CSS属性 position: absolute;
- 绝对定位是相对外层相对定位元素定位的;
- 如果你的元素绝对定位了,那他就不会占据页面空间了,也就是说它不能撑起来父元素。绝对定位的元素就飘起来了。通过设置父元素宽高占据页面空间;
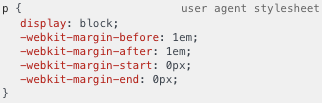
标签 p
- 默认自带属性

常见使用设置 margin: 0;
CSS属性 line-height: 18px
- 行高是房间高度,字体是房间里的家具,文本所占空间的高度一般情况下取决于房间高度,也就是行高,文本所占空间的宽度取决于行的宽度,也就是房间的宽度。
CSS属性 transform
CSS3属性 transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








