vue3+web 项目中的实际预期:
父组件:
<script setup lang="ts">
import slotTemp from './components/slot.vue'
</script>
<template>
<slot-temp>
<template v-slot:user="slotProps">
<div class="btn" @click="a(slotProps)">{{slotProps}}</div>
</template>
</slot-temp>
</template>
子组件:
<template>
<div>
<div style="position: relative;">
<div v-for="item in 5" :style="{position:'absolute',top: 100 * item +'px'}"
type="primary">
<slot v-bind:user="item" name="user" />
</div>
</div>
</div>
</template>
插槽的内容分别在插槽的绝对定位中显示

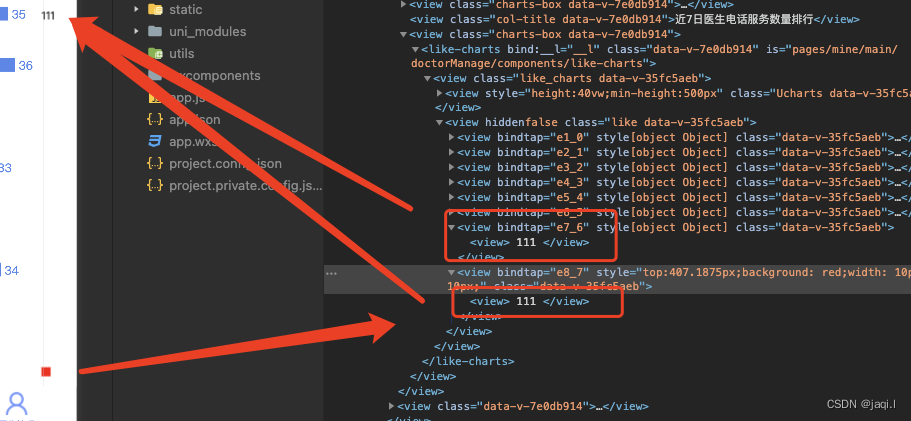
vue3+uni-app+微信小程序 项目中错误预期:
- 代码同上,错误预期:
- 插槽中的内容
111,都堆积在顶部,而没有根据父元素的绝对定位限制在红色方块位置

- 只能对最后一个插槽内容进行样式设置,切设置一个样式,其他插槽的内容都改变了位置

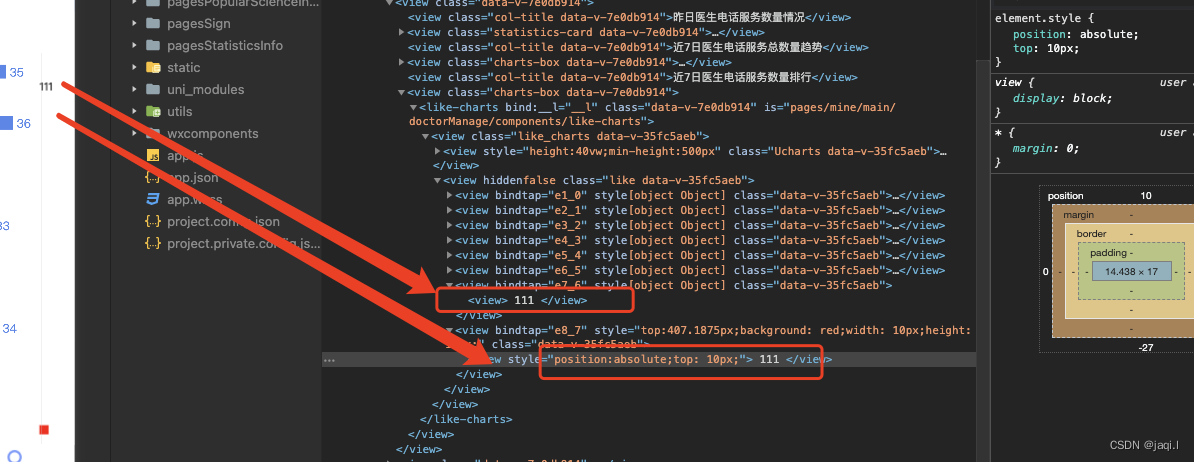
vue3+uni-app+微信小程序的解决方案:
在父组件中直接对插槽的内容设置定位即可





















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








