上一篇博客我把自己对线型布局的理解分享给大家,今天我把Android相对经典的相对布局的理解跟大家分享下
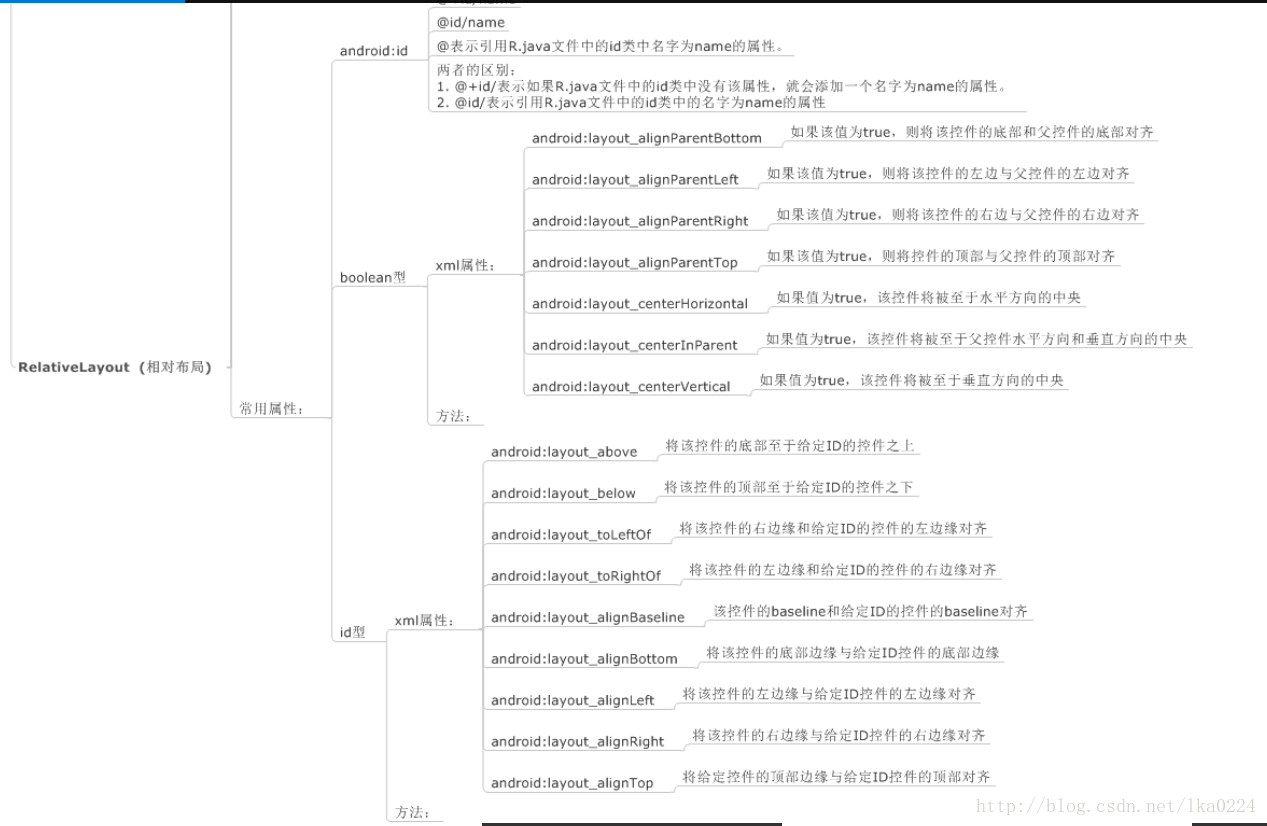
由于相对布局属性过多 我用一张图片来把相对布局的所有属性来概括下
话不多说直接引入代码块
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="长得帅"
android:gravity="center"
android:textColor="#DA0000"//字体颜色
/>
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="就是很好"
android:gravity="center"
android:layout_centerHorizontal="true"
android:textColor="#000000"
/>
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="好的很"
android:gravity="center"
android:layout_alignParentRight="true"
/>
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="贼帅"
android:gravity="center"
android:layout_centerInParent="true"
android:id="@+id/tv_main_a"
/>
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="超帅"
android:gravity="center"
android:layout_toLeftOf="@id/tv_main_a"
android:layout_alignTop="@id/tv_main_a"
/>
<TextView
android:layout_width="65dp"
android:layout_height="66dp"
android:text="帅醒"
android:gravity="center"
android:layout_toRightOf="@id/tv_main_a"
android:layout_centerVertical="true"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="66dp"
android:text="颜如玉"
android:gravity="center"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
实现的效果大概是这样的
好了今天的分享就到这里,有想法的可以去试试























 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








