小工具开发
<template>
<div style="padding: 20px">
<div>
<div class="md5">
<p>MD5加密:</p>
<el-input v-model="md5_data" placeholder="请输入需要加密的参数" style="width:400px; float: top; padding: 10px" />
<el-button type="success" @click="md5_change"> > > MD5加密</el-button>
<el-input v-model="md5_result" placeholder="加密结果" style="width:400px; float: top; padding: 10px" />
</div>
<div class="base64">
<p>base64加解密:</p>
<el-input v-model="base64_data" placeholder="请输入需要加密的参数" style="width:400px; float: top; padding: 10px" />
<el-button type="primary" @click="base64_change">>>base64加密</el-button>
<el-input v-model="base64_result" placeholder="加密结果" style="width:400px; float: top; padding: 10px" />
</div>
<div class="base64_decrypt">
<el-input v-model="base64_decrypt_data" placeholder="请输入需要解密的参数" style="width:400px; float: top; padding: 10px" />
<el-button type="primary" @click="base64_decrypt">>>base64解密</el-button>
<el-input v-model="base64_decrypt_result" placeholder="解密结果" style="width:400px; float: top; padding: 10px" />
</div>
<div class="unicode">
<p>unicode加解码:</p>
<el-input v-model="unicode_data" placeholder="请输入需要加密的参数" style="width:400px; float: top; padding: 10px" />
<el-button type="warning" @click="unicode_change">>>unicode编码</el-button>
<el-input v-model="unicode_result" placeholder="加密结果" style="width:400px; float: top; padding: 10px" />
</div>
<div class="unicode_decrypt">
<el-input v-model="unicode_decrypt_data" placeholder="请输入需要加密的参数" style="width:400px; float: top; padding: 10px" />
<el-button type="warning" @click="unicode_decrypt">>>unicode解码</el-button>
<el-input v-model="unicode_decrypt_result" placeholder="加密结果" style="width:400px; float: top; padding: 10px" />
</div>
</div>
</div>
</template>
<script>
export default {
name: "EncryptionView",
data() {
return {
md5_data: "",
md5_result: "",
base64_data: "",
base64_result: "",
base64_decrypt_data: "",
base64_decrypt_result: "",
unicode_data: "",
unicode_result: "",
unicode_decrypt_data: "",
unicode_decrypt_result: ""
}
},
methods: {
encodeUnicode(str) {
const res = [];
for (let i = 0; i < str.length; i++) {
res[i] = ("00" + str.charCodeAt(i).toString(16)).slice(-4)
}
return "\\u" + res.join("\\u")
},
md5_change() {
if (this.md5_data === "") {
this.$message.error("请输入需要md5加密的参数")
} else {
this.md5_result = this.$md5(this.md5_data)
}
},
base64_change() {
const Base64 = require('js-base64').Base64;
if (this.base64_data === "") {
this.$message.error("请输入需要base64加密的参数")
} else {
this.base64_result = Base64.encode(this.base64_data)
}
},
base64_decrypt() {
const Base64 = require('js-base64').Base64;
if (this.base64_decrypt_data === "") {
this.$message.error("请输入需要base64解密的参数")
} else {
this.base64_decrypt_result = Base64.decode(this.base64_decrypt_data)
}
},
unicode_change() {
if (this.unicode_data === "") {
this.$message.error("请输入需要unicode编码的参数")
} else {
this.unicode_result = this.encodeUnicode(this.unicode_data)
}
},
unicode_decrypt() {
if (this.unicode_decrypt_data === "") {
this.$message.error("请输入需要unicode解码的参数")
} else {
this.unicode_decrypt_result = unescape(this.unicode_decrypt_data.replace(/\\u/gi, '%u'))
}
}
}
}
</script>
<style scoped>
</style>
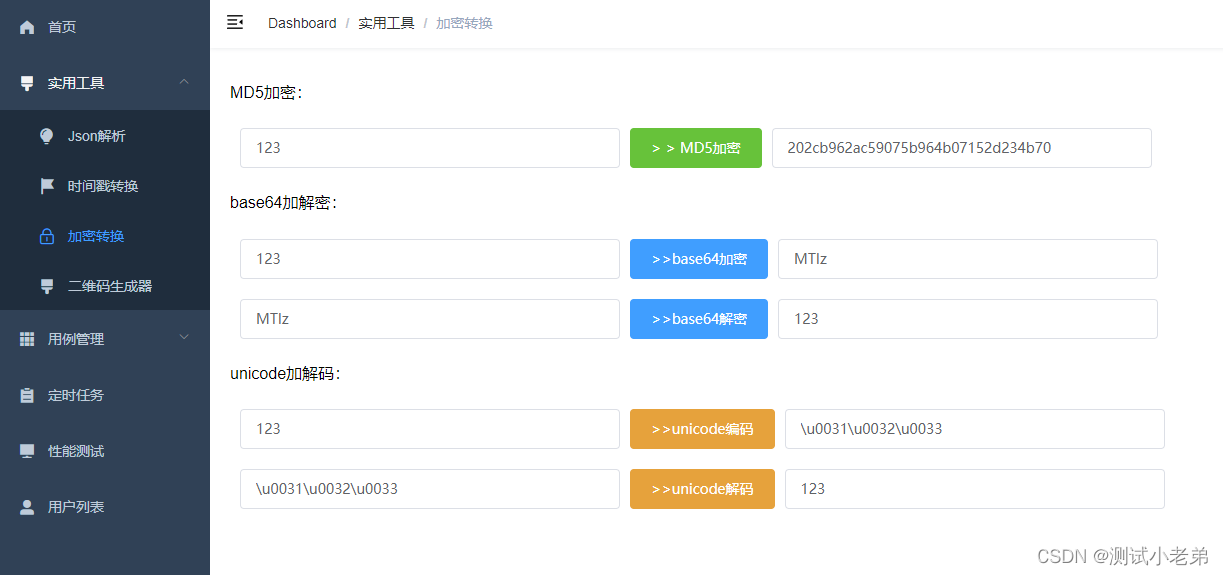
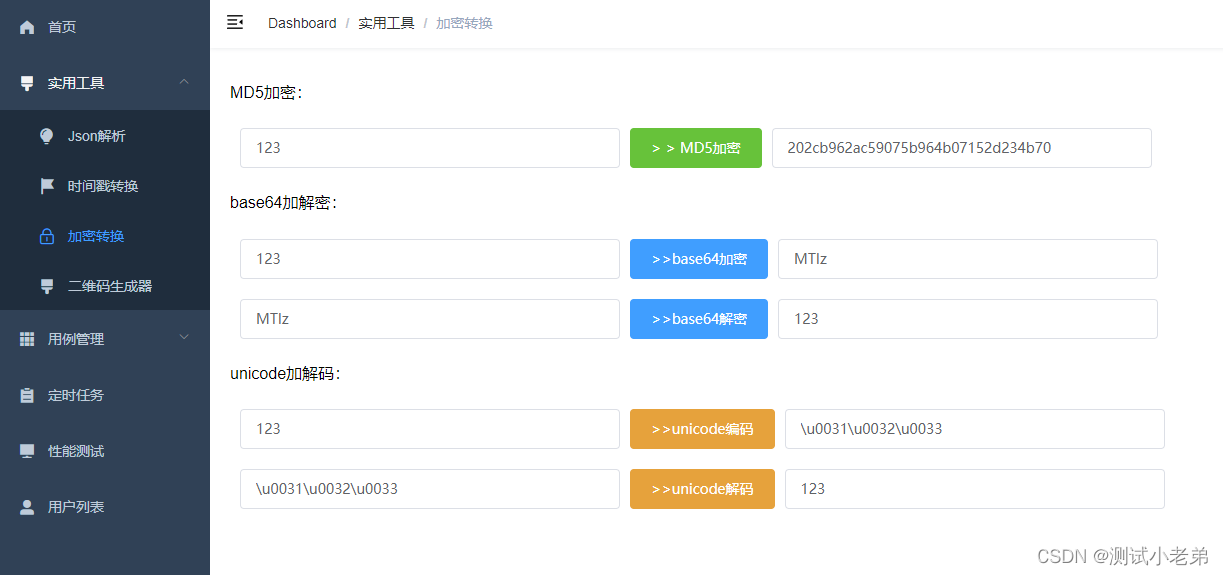
实现效果


























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










