本文主要介绍一下基于tomcat实现websoket的实时通信,这里只有java的代码,通过在线网站 http://www.websocket-test.com/测试即可
1. 导包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.1.8.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.1.6.RELEASE</version>
</dependency>
2. 配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
/**
* 注入ServerEndpointExporter bean对象。自动注册 使用了@ServerEndpoint注解的bean
* @return
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3. 服务端
可以用set来存储客户端对象,也可以用map来存储,具体根据实际场景来就行,在onOpen()等几个方法中,具体的代码根据自己的业务逻辑来实现即可。
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.util.Set;
import java.util.concurrent.CopyOnWriteArraySet;
@Component
@ServerEndpoint(value = "/chat")
public class ChatEndPoint {
/**
* 用来存储每一个客户端对象对应的ChatEndpoint对象
*/
private static final Set<ChatEndPoint> users = new CopyOnWriteArraySet<>();
/**
* 声明session对象,通过该对象发送消息给指定的用户
*/
private Session session;
/**
* 链接建立时执行
* @param session
*/
@OnOpen
public void onOpen(Session session) {
// 参数session赋值给成员session
this.session = session;
users.add(this);
System.out.println(session.hashCode() + "建立连接成功");
}
public static void sendMsgToAll(String text) {
for (ChatEndPoint chatEndPoint : users) {
try {
chatEndPoint.session.getBasicRemote().sendText(text);
} catch (Exception e) {
e.printStackTrace();
}
}
}
/**
* 接收到消息时调用
* @param message
* @param session
*/
@OnMessage
public void onMessage(String message,Session session) {
System.out.println("接收到消息:" + message);
try {
session.getBasicRemote().sendText("消息已收到");
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 链接关闭时调用
* @param session
*/
@OnClose
public void onClose(Session session) {
users.remove(this);
System.out.println(session.hashCode() + "连接关闭");
}
/**
* 链接发生异常时调用
* @param session
*/
@OnError
public void onError(Session session,Throwable throwable) {
System.out.println(session.hashCode() + "连接异常");
throwable.printStackTrace();
}
}
4. 控制器
这里用一个接口来推送消息给所有连接到服务器的客户端
import com.lkx.websocket.annotation.endpoint.ChatEndPoint;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class MsgController {
@GetMapping("/sendMsg")
public void sendMsg(@RequestParam(value = "text") String text) {
ChatEndPoint.sendMsgToAll(text);
}
}
5. 启动类
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebSocketApplication {
public static void main(String[] args) {
SpringApplication.run(WebSocketApplication.class,args);
}
}
6. 测试
-
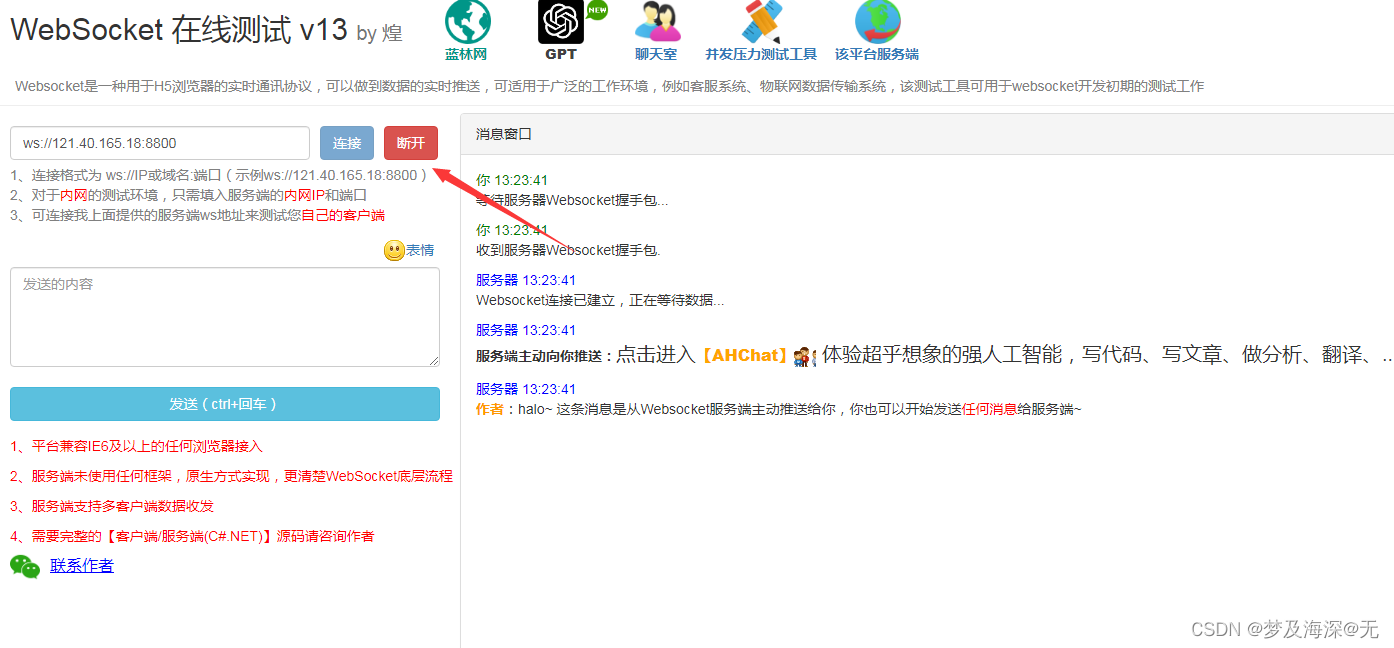
使用不同的浏览器访问http://www.websocket-test.com/
进入到网页后会自动连接到网站系统的websocket服务器,这需要我们先断开连接,将地址填成我们的地址

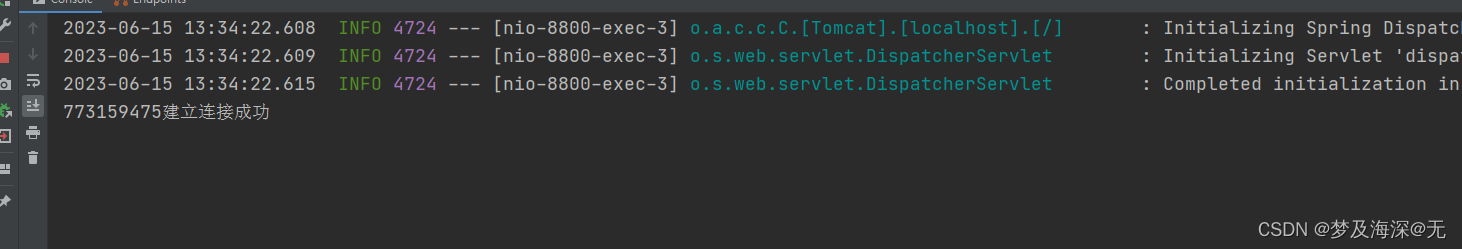
链接成功调用onOpen()

-
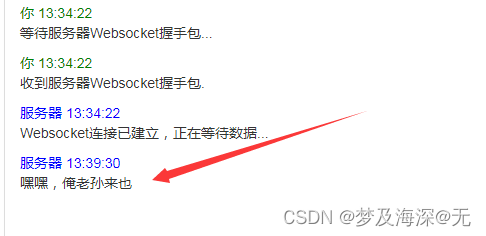
通过定义的接口推送消息
直接通过浏览器调用本地地址http://192.168.16.144:8800/sendMsg?text=嘿嘿,俺老孙来也
























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










