今天模拟bootstrap写面包屑导航,写完后发现hover上去的时候效果不对。如图:
我的样式
bootstrap的样式
可以看到在鼠标移上去以后伪元素before也会带有hover效果。
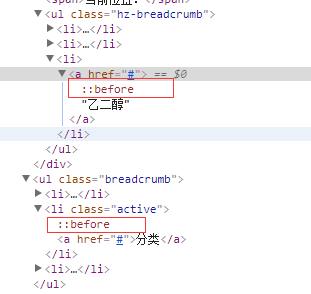
几乎照抄了bootstrap的代码,仍然是这样。看了下页面元素,二者果然不一样:
从图中可以看到两个伪元素加的位置都不一样。我的代码伪元素加在了li>a下,而bootstrap的伪元素加在了li下。
上网查询无果,我甚至都不知道该怎么查这个问题。
最后把bootstrap的源码粘出来一字一字的比对,才发现这个坑:
.hz-breadcrumb>li+li :before{
padding:0 5px;
color:#ccc;
content:">"
}.breadcrumb>li+li:before{ padding:0 5px; color:#ccc; content:">" }对比一下二者的区别,会发现我的代码中伪元素前面有一个空格!!就是这个空格,被浏览器判定了要在其子元素前面增加而不是其本身。
去掉空格以后就好了

























 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








