如何简单实现网页的水平自动居中?
在刚开始接触HTML的时候,为了实现网页中某个DIV的水平自动居,我最先想到的是使用margin-left和margin-top属性设置它的显示位置,达到浏览器全屏时该DIV在屏幕中间显示的感觉,如下:

但是呢,当浏览器窗口调整变小过后就成了这个样子:

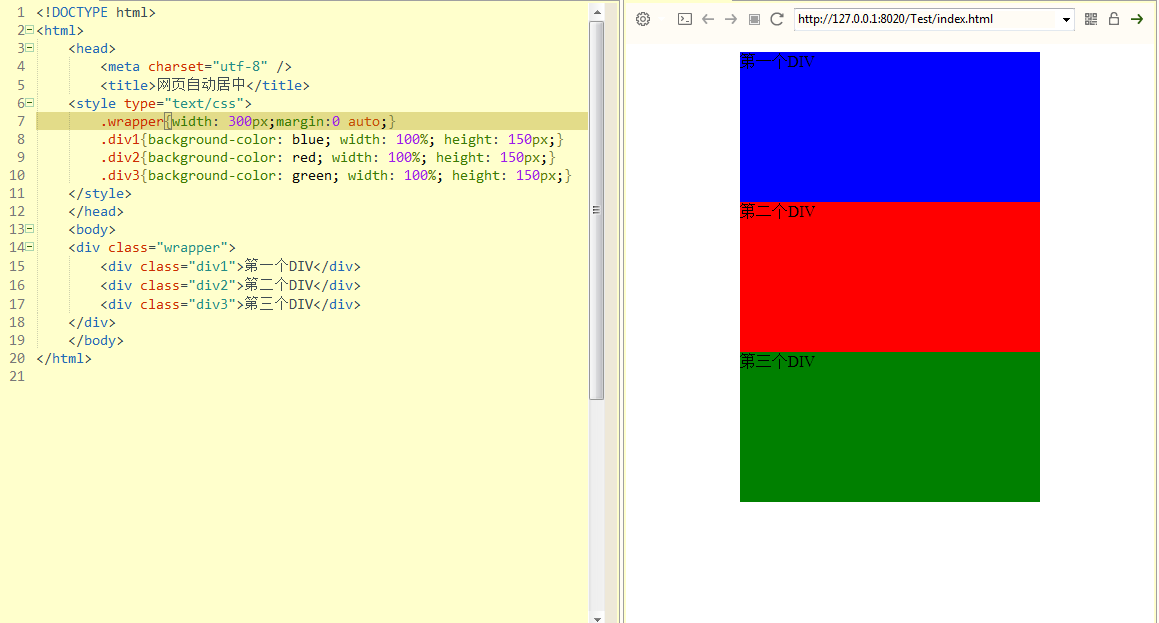
上面这个方法显然是不理想的。而最近我学到了一个小技巧,无论怎么调整浏览器窗口的大小,这个包含三个颜色块的大DIV都可以在水平方向自动居中显示。

接下来就把具体操作要领分享给大家:
1.为你想要水平居中的区块设置明确的宽度,像素单位(px)和百分比单位都可以。
例如:.wrapper{width:300px;} 或者 .wrapper{width:80%;}
2.为这个区块设置水平方向的margin值为:auto
例如: .wrapper{width:300px; margin:0pxauto} 或者 .wrapper{width:80%; margin:0pxauto}
注: 上面示例中的0px也可以换成其他数值,想要实现水平自动居中,是后面的auto在起作用。





















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








