器
数据监听器用于 监听和响应任何属性和数据字段的变化,从而执行特定的操作 。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:

- 数据监听器的基本用法
- 组件的UI结构

- 组件的js文件

- 监听对象属性的变化
数据监听器支持监听对象中单个 或多个属性 的变化,示例语法如下:

(5)纯数据字段
概念: 纯数据字段 指的是那些 不用于界面渲染的 data 字段 。
好处:纯数据字段 有助于提升页面更新的性能
- 在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个 正则表达式 ,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

(6)组件的生命周期
- 全部生命周期函数

在小程序组件中,最重要的生命周期函数有
-
created :组件实例 刚被创建好 的时候, created 生命周期函数会被触发
此时还不能调用 setData
通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段 -
attached : 在组件 完全初始化完毕、进入页面节点树后 , attached 生命周期函数会被触发
此时, this.data 已被初始化完毕
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据) -
detached : 在组件 离开页面节点树后 , detached 生命周期函数会被触发
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
此时适合做一些清理性质的工作
- lifetimes 节点
在小程序组件 中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段 内进行声明( 这是推荐的方式,其优先级最高)

- 组件所在页面的生命周期
有时, 自定义组件的行为依赖于页面状态的变化 ,此时就需要用到 组件所在页面的生命周期 。
组件所在页面的生命周期函数,需要定义在pageLifetimes 节点中,示例代码如下:

(7)插槽
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽), 用于承载组件使用者提供的 wxml 结构 。

- 单个插槽
默认每个自定义组件中只允许使用一个<slot> 进行占位,这种个数上的限制叫做单个插槽。

- 多个插槽
需要使用多<slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。

定义插槽

使用插槽

2、组件通信
(1)属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
属性绑定 用于实现 父向子传值 ,而且 只能传递普通类型的数据 ,无法将方法传递给子组件
-
父组件

-
子组件在 properties 节点中 声明对应的属性并使用

(2)事件绑定
用于子组件向父组件传递数据,可以传递任意数据
1:在 父组件 的 js 中,定义一个函数,这个函数 即将 通过自定义事件的形式,传递给子组件。

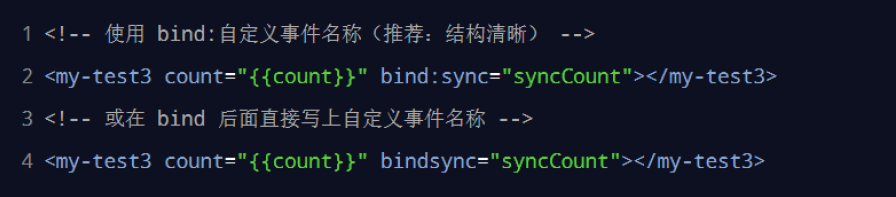
2:在 父组件 的 wxml 中,通过 自定义事件 的形式,将步骤 1 中定义的函数引用,传递给子组件。

3:在 子组件 的 js 中,通过调用 this.triggerEvent(‘自定义事件名称 ’, { /* 参数对象 */ }),将数据发送到父组件。

4:在 父组件 的 js 中,通过 e.detail 获取到子组件传递过来的数据。

(3)获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
- 可在父组件里调用 this.selectComponent("id 或class 选择器 ") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。
- 调用时需要传入一个 选择器 ,例如 this.selectComponent(".my my-component") 。

3、behaviors
behaviors是小程序中, 用于实现组件间代码共享 的特性,类似于 Vue.js 中的 “mixins” 。

-
每个 behavior 可以包含一组 属性 、数据 、生命周期函数 和方法 。组件引用它时,它的属性、数据和方法 会被 合并到 组件中 。
-
每个 组件可以引用多behaviorbehavior,behavior 也可以引用其它 behavior 。
-
创建behavior
调用 Behavior( Object object object)方法即可创建一个 共享的 behavior 实例对象 ,

-
使用behavior
在组件中,使用 require() 方法导入需要的 behaviorbehavior,挂载后即可访问 behavior 中的数据或方法。

3.同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段 ,此时可以参考如下 3 种同名时的处理规则:
- 同名的数据字段 (datadata)
- 同名的属性 (propertiesproperties) 或方法 (methodsmethods)
- 同名的生命周期函数
4、使用npm包
(1)Vant Weapp
- 安装vant组件库
npm i @vant/weapp@1.3.3 -S --production
-
修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。 -
修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
- 构建npm包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
(2)API Promise 化
- 基于回调函数的异步 API 的缺点
- 默认情况下,小程序官方提供的异步 API 都是 基于回调函数 实现的,例如,网络请求的 API 需要按照如下的方 式调用:

- 缺点:容易造成 回调地狱 的问题,代码的 可读性 、维护性 差!
- API Promise化
API Promise化,指的是 通过额外的配置 ,将官方提供的、基于回调函数的异步 APIAPI,升级改造为基于Promise 的异步 API ,从而提高代码的可读性、维护性,避免回调地狱的问题。
- 实现 API Promise 化
- 实现 API Promise 化主要依赖于 miniprogram-apiapi-promise 这个第三方的 npm 包
- 安装
>npm install --save miniprogram-api-promise@1.0.4
- 使用

- 调用使用了Promise化之后的API

5、全局数据共享–Mobx
全局数据共享 (又叫做:状态管理)是为了解决 组件之间数据共享 的问题。
开发中常用的全局数据共享方案有:
Vuex 、Redux 、MobX
(1)小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来 创建 Store 实例对象
- mobx-miniprogram-bindings 用来 把 Store 中的共享数据或方法 ,绑定到组件或页面中使用
- 安装 MobX
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
- 创建 MobX 的 Store 实例:在根目录下新建store包,创建store.js
// 在这个 JS 文件中,专门来创建 Store 的实例对象
import { observable, action } from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
activeTabBarIndex: 0,
// 计算属性
get sum() {
return this.numA + this.numB
},
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function (step) {
this.numA += step
}),
updateNum2: action(function (step) {
this.numB += step
}),
updateActiveTabBarIndex: action(function (index) {
this.activeTabBarIndex = index
})
})
- 将 Store 中的成员绑定到页面 中
- 在页面的js文件中
// 导入mobx
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'],
actions: ['updateNum1']
})
},
btnHandler1(e) {
// console.log(e)
this.updateNum1(e.target.dataset.step)
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
this.storeBindings.detroyStoreBindings()
},
- 在页面上使用 Store 中的成员
- 在页面的wxml中使用
// 使用store中的成员
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA + 1</van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">numA - 1</van-button>
<view>~~~~~~</view>
// 自定义组件
<my-numbers></my-numbers>
- 将 Store 中的成员绑定到组件 中
- 在组件的js中
// components/numbers/numbers.js
// 导入mbox
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
behaviors: [storeBindingsBehavior],
storeBindings: {
// 数据源
store,
fields: {
numA: 'numA',
numB: 'numB',
sum: 'sum'
},
actions: {
updateNum2: 'updateNum2'
}
},
/**
* 组件的方法列表
*/
methods: {
btnHandler2(e) {
this.updateNum2(e.target.dataset.step)
}
}
})
- 在组件中使用 Store 中的成员
<!--components/numbers/numbers.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>
6、分包
(1)基础概念
分包指的是把一个 完整的小程序项目 ,按照需求 划分为不同的子包 ,在构建时打包成不同的分包,用户在使用时按需进行加载 。
- 可以 优化小程序首次启动的下载时间
- 在多团队共同开发 时可以更好的 解耦协作
分包前:
分包前,小程序项目中 所有的页面 和资源 都被打包到了一起,导致整个 项目体积过大, 影响小程序 首次启动的下载时间 。

分包后:
分包后,小程序项目由 1 个主包 + 多个分包 组成
主包:一般只包含项目的 启动页面 或 TabBar 页面 、以及所有分包都需要用到的一些 公共资源
分包:只包含和当前分包有关的页面和私有资源

分包加载规则:
① 在小程序启动时,默认会 下载主包 并启动主包内页面
- tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时, 客户端会把对应分包下载下来 ,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包的体积限制:
- 整个小程序所有分包大小不超过 16M (主包 + 所有分包)
- 单个分包 /主包大小不能超过 2M
(2)使用分包
- 配置方法
在app.json的subpackages节点中声明分包的结构

- 打包原则
- 小程序会按 subpackages 的配置进行分包, subpackages 之外的目录将被打包到主包中
- 主包也可以有自己的 pages (即最外层的 pages 字段)
- tabBar 页面必须在主包内
- 分包之间不能相互嵌套
- 引用原则
- 主包 无法引用 分包内的私有资源
- 分包之间 不能相互引用 私有资源
- 分包 可以引用 主包内的公共资源
(3)独立分包
独立分包 本质上也是分包 ,只不过它比较特殊 可以独立于主包和其他分包而单独运行

最主要的区别: 是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
- 可以将某些具有一定功能独立性的页面 配置到 独立分包 中。
添加:“independent”: true 字段即可配置为独立分包

引用原则:独立分包和普通分包以及主包之间,是相互隔绝 的, 不能相互引用彼此的资源 !
- 主包 无法引用 独立分包内的私有资源
- 独立分包之间, 不能相互引用 私有资源
- 独立分包和普通分包之间, 不能相互引用 私有资源
- 特别注意: 独立分包中不能引用主包内的公共资源
(4)分包预下载
在进入小程序的某个页面时,由框架自动预下载可能需要的分包 ,从而提升进入后续分包页面时的启动速度。
- 预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载
"preloadRule": { // 分包预下载规则
"pages/contact/contact": { // 触发分包预下载的页面路径
"packages": [ // packages 表示进入页面后,预下载那些分包
"p1" // 可以通过root 或者name 指定
],
"network": "wifi" // 表示预下载的网络: all 或者wifi
}
},
限制:
- 同一个分包中的页面享有共同的预下载大小限额 2M

7、实现自定义tarBar
(1)配置信息
- 在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
- 所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。
{
"tabBar": {
"custom": true, // 主要是添加这里
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "page/component/index",
"text": "组件"
}, {
"pagePath": "page/API/index",
"text": "接口"
}]
},
"usingComponents": {}
}
(2)添加 tabBar 代码文件
在根根目录创建custom-tab-bar 文件夹
- custom-tab-bar/index.js
- custom-tab-bar/index.json
- custom-tab-bar/index.wxml
- custom-tab-bar/index.wxss
(3)编写 tabBar
使用vant渲染
- index.js:
// 导入mobx 数据共享
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../store/store'
Component({
options: {
styleIsolation: 'shared'
},
behaviors: [storeBindingsBehavior],
storeBindings: {
store,
fields: {
sum: 'sum',
active: 'activeTabBarIndex'
},
actions: {
updateActive: 'updateActiveTabBarIndex'
},
},
// 数据监听
observers: {
// 监听sum值的变化
'sum': function (val) {
// 同步给info
this.setData({
'list[1].info': val
})
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
"list": [
{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "/pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png",
info: 0
},
{
"pagePath": "/pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
/**
* 组件的方法列表
*/
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
// this.setData({ active: event.detail })
this.updateActive(event.detail)
// 切换tap页面
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
})
- index.wxml:
<!--custom-tab-bar/index.wxml-->
<van-tabbar active="{{active}}" bind:change="onChange" active-color="#13A7A0">
<van-tabbar-item wx:for="{{list}}" wx:key="index" info="{{item.info ? item.info : ''}}">
<image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
<image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
{{item.text}}
</van-tabbar-item>
</van-tabbar>























 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










