目录
前言
- 能够知道如何创建小程序项目
- 能够清楚小程序项目的基本组成结构
- 能够知道小程序页面由几部分组成
- 能够知道小程序中常见的组件如何使用
- 能够知道小程序如何进行协同开发和发布
一、小程序简介
1、小程序与普通网页开发的区别
-
运行环境不同
网页运行在浏览器环境中小程序运行在微信环境中 -
API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
但是,小程序中可以调用微信环境提供的各种 API,例如:
(1)地理定位
(2)扫码
(3)支付 -
开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
(1)申请小程序开发账号
(2)安装小程序开发者工具
(3)创建和配置小程序项目
2、小程序代码的构成 - 项目结构
(1)基本组成结构

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
(2) 小程序页面的组成部分

其中,每个页面 由 4 个基本文件 组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
(3)JSON 配置文件
通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 sitemap.json 配置文件
④ 每个页面文件夹中的 .json 配置文件
app.json
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。

① pages:用来记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色、文字颜色等
③ style:全局定义小程序组件所使用的样式版本
④ sitemapLocation:用来指明 sitemap.json 的位置
. project.config.json 文件:
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置.
- 例如:
(1)setting 中保存了编译相关的配置
(2)projectname 中保存的是项目名称
(3)appid 中保存的是小程序的账号 ID
.sitemap.json 文件:
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。
(4)WXML模板
1、定义
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
2、WXML 和 HTML 的区别
-
标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator) -
属性节点不同
<a href=“#” >超链接</a>
<navigator url=“/pages/home/home”> </navigator> -
提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
(5)WXSS样式
1、定义
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
2、WXSS 和 CSS 的区别
-
新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算 -
提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效 -
WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
(6).js文件
-
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序 -
页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面 -
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
3、小程序的宿主环境

小程序宿主环境:

小程序 借助宿主环境提供的能力 ,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc…
小程序宿主环境包含的内容:
① 通信模型
② 运行机制
③ 组件
④ API
(1)通信模型
- 通信主题

- 通信模型

(2)运行机制
小程序的启动过程:

页面渲染的过程:

(3)组件
1、分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
官方把小程序的组件分为了 9 大类,分别是:
① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
**2.常用的视图容器类组件** - view:类似于 HTML 中的 div ,是一个块级元素

-
scroll-view:可滚动的视图区域、 常用来实现滚动列表效果

-
swiper 和swiper-item: 轮播图容器组件 和 轮播图 item 组件

swiper组件常用属性:

常用的基础内容组件:
-
text:文本组件,类似于 HTML 中的 span 标签
user-select 属性可实现长按复制

-
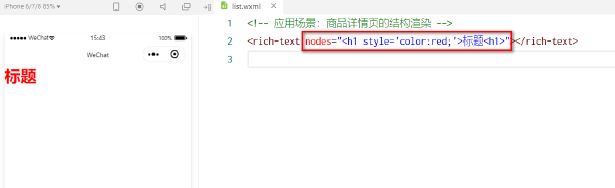
rich-text:富文本组件,支持把 HTML 字符串渲染为 WXML 结构
通过 richrich-text 组件的 nodes 属性节点, 把 HTML 字符串渲染为对应的 UI 结构 :

其他组件:
- button:按钮组件,功能比 HTML 中的 button 按钮丰富,通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
基本使用:

-
image:图片组件,image 组件默认宽度约 300px、高度约 240px
-
image组件的 mode 属性用来指定图片的 裁剪 和缩放 模式,常用的 mode 属性:

- navigator:面导航组件,类似于 HTML 中的 a 链接
(4)API
1、概述
小程序中的 API 是由宿主环境提供的 ,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力.
例如:获取用户信息、本地存储、支付功能等。
2、分类
① 事件监听 API
- 特点:以 on 开头,用来 监听某些事件的触发
- 举例: wx. onWindowResize (function callback) 监听窗口尺寸变化的事件
② 同步 API
- 特点 1:以 Sync 结尾的 API 都是同步 API
- 特点 2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例: wx. setStorageSync (‘key’, ‘value’) 向本地存储中写入内容
③ 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success 、fail 、complete 接收调用的结果
- 举例: wx. request() 发起网络数据请求,通过 success 回调函数接收据
























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










