纸上谈乒
开发IDEA插件与其他业务开发流程思路基本一致,但是初次登堂使用,难免踩不少坑,同为小白的笔者也是全淌了一遍,不忍后续同学继续躺枪,特撰此文以供参考。
每当新的技术使用的时候难免要参考业界使用,首先去推荐先大概看下IDEA官方文档【看看就行,看过的懂】: IDEA官方文档链接
IDEA的官方文档实在有点痛苦了,上来就告诉你要用2023.1+以上版本,然后我一开始傻乎乎的就用2023.1上开始开发,开发结束准备组内推广使用时,发现tmd 只要比2023.1版本低都不能安装使用,我顿时蒙了,这也太不友好了
其实,想了下这种IDE很难做到向前兼容,于是从组内最低使用ide版本2019【这哥们也是绝了】开始着手,从头开始梳理开发,整理
躬行实战
1.有备无患
-
版本适配很重要,一开始就应该选择低版本ide进行插件开发,这样可以无限兼容后续,2019.x足矣;当然不只是从安装角度上看,还有开发角度后续会提。 -
gradle使用经验, 你会发现IDE的官方都是用gradle来做依赖管理,这个网上都有自行学习即可,不过最后会给详细例子。【绝对良心】 -
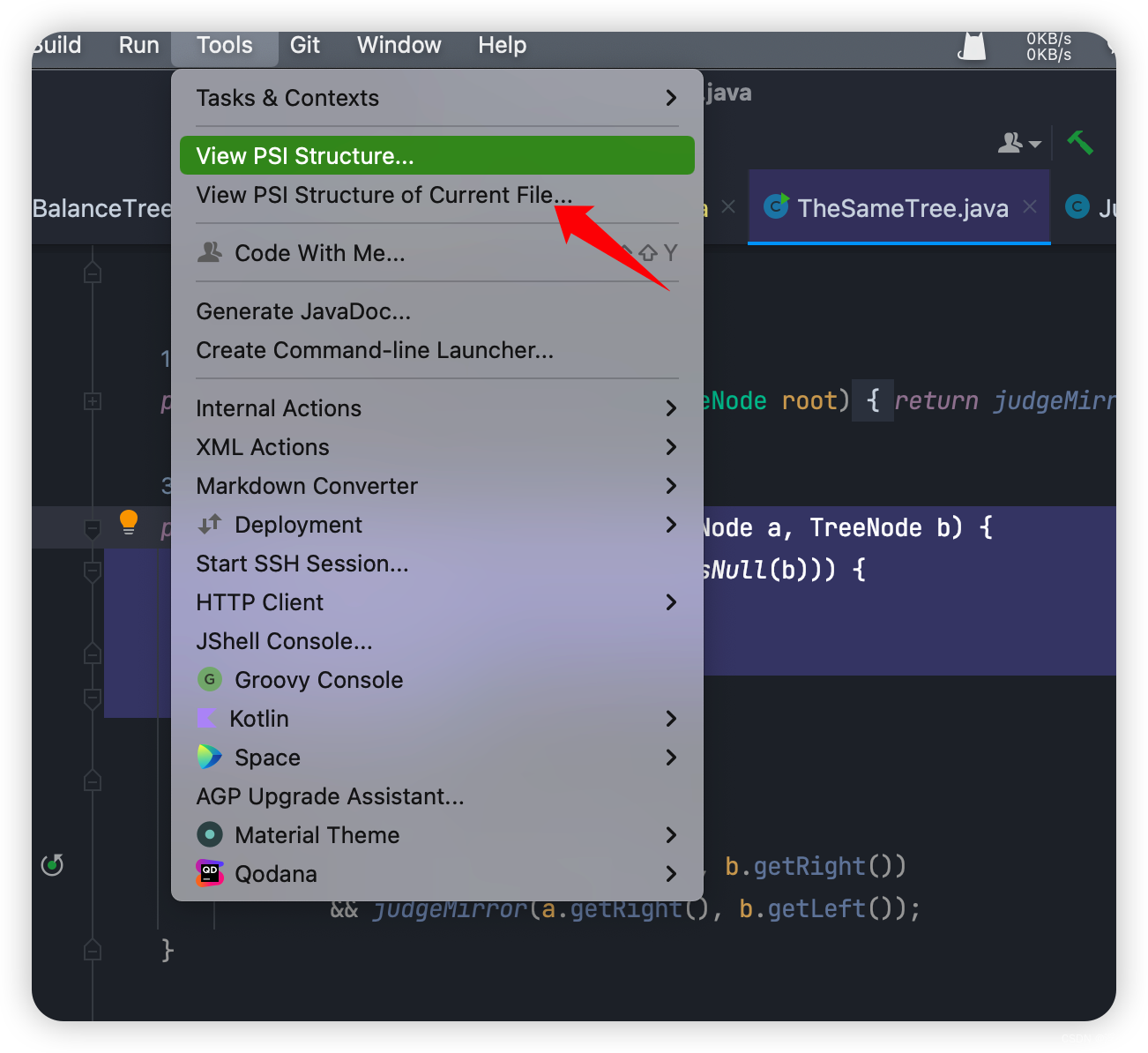
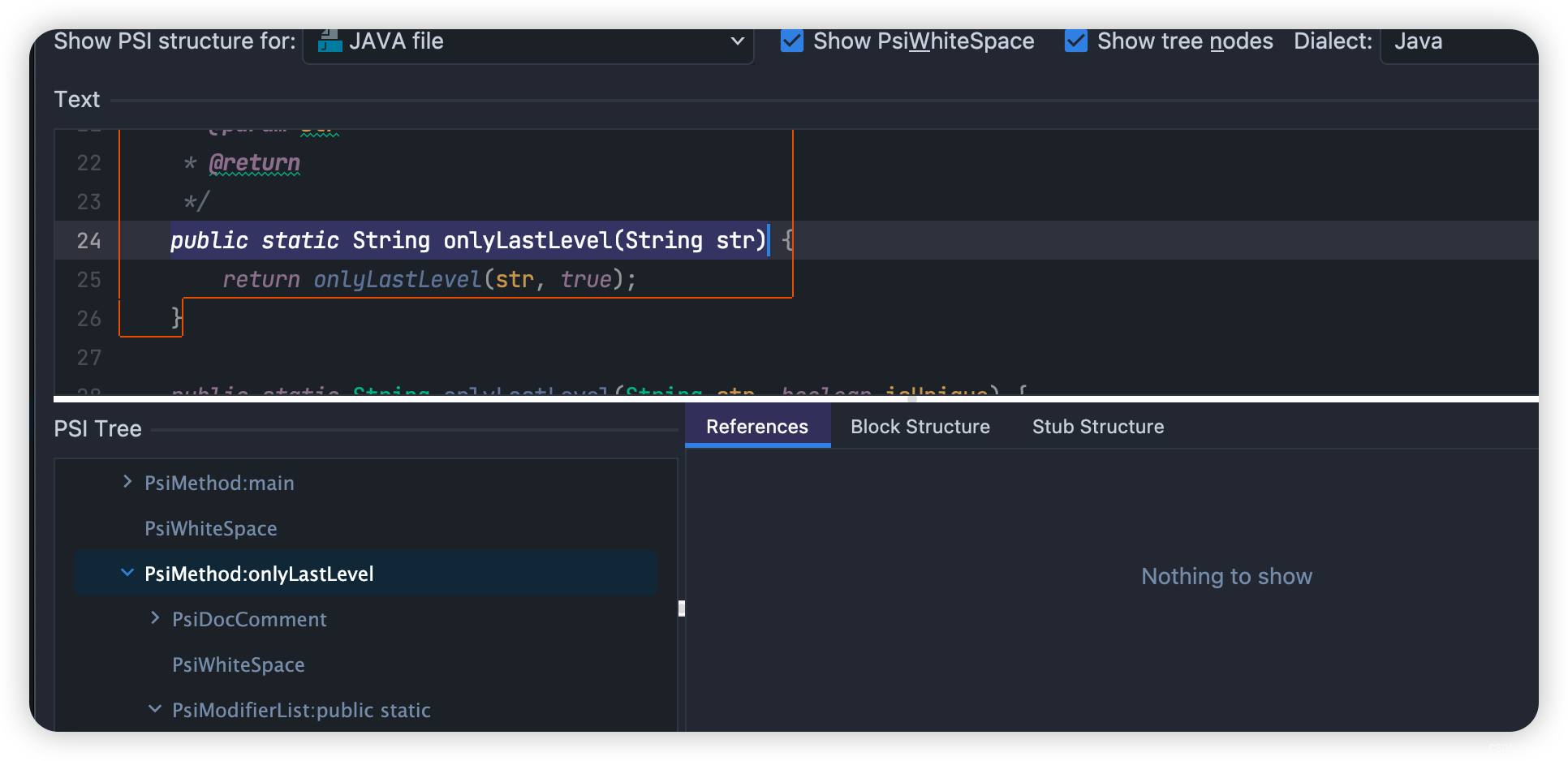
使用PSI工具栏,我们向使用IDE开发插件,肯定向对文件某些内容做定制化操作,但是对文件的解析和读取我们无法控制,只能遵循规范, 而这个规范有良好的界面工具效果如图:


由此可以清晰看出IDEA是怎么解析文件的,其实PSI就好比ASM去解析字节码一样,只是IDEA重新定义这种规范和解析流程,使用时遵从即可,
不过第一次使用必须先下载安装改插件,并在idea.vmoptions 开启如下配置 才能看到下载地址:https://github.com/lzskyline/ja-netfilter-backup
#idea.vmoptions 追加如下配置 -javaagent:/Users/songguo77/Downloads/jetbra/ja-netfilter.jar=jetbrains
2. show time
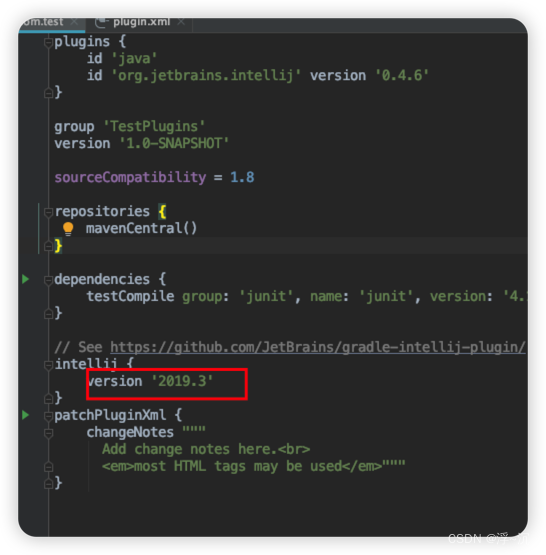
前面提到版本适配,不仅仅是选择开发的IDE版本,还有JDK版本、gradle版本必须兼容才能在你run plugins时能够瞬间oc
这里整理如何匹配版本方式:参考一位贴心大佬: https://juejin.cn/post/7122385701257084941
Ag: 我的IDEA是2019.1 通过上面查询得到jdk版本1.8 gradle 是4.10.3, IDEA插件版本:0.4.6
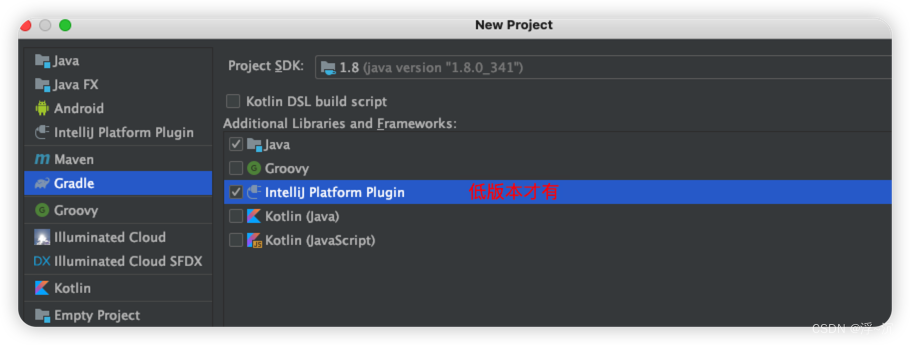
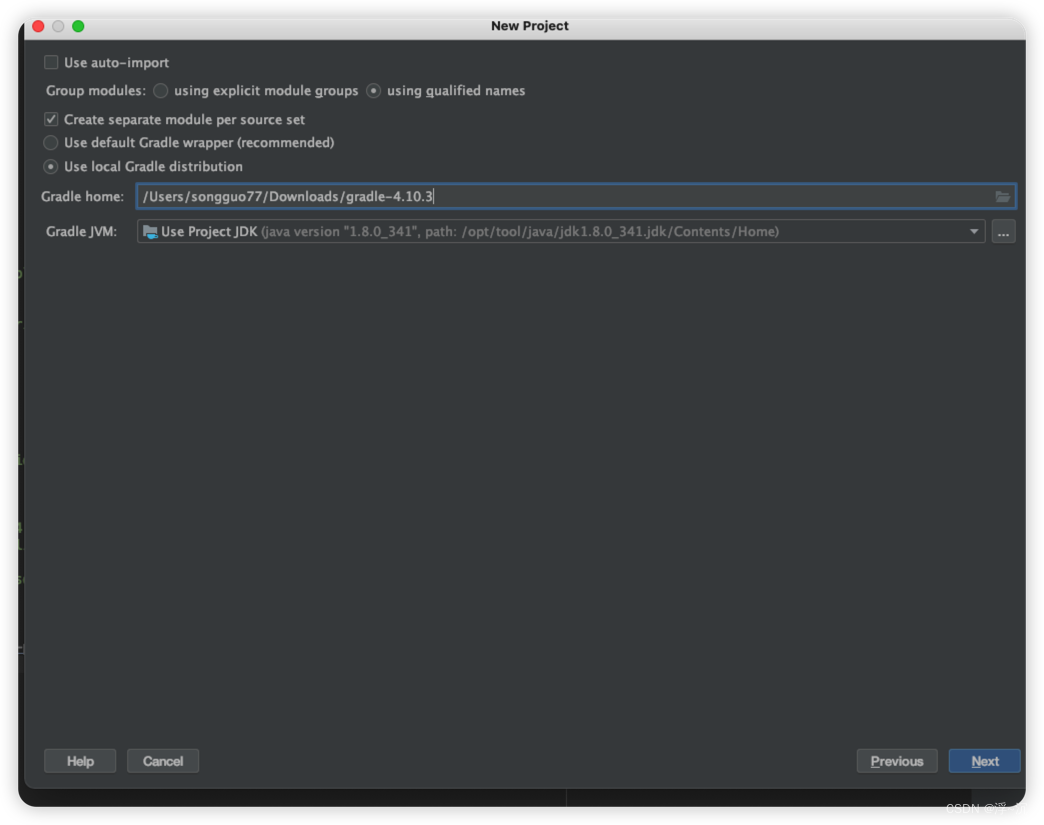
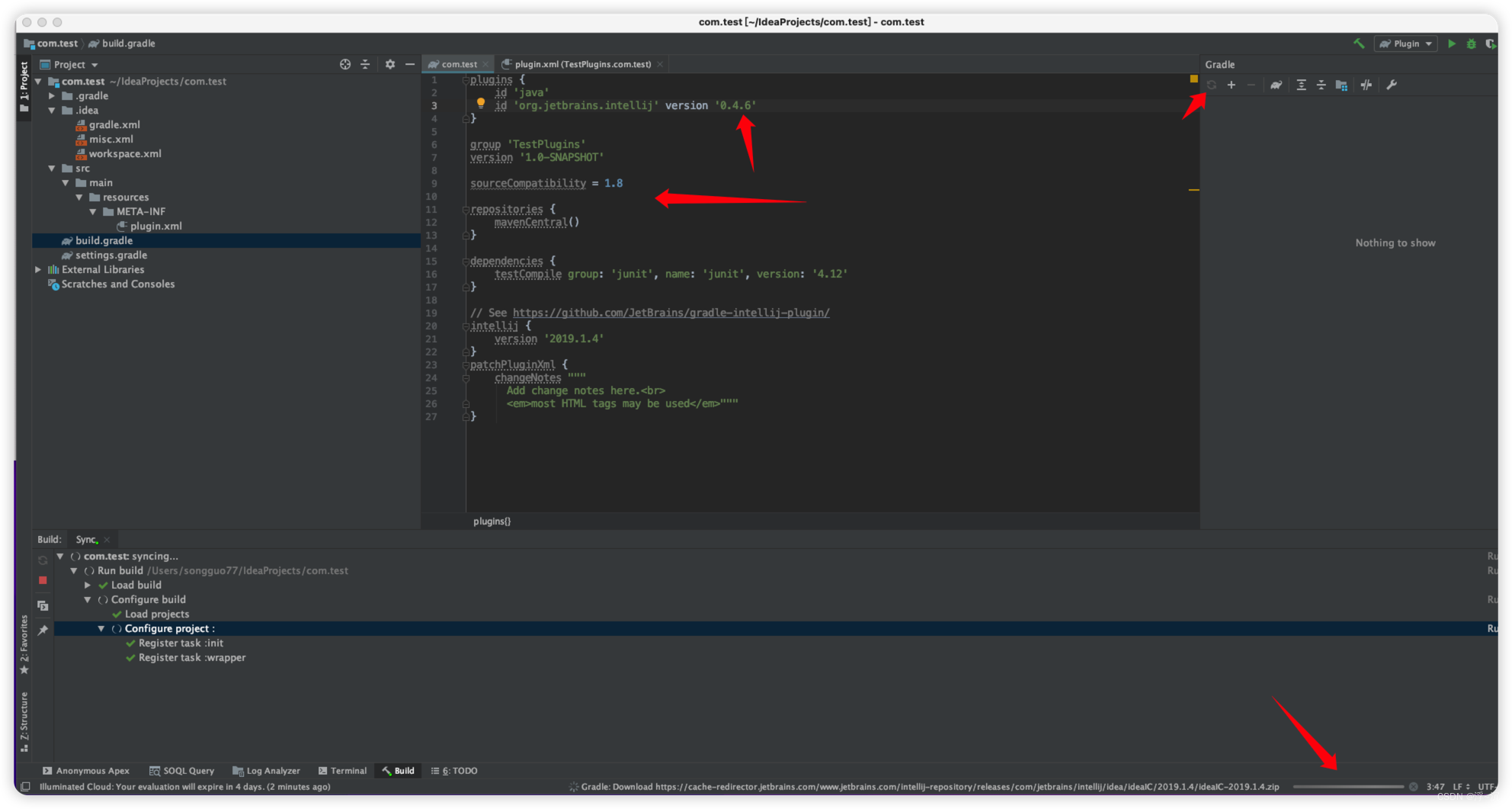
然后我们基于此我们开始从创建项目开始演示开发流程



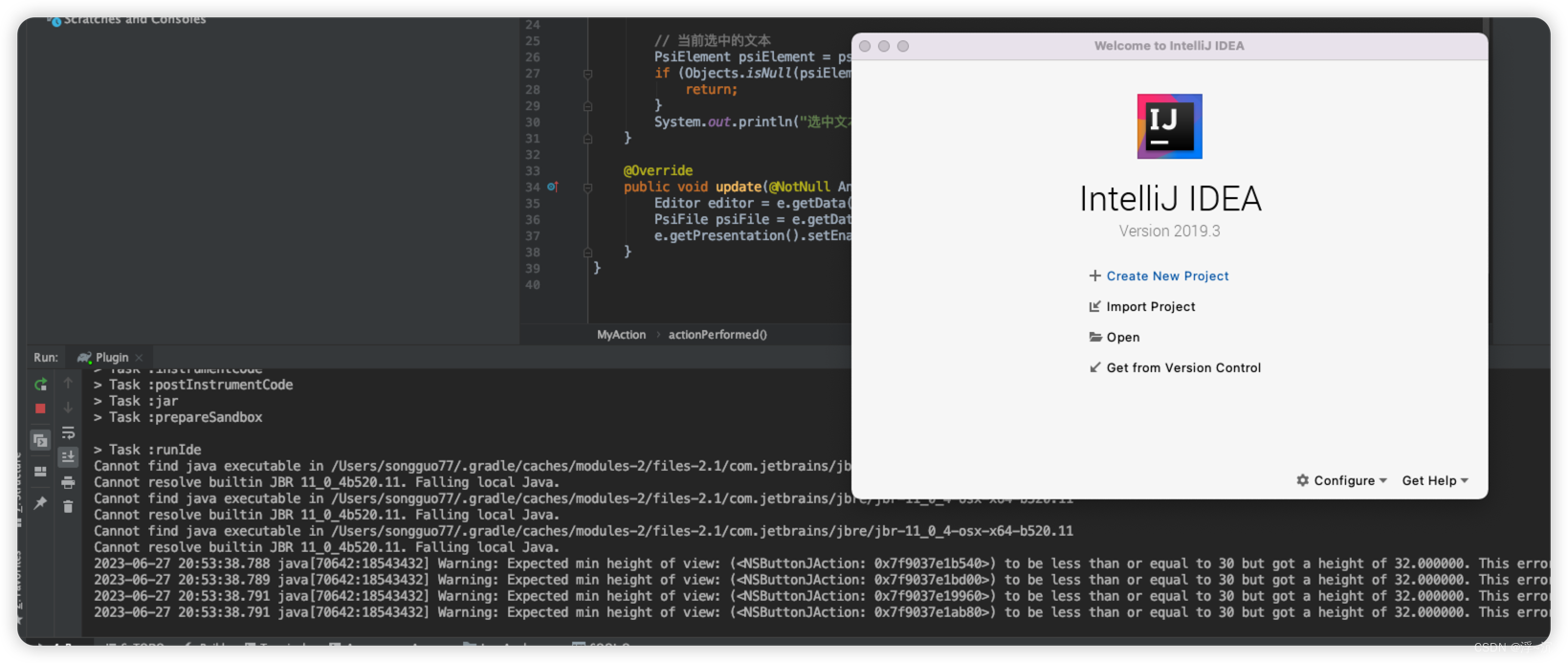
接着就是等待IDE去下载一个沙箱同版本的ide,去调试你的插件。

这里有个坑,如果你的gradle一直在转圈圈【前提是VPN网络良好】,那么有可能下载不了这个版本的,适当升一下,看看有没有下载进度条,有说明就可以。
3. 发挥你的创造力
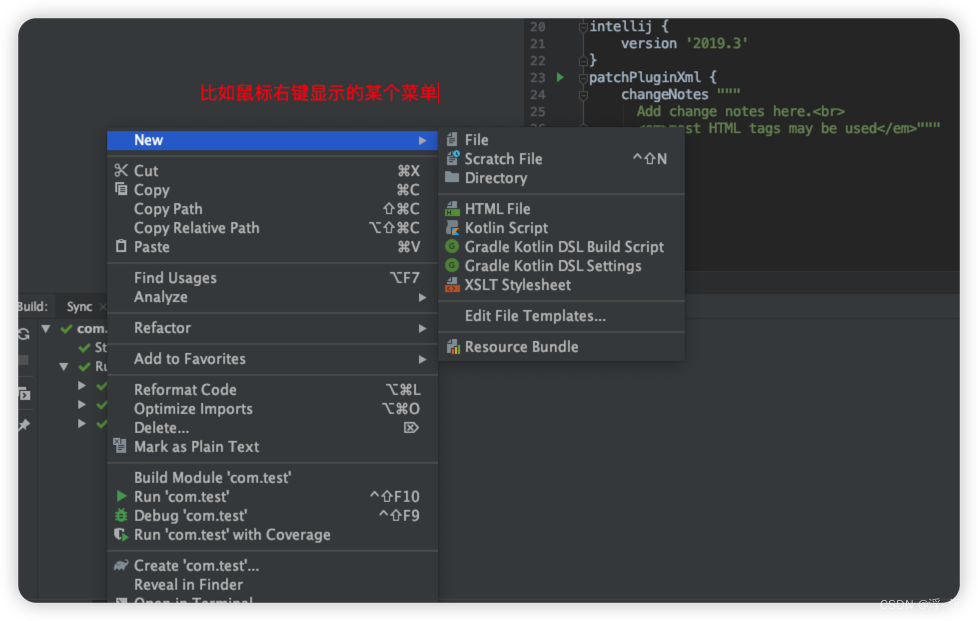
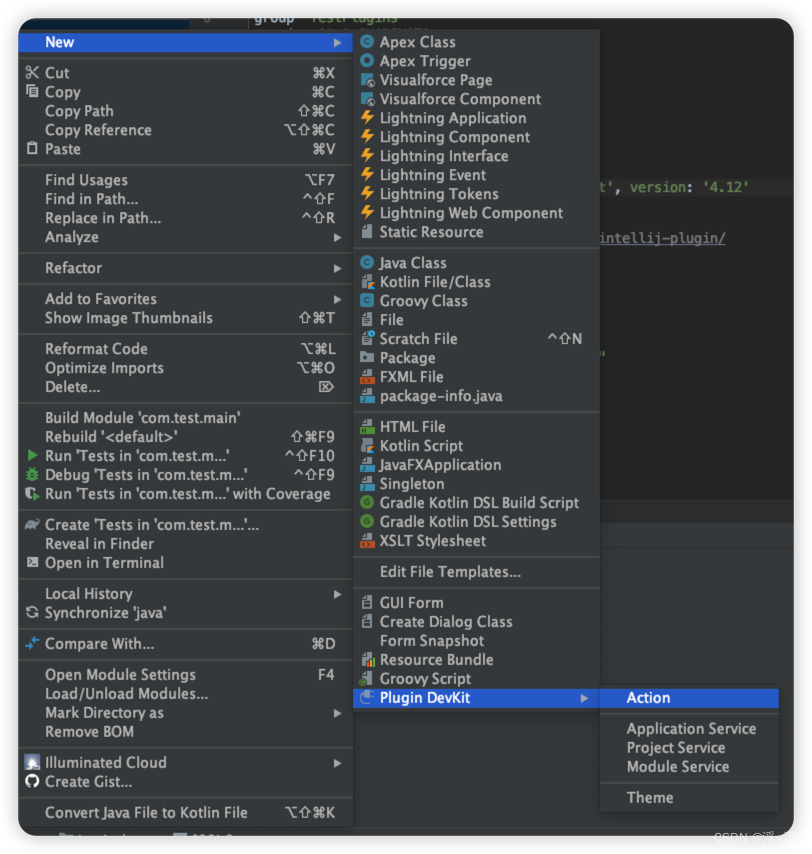
接下来就是开发了,首先你得创建一个动作【Action】代表告诉IDE你要通过那种方式和去触发你的插件

具体创建和选择如下:


这里我选的就是编辑器右键触发[EditPopupMenu],也是最常用的,类似还有ToolMenu[工具栏],根据自身场景选择即可

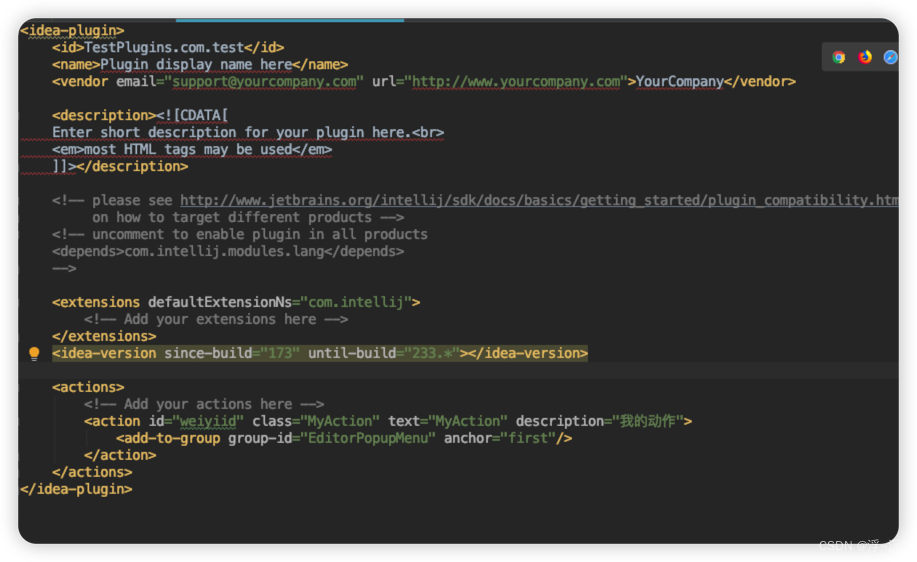
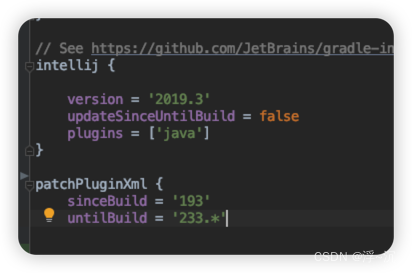
这里有个核心配置文件:plugins.xml负责加载依赖、扩展插件、说明文档、版本控制等,不过值得注意的是以上配置都可以在grade配置文件的进行配置

这里有两个关键配置版本控制需要说明:
sinceBuild = '193' # 前两位代表主版本的后两位【2019中19】, 最后一位是副版本 也就是2019.3
untilBuild = '233.*'
# *代表通配符,后续ide再出新版本你只需要改这里即可兼容,按我这个流程开发原则就是兼容所有ide,亲测可用
一个Demo效果
public class MyAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
Editor editor = e.getData(CommonDataKeys.EDITOR);
PsiFile psiFile = e.getData(CommonDataKeys.PSI_FILE);
if (Objects.isNull(editor)) {
return;
}
if (Objects.isNull(psiFile)) {
return;
}
int offset = editor.getCaretModel().getOffset();
// 当前选中的文本
PsiElement psiElement = psiFile.findElementAt(offset);
if (Objects.isNull(psiElement)) {
return;
}
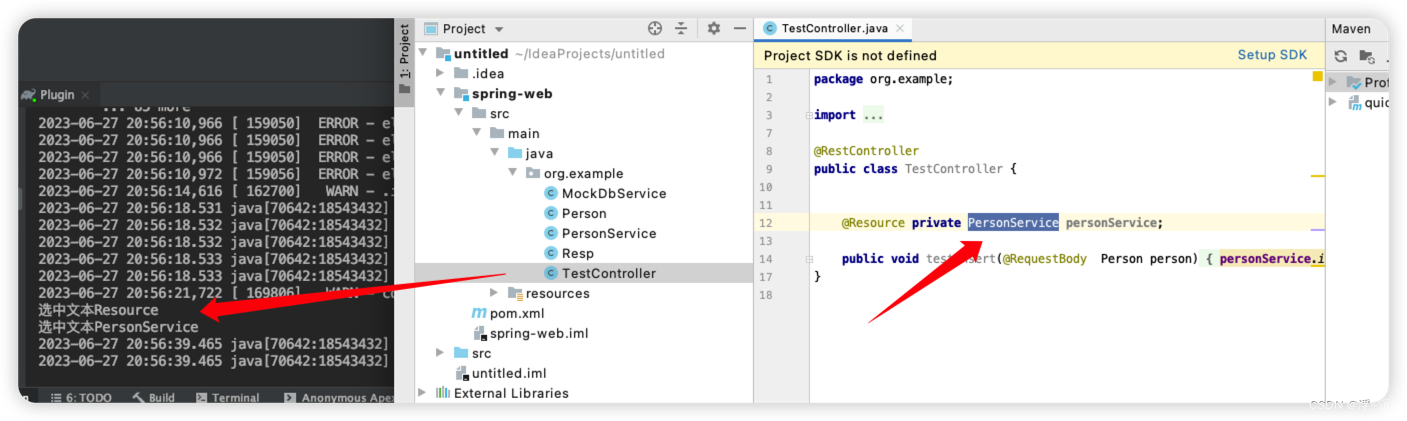
System.out.println("选中文本" + psiElement.getText());
}
@Override
public void update(@NotNull AnActionEvent e) {
// 确保项目能正确打开编辑器,并获取到它的实例再去展示
Editor editor = e.getData(CommonDataKeys.EDITOR);
PsiFile psiFile = e.getData(CommonDataKeys.PSI_FILE);
e.getPresentation().setEnabled(editor != null && psiFile != null);
}
}

点击运行后,就发现又在ide之上启动一个沙箱环境,便于进行调试

上面提到的PsiFile类 就是通过PSI 工具栏进行查看,照猫画虎开发即可
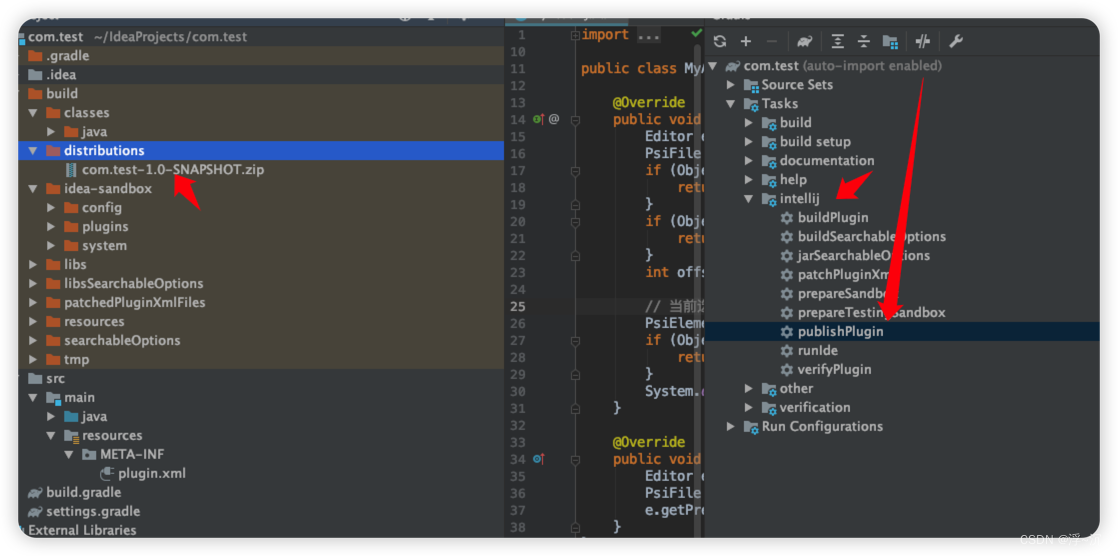
4. 打包带走
上面是基本的开发流程,文本还会分享系统级的项目;那么如何提供给外部使用,两个方式
-
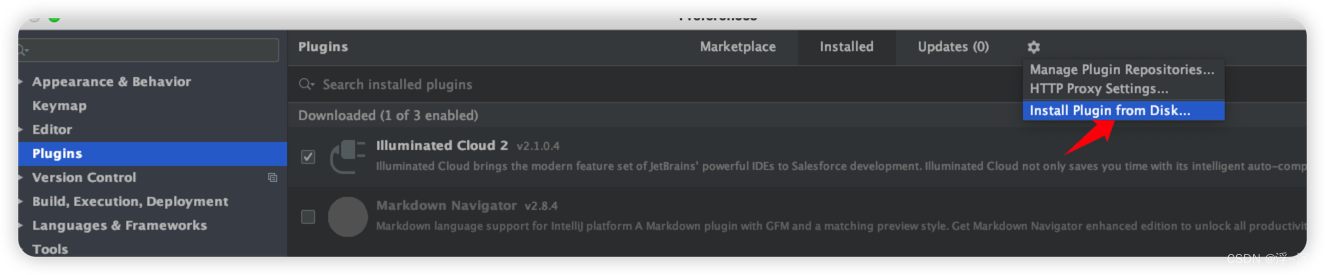
自己提供jar,手动安装


选择刚才打包的文件即可安装成功 -
上传到jetbrains插件仓库,网络下载
这个需要审核一定时间,一般是2个周好像,具体以实际为准。由于网上很多可以参考:
https://blog.csdn.net/zhulier1124/article/details/107616885
长风破浪
时下出于GPT火热阶段,笔者响应公司号召,正在基于API层面进行自测用例插件的研发,目前阶段接近尾声,后续将以个人身份开源供给大家使用,敬请期待。
该项目涉及:
- web调用
- 全方面操作PsiFile、PsiClass、PsiElement、PsiType等元素
- 结合swing界面
- 设计模式 - 观察者模式























 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








