嗨,我是小路。今天主要和大家分享的主题是“前端CSS面试题-2”。
一、主要题目
1.画一条0.5px的直线
注意:浏览器默认最小像素单位为1px ,小于1px的自动默认为1px。如果给0.5px,那么浏览器会直接显示为1px,只有通过scale(0.5) = 1px 缩放一半。transform:scale(0.5)
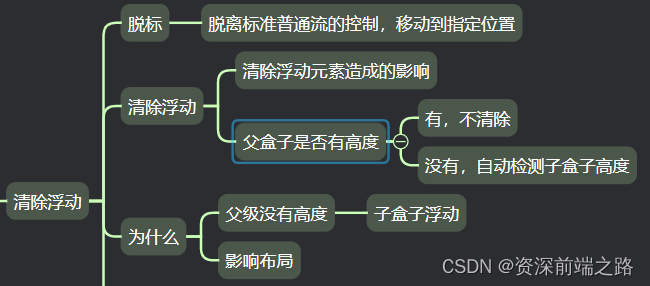
2.清除浮动
注意:清除浮动的原因是父级元素没有高度,子级元素有浮动,有高度,将自己元素的高度自动赋值给父级元素。

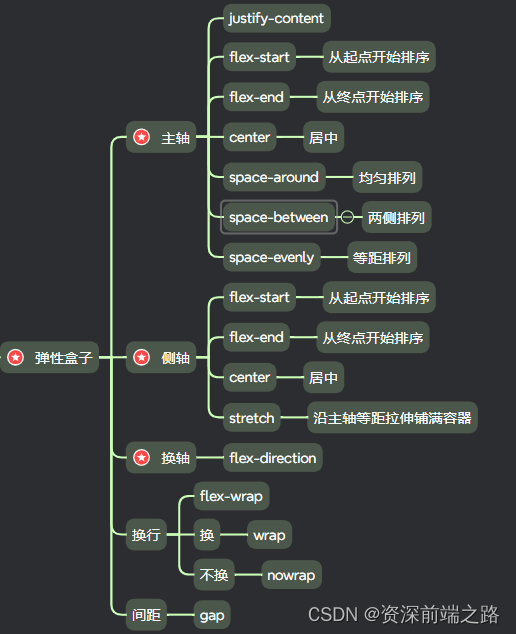
3.弹性盒子
注意:弹性盒子常用的是主轴、侧轴以及换轴的使用。

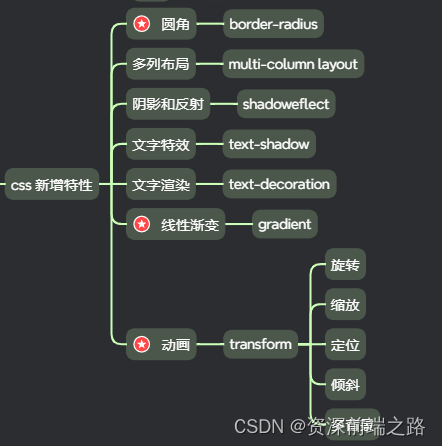
4.CSS3新增特性
注意:css3新增特性中,常用的有圆角、线性渐变、动画

5.选择器优先级
注意:!import > style > id > class > element > *

嗨,我是小路。都看到这里了,记得【点赞】+【关注】哟。





















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








