一个简单的登录页面```
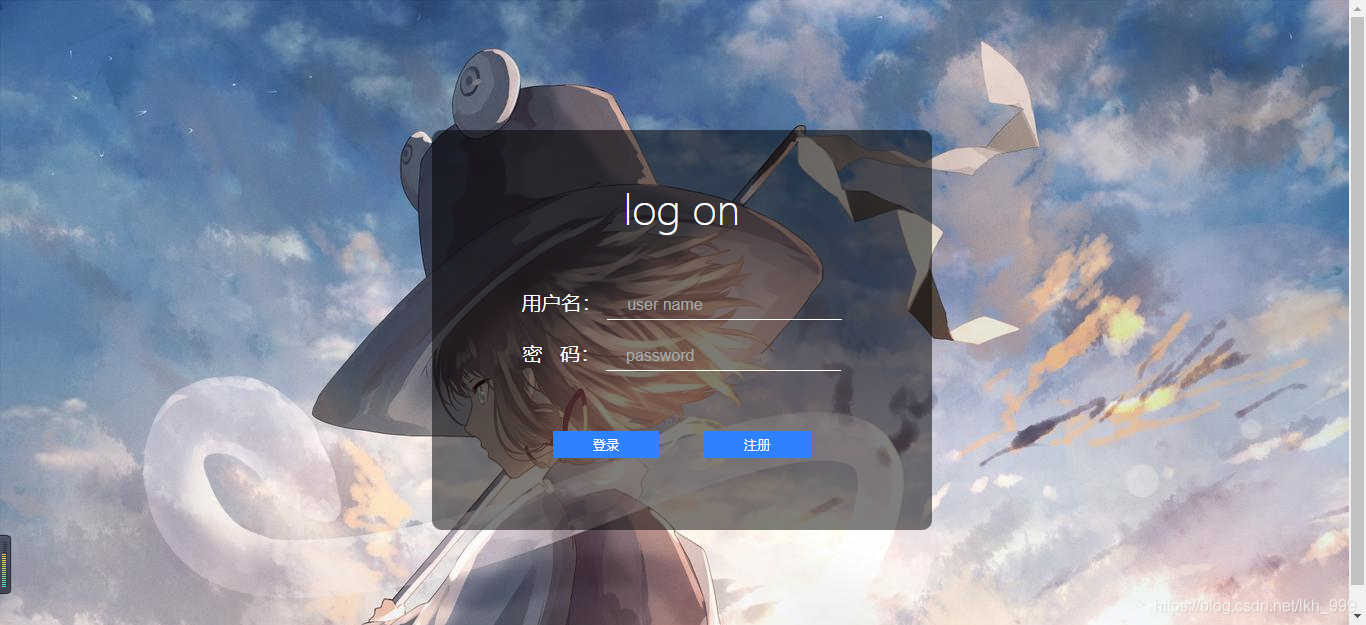
不记得在哪里看过的登录图,七个月没写代码了,手生了--,凑合着看哈><~。
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>logon</title>
<link rel="stylesheet" type="text/css" href="css/logon.css"/>
</head>
<body>
<div class="box">
<div class="box_i">
<div class="content">
<h4>log on</h4>
<div class="box_name">
用户名:
<input type="text" id="logon-box" value="user name" />
</div>
<div class="box_password">
密 码:
<input type="text" id="logon-box" value="password" />
</div>
</div>
<button type="button">登录</button>
<button type="button">注册</button>
</div>
</div>
</body>
</html>
css样式代码
body{
margin: 0 auto;
padding: 0px;
}
.box{
width: 100%;
height: 600px;
background-image: url(../img/53afb0721a219277111aa203c28447ec.jpg);
margin: auto;
text-align: center;
position: relative;
}
.box_i{
width: 500px;
height: 400px;
border-radius: 10px;
background-color: rgba(0,0,0,0.5);
position: absolute;
top: 20%;
left: 32%;
}
.content{
color: #FFFFFF;
font-size: 20px;
}
h4{
font-size: 40px;
font-weight: lighter;
}
.content .box_name{
margin: 20px 0px;
}
.content .box_password{
margin: 20px 0px;
}
.content input{
background-color: rgba(0,0,0,0.0);
padding: 5px 20px;
border-top: 0px;
border-left: 0px;
border-right: 0px;
border-bottom: 1px solid #FFFFFF;
color: darkgray;
font-size: 16px;
}
button{
margin: 40px 20px;
padding: 5px 40px;
background-color: #2e82ff;
color: #FFFFFF;
border: 0px;
}
button:hover{
background-color: rgba(0,0,0,0.0);
border: 1px solid #FF4500;
color: orangered;
}

背景图是网上随便找哒~




















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








