背景
使用@vueuse/core的useClipboard来实现复制功能,没有生效。
原因
useClipboard 的底层是是使用navigator.clipboard实现的。但是在 http协议 中,navigator.clipboard打印undefined(如下图),导致在http协议中使用 useClipboard 无效。

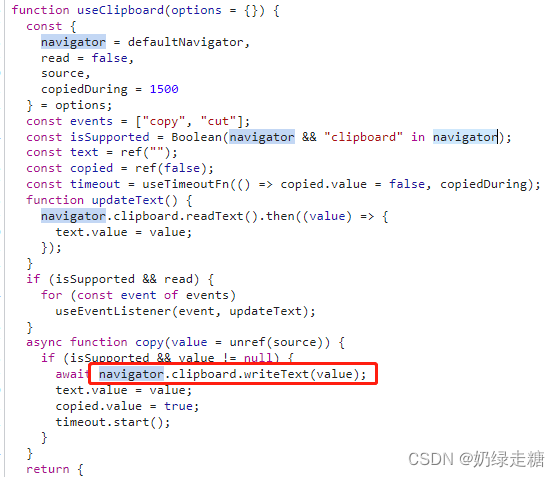
@vueuse/core源码:

解决方案
const useClipboard: typeof import('@vueuse/core')['useClipboard']
// 点击按钮实现复制功能
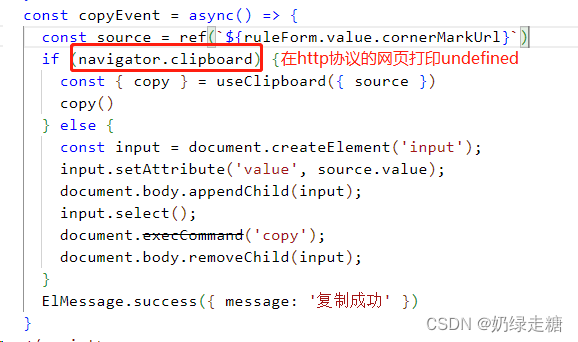
const copyEvent = async() => {
const source = ref(`${ruleForm.value.cornerMarkUrl}`)
// 考虑到兼容性问题,
// 先判断当前有没有clipboard实例,如果有,则使用useClipboard;如果没有,则使用js原生方法
if (navigator.clipboard) {
const { copy } = useClipboard({ source })
copy()
} else {
const input = document.createElement('input');
input.setAttribute('value', source.value);
document.body.appendChild(input);
input.select();
document.execCommand('copy');
document.body.removeChild(input);
}
ElMessage.success({ message: '复制成功' })
}

注意
document.execCommand('copy')
这是一个JavaScript命令,可以用来复制文本到剪贴板中。
当浏览器执行这条命令时,会将当前选中的文本复制到剪贴板中。但是需要注意的是,该命令在最新的浏览器版本中已经被弃用,不再支持使用。
建议使用更现代的API来实现将文本复制到剪贴板中的功能。
比如可以使用Clipboard API来实现将文本复制到剪贴板中的功能。上面的@vueuse/core其实也是用的这种方法。
在JavaScript代码中可以调用navigator.clipboard.writeText()方法,并传入要复制的文本作为参数,就可以实现将文本复制到剪贴板中的功能。
不过需要注意的是,该API目前也只支持一些最新的浏览器版本。
如果以上两种方式都无法解决,则还可以使用第三方库来实现将文本复制到剪贴板中的功能。
比如一些常用的库就有clipboard.js和zclip等。这些库可以跨浏览器地实现将文本复制到剪贴板中的功能,同时也提供了很多自定义的选项和事件处理函数,非常方便实用。
不过需要注意的是,在使用第三方库时,需要仔细阅读它们的文档,确保使用正确的方法和参数来完成复制操作。






















 2172
2172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








